vue-router中参数传递 && 编程式导航 && 坑 && beforeRouteEnter
第一部分: vue-router参数传递
通过router-link我们可以向路由到的组件传递参数,这在我们实际使用中时非常重要的。
路由:
{ path:"/DetailPage", component: DetailPage, name: "详情页" },
router-link:
<router-link :to="{path: '/DetailPage', query: {index: index}}"> <div class="item-img">
<p>路由<p> </div> </router-link>
DetailPage页面:
<p>{{$route.query.index}}</p>
即: 在DetailPage页面我们可以通过$route.query.index 来获取到router-link中的值,因为router-link使用的时v-bind:,所以我们传递的index: index中的值index是可以变化的,即动态传递。
这样的结果是在路由切换时,在url中出现查询字符串即 localhost:8080/#/DetailPage?index=0
这是在template中获取,如果需要在js中获取,使用 this.$route.query.index 即可获取。
如下:
<router-link :to="{path: '/commodity/payment/editAddress', query: { id: item.id, name: item.name, contact: item.contact, address: item.address }}"> <div class="address-info"> <div class="name-contact"> <span class="name">{{item.name}}</span> <span class="contact">{{item.contact}} </span> </div> <div class="address">{{item.address}}</div> </div> </router-link>
即通过查询字符串,我们可以传递很多信息。
在js中的使用如下:
export default { data: function () { return { name: this.$route.query.name, contact: this.$route.query.contact, address: this.$route.query.address } },
第二部分: 编程式导航
在vue-router中单独介绍了编程式导航,之前看了文档,不知道其作用是什么,但是在实际项目中遇到了问题,所以才又发现他的作用,这里特地记录。
背景: 用户在修改收货地址页面点击,修改完成之后,页面不动! 必须要手动返回,所以,这时就需要路由了。
方法如下:
this.editAddress(editedAddress).then(function () { alert("修改成功!"); that.$router.go(-1); });
即: 在editAddress,定义在actions中的方法(返回一个promise),当resolve的时候,就alert成功,然后使用this.$router.go(-1),即返回上一个页面。
这里使用that,是因为在之前我赋值 var that = this 在内部获取this获取不到,会报错,需要注意。
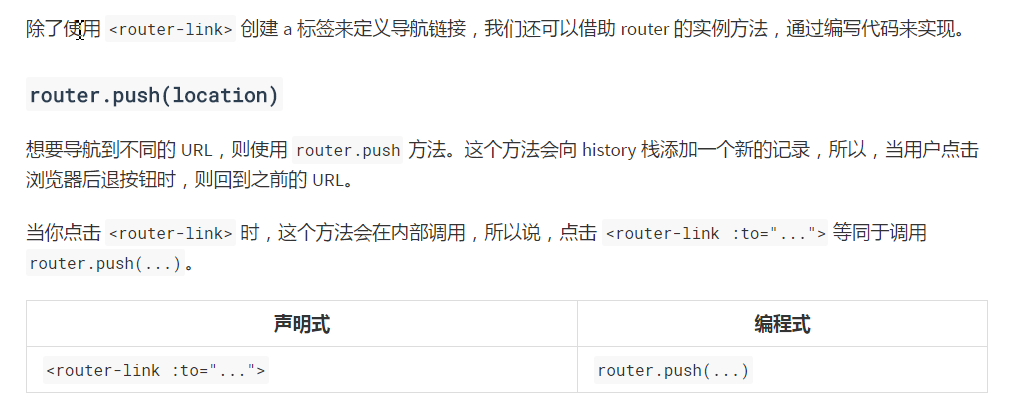
首先我们看看什么是编程式导航。

也就是说,当我们使用 router-link 连接时,相当于调用了 router.push() , 即将访问页面、路由看做是入栈,在点击返回按钮时,就是出栈,这样就很好理解了。
router.push()的参数可以是一个字符串,也可以是一个描述地址的对象:
// 字符串 router.push('home') // 对象 router.push({ path: 'home' }) // 命名的路由 router.push({ name: 'user', params: { userId: 123 }}) // 带查询参数,变成 /register?plan=private router.push({ path: 'register', query: { plan: 'private' }})
注意:在传递参数/值方面, 使用router.push({path: '', query: ""});这种形式来传递值是非常方便的。
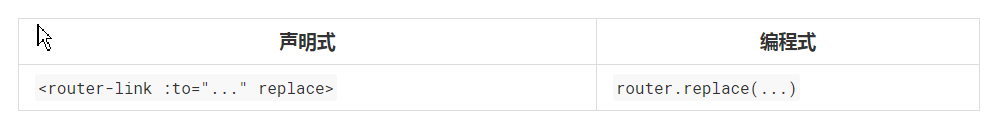
router.replace()
和router.push()不同,使用router.push()会将一个访问记录push到url中,所以再退回了的时候一定会回到这里,而router.replace()不是添加一个新的进入,而是替换栈顶元素,这样,在返回的时候,就会返回到栈顶元素的下面一个。

router.go()
这个方法的参数是一个整数,即前进或后退路由的多少步,类似于window.history.go(n)。 举例如下:
// 在浏览器记录中前进一步,等同于 history.forward() router.go(1) // 后退一步记录,等同于 history.back() router.go(-1) // 前进 3 步记录 router.go(3) // 如果 history 记录不够用,那就默默地失败呗 router.go(-100) router.go(100)
第三部分: 坑
我们知道,在一般的.vue文件中, this指向的时Vue实例,所以我们可以使用this.$router等方法,但是在store下的js文件中,this指向的就是我们普通所说的this了,所以使用this.$router一定是会出错的,所以之前一直不知道怎么解决,而处理的办法是使用promise, 即在action中使用promise,当成功时,又回到了 .vue 页面,然后就可以使用this.$router定位到我们想要的页面了。 但是这总归是一种绕过问题的方法,是不可取的,所以,这时需要做的就是 stackoverflow 上去搜索了。 不出意料, 我们可以看到问题如下:
https://stackoverflow.com/questions/40736799/how-to-navigate-using-vue-router-from-vuex-actions

./router就是我们在src下的router文件,实际上是./router/index.js的省略。
beforeRouteEnter
beforeRouteEnter (to, from, next) {
console.log(from.path);
next();
},
通过这个钩子函数,我们就可以获取到相关的路由了。
更多看这里。。。 https://router.vuejs.org/en/advanced/navigation-guards.html
这里非常重要的一点就是vue-router中beforeRouterEnter 的时间是早于vuex中的create的,所以,我们可以根据路由信息进行判断。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号