webgl之五彩光源
一、Three.js中有哪些光源?
在Three.js中,光源有一个基类THREE.Light(hex),这个hex接受16进制颜色作为参数而初始化光源的颜色,比如我们要定义一种绿色的光源,可以这样来定义:
var greenLight = new THREE.Light(0x00FF00);
而作为3d引擎three.js,这个基类是很难满足我们的要求的,所以,我们还需要继承这个基类的更多样化的光源:

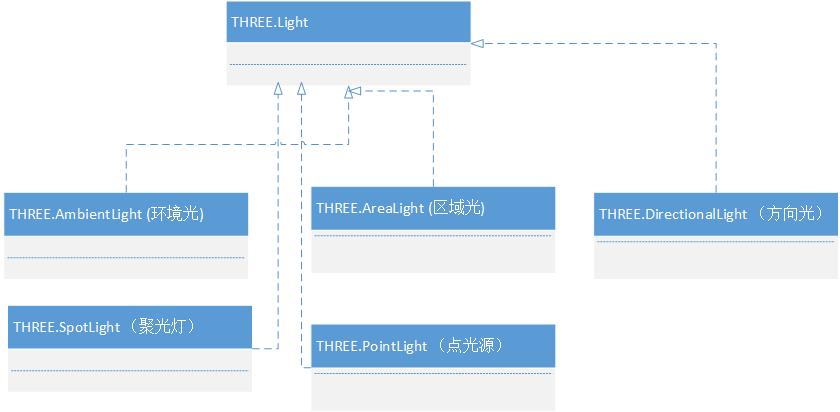
即除了这个基类光源之外,我们还有环境光、区域光、方向光、聚光灯、点光源等等。下面我们介绍一些常用的光源。
(1)环境光
环境光是经过多次反射而来的光,所以无法确定其最初的方向。 它是一种无处不在的光,其光源可以认为是来自任何方向。所以,当我们制定场景光源为环境光时,所有的物体都会表现出同样的明暗程度,环境光可以用 THREE.AmbientLight 来表示,他的构造函数即为 THREE.AmbientLight(hex); ,它仍然接受16进制颜色作为参数,如下:
var light = new THREE.AmbientLight(0xff00000); scene.add(light);
如上,加入光源之后,场景就能够通过光源渲染出效果了。
(2)点光源
由这种光源放出的光线是来自同一点的,且方向是辐射到四面八方的。比如家里灯泡就是一个点光源。构造函数如下:
var light = new THREE.PointLight(color, intensity, distance);
- color,即光的颜色。
- intensity,即光的强度,取值在0到1之间,默认是1.0,即强度最高。
- distance,即光的距离,从光源所在的位置,经过distance转举例之后,光的强度将从Intensity衰减为0. 默认情况下这个值为0.0,表示光源强度不衰减。
(3)聚光灯
这种光源的光线从一个椎体中射出,在被照射的物体上产生聚光的效果,使用这种光源需要指定光的射出方向以及椎体的顶角α,如下:

我们可以使用如下构造函数:
var light = nwe THREE.SpotLight(hex, intensity, distance, angle, exponent);
- hex就是聚光灯的16进制颜色。
- Intensity同样是光源的强度。
- distance是光源强度从设定到0的举例,默认为0,即光不衰减。
- Angle是聚光灯着色的角度,用弧度作为单位。
- exponent是光源模型中衰减的一个参数,这个参数值越大,则衰减越快。
(4)平行光
平行光又称为方向光(Directional Light),是一组没有衰减的平行额光线,类似太阳光的效果,
构造函数如下所示:
var lignt = new THREE.DirectionalLight(hex, intensity);
其中,Hex就是光的颜色,而Intensity就是光的千古。
二、光源和材质的关系
我们在屏幕上画一个物体,不带任何的光源,定义物体的颜色为黑色,其值为0x000000,定义材质如下:
var material = new THREE.MeshLambertMaterial( { color:0x000000} ); // 这是兰伯特材质,材质中的一种
那么最终的效果就是什么也看不到。并且实际上我们可以得到从这里并不那么容易可以得到的结论:
如果在没有任何光源的情况下,最终的颜色都将是黑色,无论材质是什么颜色。 所以说在白天时,我们看到的物体的颜色实际上是物体没能吸收的颜色,我们才看到了,而黑夜情况下,物体什么都吸收不了,自然我们什么也就看不到了。
而接下来我们要说的是Lambert(兰伯特)材质,这是在灰暗的或者不光滑的表面产生均匀散射而形成的材质类型。比如一张纸就是Lambert表面,它粗糙、均匀。它会在所有的反向上均匀地散射灯光,所以Lambert材质会受到环境光的影响,呈现环境光的颜色,与材质本身颜色关系不大。
而环境光就是在场景中无处不在的光,它对物体的影响是均匀的,也就是说无论你从物体的哪个角度观察,物体的颜色都是一样的,这就是环境光了。




