Django框架(十七)—— 中间件、CSRF跨站请求伪造
中间件
一、什么是中间件
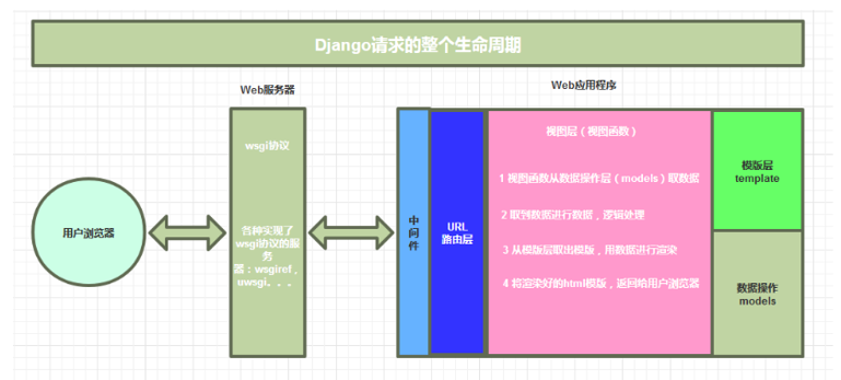
中间件是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出

二、中间件的作用
如果你想修改请求,例如被传送到view中的HttpRequest对象。 或者你想修改view返回的HttpResponse对象,这些都可以通过中间件来实现。
可能你还想在view执行之前做一些操作,这种情况就可以用 middleware来实现。
Django默认的中间件:(在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件。每一个中间件都有具体的功能
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
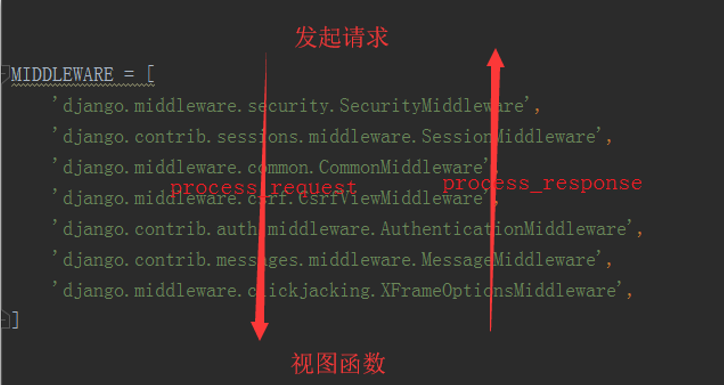
]三、中间件执行顺序
-process_request,从上往下执行
如果retrun HttpResponse的对象,直接返回了
如果retrun None ,继续往下走
-process_response,从下往上执行
必须要retrun Httpresponse的对象
四、自定义中间件
1、导包
from django.utils.deprecation import MiddlewareMixin2、定义类,继承MiddlewareMixin
在app01中创建一个py文件——mymiddelware
class Md1(MiddlewareMixin):
def process_request(self,request):
print("Md1请求")
# 返回None的时候,继续往下走
# 返回HttpRspons对象,直接返回,走自己的process_response
def process_response(self,request,response):
print("Md1返回")
return response
class Md2(MiddlewareMixin):
def process_request(self,request):
print("Md2请求")
def process_response(self,request,response):
print("Md2返回")
return response3、在视图函数中定义一个函数
def index(request):
print("view函数...")
return HttpResponse("OK")4、在settings的MIDDLEWARE中注册自定义的中间件
MIDDLEWARE = [
'app01.mymiddelware.MyMiddleware1',
'app01.mymiddelware.MyMiddleware2',
]结果为
Md1请求
Md2请求
view函数...
Md2返回
Md1返回五、中间件的方法
1、process_request
请求来的时候,会走该方法
def process_request(self,request):2、process_response
响应回去的时候,会走该方法
def process_response(self,request,response):3、process_view
它应该返回None或一个HttpResponse对象。
如果返回None,Django将继续处理这个请求,执行任何其他中间件的process_view方法,然后在执行相应的视图。
如果它返回一个HttpResponse对象,Django不会调用适当的视图函数。 它将执行中间件的process_response方法并将应用到该HttpResponse并返回结果
def process_view(self, request, view_func, view_args, view_kwargs):
# request是HttpRequest对象。
# view_func是Django即将使用的视图函数。 (它是实际的函数对象,而不是函数的名称作为字符串。)
# view_args是将传递给视图的位置参数的列表.
# view_kwargs是将传递给视图的关键字参数的字典。 view_args和view_kwargs都不包含第一个视图参数(request)。4、process_exception
这个方法只有在视图函数中出现异常了才执行
5、process_template_response
该方法对视图函数返回值有要求,必须是一个含有render方法类的对象,才会执行此方法
六、CSRF——跨站请求伪造
1、什么是CSRF攻击
攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的
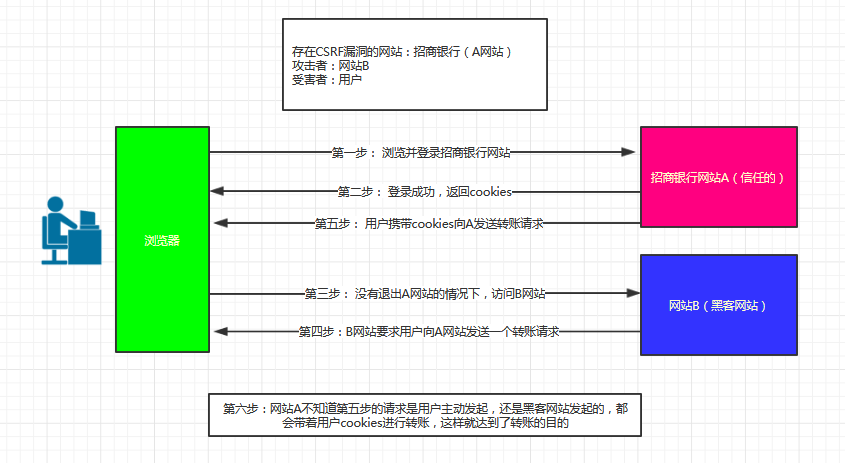
2、CSRF攻击原理

要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
3、CSRF攻击防范
1、通过refer
2、加一个随机字符串校验(加载请求的路径里,加载请求体中)
3、在请求头中加字符串校验4、CSRF在Django中的应用
(1)在form表单中应用
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password"></p>
<p><input type="submit"></p>
</form>(2)在Ajax中应用
-
放在data中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery-3.3.1.js"></script>
<title>Title</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password" id="pwd"></p>
<p><input type="submit"></p>
</form>
<button class="btn">点我</button>
</body>
<script>
$(".btn").click(function () {
$.ajax({
url: '',
type: 'post',
data: {
'name': $('[name="name"]').val(),
'password': $("#pwd").val(),
//
'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val()
},
success: function (data) {
console.log(data)
}
})
})
</script>
</html>-
放在cookie中
获取cookie:document.cookie
是一个字符串,可以自己用js切割,也可以用jquery的插件
获取cookie:$.cookie('csrftoken')
设置cookie:$.cookie('key','value')
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/jquery.cookie.js"></script>
<title>Title</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="name"></p>
<p>密码:<input type="text" name="password" id="pwd"></p>
<p><input type="submit"></p>
</form>
<button class="btn">点我</button>
</body>
<script>
$(".btn").click(function () {
var token=$.cookie('csrftoken')
//var token='{{ csrf_token }}'
$.ajax({
url: '',
headers:{'X-CSRFToken':token},
type: 'post',
data: {
'name': $('[name="name"]').val(),
'password': $("#pwd").val(),
},
success: function (data) {
console.log(data)
}
})
})
</script>
</html>5、CSRF禁用
(1)全局禁用
全站禁用:注释掉settings中MIDDLEWARE的中间件 'django.middleware.csrf.CsrfViewMiddleware',
(2)局部禁用
-
在FBV中,直接加载fbv上就行了
from django.views.decorators.csrf import csrf_exempt,csrf_protect
# 不再检测,局部禁用(前提是全局使用)
# @csrf_exempt
@csrf_exempt
def csrf_disable(request):
print(request.POST)
return HttpResponse('ok')
# 检测,局部使用(前提是全局禁用)
# @csrf_protect
def csrf_disable(request):
print(request.POST)
return HttpResponse('ok')
-
在CBV中,只能加在dispatch方法或者类上面
# CBV中使用
from django.views import View
from django.views.decorators.csrf import csrf_exempt,csrf_protect
from django.utils.decorators import method_decorator
# CBV的csrf装饰器,只能加载类上(指定方法为dispatch)和dispatch方法上(django的bug)
# 给get方法使用csrf_token检测
@method_decorator(csrf_exempt,name='dispatch')
class Foo(View):
def get(self,request):
pass
def post(self,request):
pass
# @method_decorator(csrf_protect)
def dispatch(self, request, *args, **kwargs):
ret=super().dispatch(request, *args, **kwargs)
return ret




