相关知识记录
1. <meta property="qc:admins" content="7401431725621653613475654455771645060454" />的作用是什么?
这个是让网站加入QQ登录接口,这段代码可放在<head></head>之间。申请腾讯接口后,会得到这样的代码,加入接口之后,你的网站上面的注册登录功能,别人可以直接用QQ登录,省去注册的麻烦。
更多请看这里: QQ互连开发者信息。
2. 下面的这段代码是什么意思?
var is_weixin = (function() { //判断微信UA var ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == "micromessenger") { return true; } else { return false; } })();
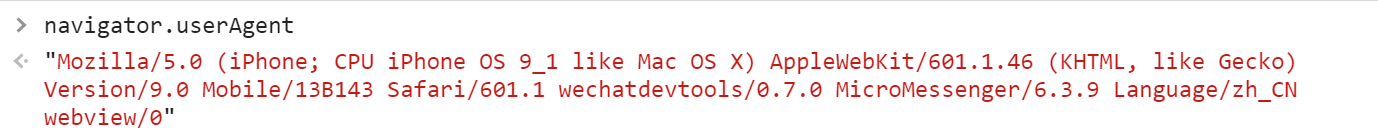
这里通过navigator.userAgent.toLowerCase()获取浏览器的信息,然后匹配MicroMessenger(微信)来判断用户是否是使用的微信进行登录的。
我们在微信web开发者工具的console可以得到如下信息:

3. 我们在css文件中看到的@charset "utf-8";是什么意思?
表明CSS文件的页面编码为UTF-8。。如果这个CSS的文件编码也是UTF-8的话。。
那么在浏览器中看到的CSS文件的页面中中文的注释或者中文字体就可以正确显示为中文,如果CSS的文件编码和页面不一致的话。
那么这个CSS文件的中文则会显示为乱码。。特别是定义中文字体的时候。就不能正确识别。。其他则没有多大影响。。
那么在浏览器中看到的CSS文件的页面中中文的注释或者中文字体就可以正确显示为中文,如果CSS的文件编码和页面不一致的话。
那么这个CSS文件的中文则会显示为乱码。。特别是定义中文字体的时候。就不能正确识别。。其他则没有多大影响。。
4. window.onresize()的作用是什么?
移动端的字体是一件比较麻烦的事情,所以我们需要来控制字体,如下面的一个js插件就是调整移动端的字体大小的:

// JavaScript Document ; (function (win, doc) { //动态设置font-size值 var h, setUnitA; win.addEventListener('resize', function () { clearTimeout(h); h = setTimeout(setUnitA, 300); }, false); win.addEventListener('pageshow', function (e) { if (e.persisted) { clearTimeout(h); h = setTimeout(setUnitA, 300); } }, false); setUnitA = function () { doc.style.fontSize = doc.clientWidth / 32 + 'px'; } setUnitA(); })(window, document.documentElement);
其中就用到了window.addEventListener这个的作用是当窗口或框架的大小改变时触发函数。 具体可以看官方文档。
5. 在前端就压缩js和css代码或使用压缩过的js、css代码是一种优化的方法,如下所示:
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet"/> <link href="css/font-awesome.min.css" type="text/css" rel="stylesheet"/> <link href="css/cart-min.css" type="text/css" rel="stylesheet"/>
结束




