webgl之观察三维空间
在之前的教程中,我们已经接触到了3d的基本应用,而这里,将会继续介绍两种不同的相机,即透视相机和正投影相机;还会学习设置相机的不同参数,这样就可以使场景以不同的角度显示出来。
一、正投影和透视投影概念
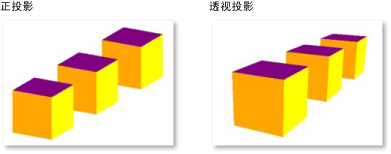
在Three.js中,定义了两种相机,一种是THREE.OrthographicCamera正交相机,另外一种是THREE.PerspectiveCamera透视相机,两者都是继承自THREE.Camera。下面的图就是两种不同的相机:

正投影和透视投影的一个重要区别: 透视投影有一个基本点,就是远处的物体比近处的物体小。在上面的图片中,我们也可以非常清楚地看出正投影从前之后的正方体大小都是相等的,而透视投影却不是这样,透视投影中靠前的正方体比较大,而靠后的正方体就比较小。 另外,比如我们在高中中学习的工程制图,将一个物体的正视图、左视图、俯视图画出,三者都是和原物呈相等的比例的,这就是一个正投影。
但相比之下,正投影不如透视投影的表现真实,所以在THREE.js做3d效果时,我们常常使用的还是透视投影。
二、正投影
创建一个正投影相机,其构造函数如下所示:
THREE.OrthographicCamera( left, right, top, bottom, near, far )
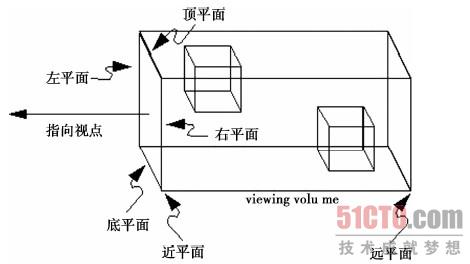
即这里有6个期望的参数,我们通过下图来解释各个参数的含义:

而介绍参数之前,我们可以认为相机的几何中心作为中心点,那么:
- left参数:是左平面距离相机中心点的垂直距离。
- rigth参数:是右平面距离相机中心点的垂直距离。
- top参数:是顶平面距离相机中心点的垂直距离。
- bottom参数:是底平面距离相机中心点的垂直距离。
- near参数:是近平面距离相机中心点的垂直距离。
- far参数:是远平面距离相机中心点的垂直距离。
如下:
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 ); scene.add( camera );
这样,我们将浏览器的宽度和高度作为了视景体额高度和宽度,相机刚好位于窗口的中心点上,这也是我们一般的设置方法,这样,就不需要设置position、up、lookAt等值了。
三、透视投影相机
创建一个透视投影相机,其构造函数如下所示:
THREE.PerspectiveCamera(fov, aspect near, far)
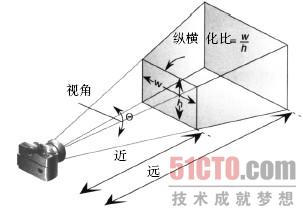
我们可以通过下面这张图来看其含义:

- fov: 视角,即图中的theta角度,这个就是相机的打开的角度,如果用我们自己的眼睛类比,就是上下眼皮之间睁开的角度,比如在你面前有一个电脑,如果我们眼睛睁开的很小,如10%,那么这个电脑就会在你所有的视觉范围内,那么透视投影出来的物体就会非常大; 如果我们眼睛睁开的特别大,甚至达到了180度,那么相对于我们如此宽阔的视野,电脑的大小甚至可以忽略不计,所以透视投影出来的物体非常小;而我们正常眼睛睁开的角度大概是在45左右,这样,电脑的大小也就是正常的大小了。
- aspect:纵横比,即宽度除以高度,这个值越大,说明宽度越大;这个值如果小于1,那么说明其高度较大,而宽度很窄。
- near和far:这两个参数即相机中心距离近平面和远平面的距离。通过这两个值,就可以使得物体更加透视、立体了。
如下所示,就是我们创建相机最为常用的:
var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 ); scene.add( camera );
即fov视角为45,纵横比就是屏幕宽度除以高度,近平面距离相机中心的举例为1,而远平面举例相机中心的距离为1000。
四、相机的posion、up、lookAt区别
position我们认为是相机的中心点在三维坐标系中的位置, 而up可以看做一个空间矢量,即垂直于相机快门的矢量;而lookAt也是一个空间矢量,它是垂直于相机镜头的。所以,up矢量和lookAt矢量一定是互相垂直的,否则相机就变形了。


