理解描述页面元素大小的几种方式
理解描述页面元素大小的几种方式
我们经常可以看到关于描述页面元素大小的属性,比如:offsetWidth、clientWidth以及scrollWidth等等。但是,要正确区分它们可能就不是一件容易的事情了。本篇博文,我将通过例子细致地向大家介绍这几种描述页面元素大小的属性。阅读目录如下,大家可以根据需要阅读相应的部分:
- 偏移量
- 客户区大小
- 滚动大小
第一部分:偏移量
偏移量,它包括元素在屏幕上占用的所有可见的空间。这里所说的可见的空间是指内容区域、内边距、边框。注意:由于外边距的作用仅仅是为了使不同的元素之间产生一定的距离,它是不可见的,所以偏移量是不包括外边距的。下面,介绍偏移量的四个重要的属性:
1.offsetHeight:即元素在垂直方向上占用的空间大小,以像素计。它包括元素的高度height、上下padding、上下border以及可见的水平滚动条的高度(实际上这个滚动条高度是不需要计算的,因为滚动条会占据padding和content的位置,而不会增加高度)。
观察以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div{width: 200px;height: 200px;
padding-top: 10px;padding-bottom: 10px;
border: 20px red solid;background: green;
overflow:scroll;
}
</style>
</head>
<body>
<div id="div" ></div>
<script>
var div=document.getElementById("div");
console.log(div.offsetHeight);
</script>
</body>
</html>
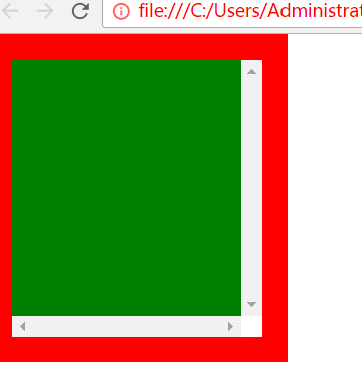
这时在chrome浏览器中出现的图为:

控制台中显示offsetHeight的值为260。由上面的css代码可知:
offsetHeight
=border-top+padding-top+height+padding-bottom+border-bottom
=20px+10px+200px+10px+20px
=260px
而我在css代码中通过加入overflow:scroll;将滚动条显示出来,发现它只是占据了padding和content的位置,并不会影响offsetHeight的高度,这一点值得注意。
2.offsetWidth: 即元素在水平方向上占用的空间大小,以像素计。元素的宽度width、左右padding、左右border以及可见的竖直滚动条的宽度(实际上和height类似,这个滚动条宽度是不需要计算的,因为滚动条会占据padding和content的位置,而不会增加高度)。
借用讲解offsetHeight的代码,显然:
offsetWidth
=border-left+padding-left+width+padding-right+border-right
=20px+0px+200px+0px+20px
=240px
在控制台中输入console.log(div.offsetWidth);同样得到了240px。
3.offsetLeft:即元素的左外边框到包含元素的左内边框之间的像素距离。
话不多说,我们通过下面的代码予以验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
#div{width: 200px;height: 200px;
padding-top: 10px;padding-bottom: 10px;
border: 20px red solid;background: green;
overflow:scroll;
}
</style>
</head>
<body>
<div id="div" ></div>
<script>
var div=document.getElementById("div");
console.log(div.offsetLeft);
console.log(div.offsetTop);
</script>
</body>
</html>
效果图如下:

即该div是紧贴着浏览器可视页面的边缘的。定义为左外边框到包含元素的左内边框为offsetLeft,而因为margin-left为0,包含元素为body,所以最终得到的0也就不难理解了。
但是,如果包含元素不是body元素呢?下面,让我们一探究竟。
第二部分: clientWidth
clientWidth 仅仅是width加上padding的大小,是不包括border和margin的。
因为clientWidth即客户端的宽度,也就是专门服务于客户的,所以不包括border。
第三部分: scrollWidth
scrollWidth是实际内容的宽度,如下;

可以看到,其中 scrollWidth是真正的内容的宽度,包括不可见的。(不含border)
而 clientWidth 是客户可以看见的, 且同样不包括border。
而offsetWidth 是加上border,而不含margin的。




