在不同的页面之间通过查询字符串传递信息
最近在做项目,遇到了两个页面之间如何传递信息,如何沟通的问题,困扰了我一段时间,今天在浏览其他的网站时,发现了一些网站使用在url后面以传递字符串的形式来传递信息,觉得很有意思,所以这里希望总结一下,并运用在项目中。
第一步:问题分析

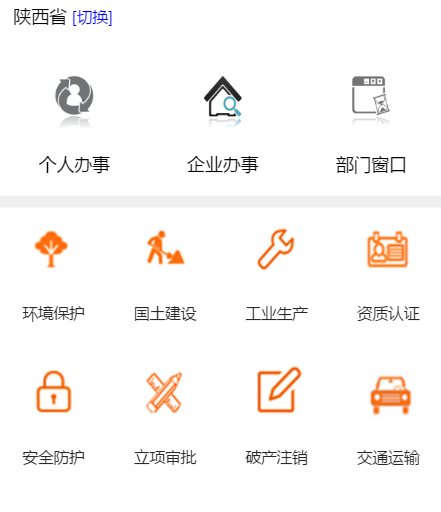
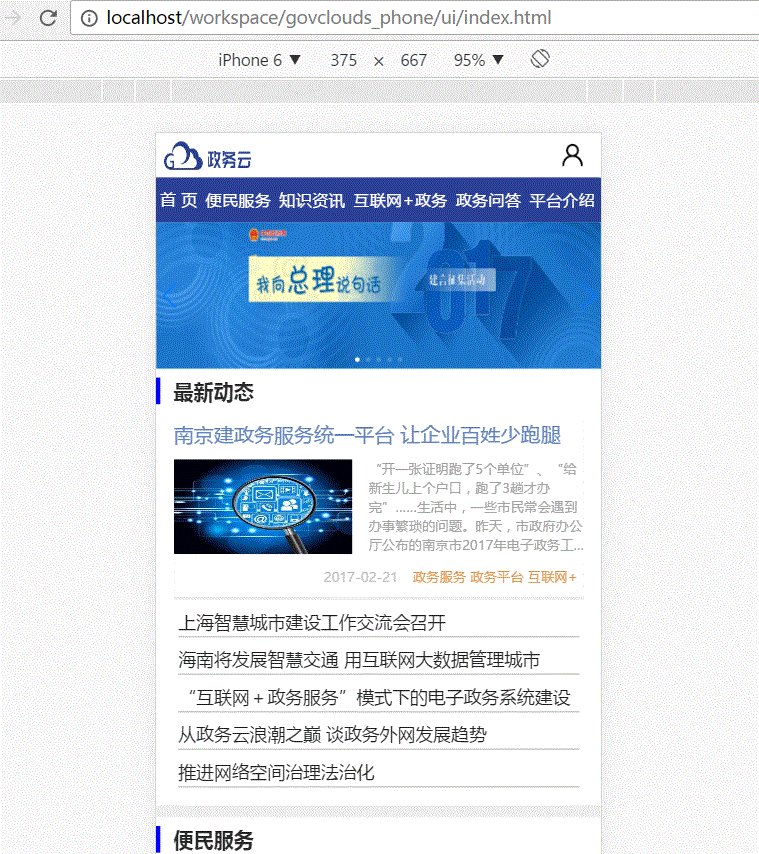
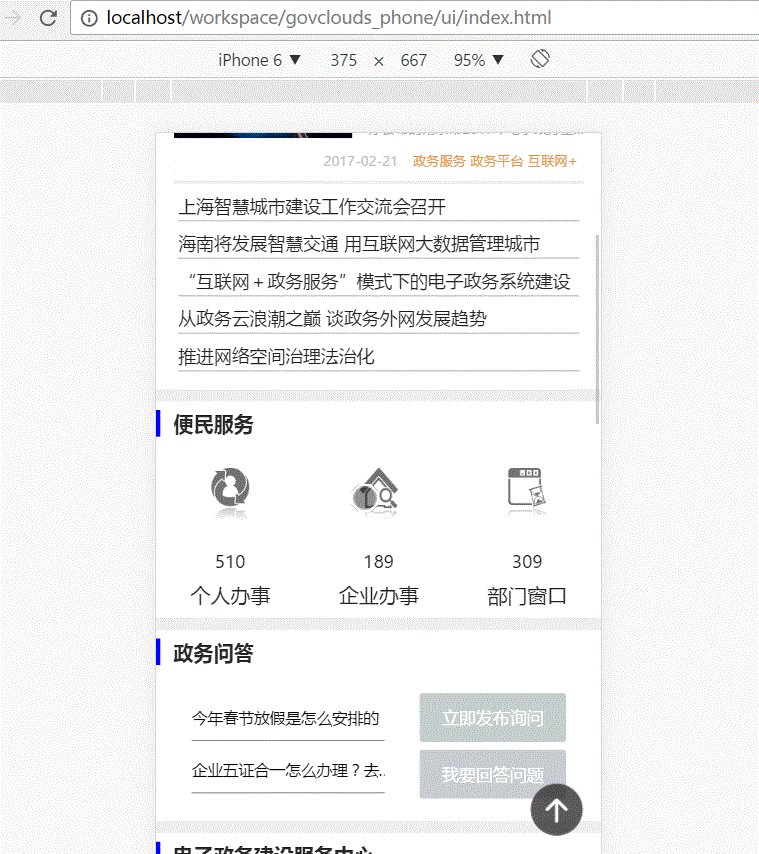
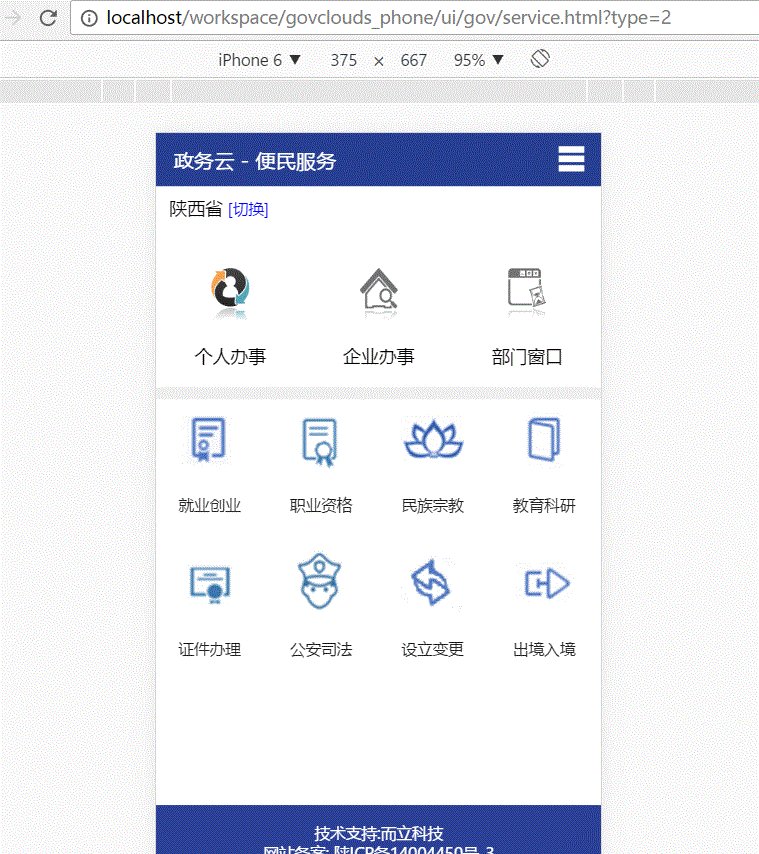
在首页有这样一部分内容,当点击三个图片(或对应的文字)时,都会跳转到相同的页面,但是,我希望点击不同的模块, 在进入下一个页面时能显示不同的信息。
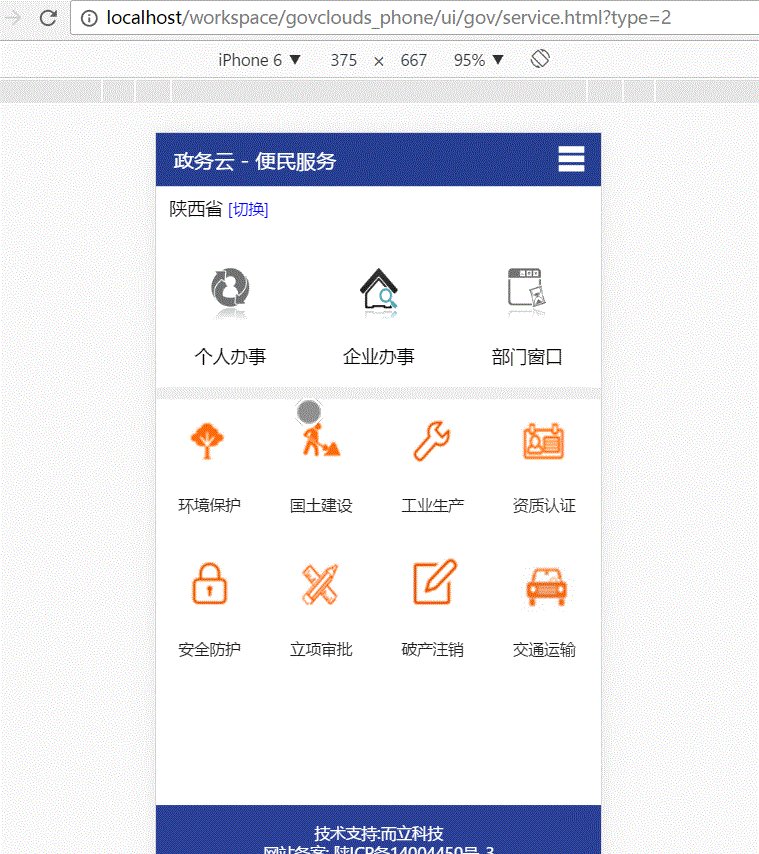
比如,我点击了中间的“企业办事”,我希望最终的效果如下所示:

即显示企业办事的相关内容。
问题: 后面的这个页面怎么才能知道用户在前面的页面点击了什么呢?
第二步: 使用demo进行测试
在同一个文件夹下建立两个文件: rememberState1.html 和 rememberState2.html 。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>rememberState1</title> <style> * { margin: 0; padding: 0; } a { display: inline-block; width: 100px; height: 50px; line-height: 50px; text-align: center; border: thin solid blue; text-decoration: none; } </style> </head> <body> <a href="rememberState2.html" class="first">链接1</a> <a href="rememberState2.html" class="second">链接2</a> <a href="rememberState2.html" class="third">链接3</a> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>rememberState2</title> <style> * { margin: 0; padding: 0; } div { padding: 10px 15px; border: thin solid blue; margin:10px 20px 0 10px; } </style> </head> <body> <div class="firstDiv">链接1被点击时显示</div> <div class="secondDiv">链接2被点击时显示</div> <div class="thirdDiv">链接3被点击时显示</div> </body> </html>
希望实现的功能:当点击rememberState1.html中按钮时, rememberState2.html相应的部分显示。
问题查询:请教一下关于URL中的查询字符串 在segmentfault上我们可以看到类似的问题。
答案: 查询字符串的形式例如: https://www.baidu.com/?type=personal&name=zzw 其中?type=personal&name=zzw就是查询字符串, 在两个键值对之间我们需要使用&链接。将此url输入到浏览器地址栏中我们可以看到进入的仍是百度的界面。 查询字符串就是类似与ajax中get方法的查询字符串,可以向后台发送数据,至于怎么处理就与前端无关了。 但是我们可以利用这样的特点,在相应的页面通过js获得这个查询字符串以利用之。
问题解决思路: 当点击不同的按钮时,虽然我们都使其指向相同的页面,但是我们可以添加不同的查询字符串,并在后面的页面获取相应的查询字符串然后利用之。
设置如下所示:
<a href="rememberState2.html?type=1" class="first">链接1</a> <a href="rememberState2.html?type=2" class="second">链接2</a> <a href="rememberState2.html?type=3" class="third">链接3</a>
当我们点击不同的按钮时,可以发现传入的url是不同的(查询字符串不同)。

ok! 第一步也是非常重要的一步工作完成了,接下来就是在第二个页面如何获取这些有用的数据啦!
思路: 我们可以通过window.location.search属性得到当前页面的查询字符串,然后再利用处理字符串的方法得到其中不同之处即可(1 or 2 or 3)。
即window.location.search.replace("?type=", "");即可得到上一个页面点击的是第一个a(1) 、第二个a(2) 还是第三个a(3) 。
然后再根据不同的值显示或隐藏响应的内容,默认是第一个显示。那么 rememberState2.html的代码可以如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>rememberState2</title> <style> * { margin: 0; padding: 0; } div { padding: 10px 15px; border: thin solid blue; margin:10px 20px 0 10px; display: none; } .show { display: block; } </style> </head> <body> <div class="firstDiv">链接1被点击时显示</div> <div class="secondDiv">链接2被点击时显示</div> <div class="thirdDiv">链接3被点击时显示</div> <script> var typeNumber = window.location.search.replace("?type=", ""); if (typeNumber === "" || typeNumber === "1") { document.querySelector(".firstDiv").className += " show"; } else if (typeNumber === "2") { document.querySelector(".secondDiv").className += " show"; } else if (typeNumber === "3") { document.querySelector(".thirdDiv").className += " show"; } </script> </body> </html>
注:因为typeNumber是string,所以上面的命名使用typeString更为合适!
最终效果如下所示:

第三步: 将demo中使用的方法应用到项目中去
我所举得例子就是和项目中的使用场景非常相似, 通过上面demo的练习,我很快就可以将上述方法运用到项目中去, 最终的效果如下所示:

第四步:总结
通过上面的demo可以发现,完成这样的功能并不困难,只要我们主动思考,勤于解决问题就可以了。




