css基础篇(三)——布局(上)float和position
1.定位(position)
position的值有:relative/absolute/fixed/static/inherit;
static:为position属性的默认值,static元素会遵循正常的文档流,且会忽略top,bottom,left,right等属性;
inherit:如同其他css的inherit值,即继承父元素的position值(ie不支持)
下面重点介绍前三个值:
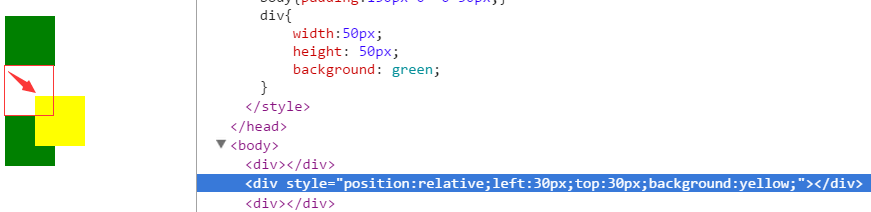
1.1 相对定位(relative)

场景描述(如上图):第二个div的位置相对自己向下向右移动30px,但是其它div的位置和大小都没有变化;
- 1.相对定位的元素遵循正常的文档流;
- 2.相对定位元素导致自身位置的相对变化,而不会影响其他元素的位置,大小
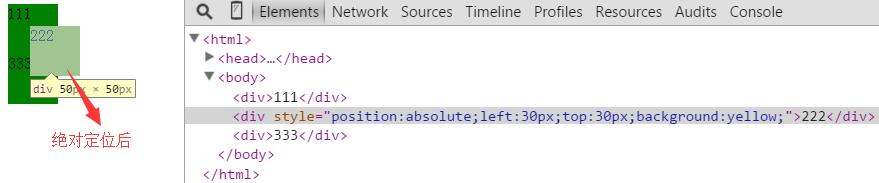
1.2 绝对定位(absolute)


场景描述(如上图):定位后第二个div脱离文档流,相对于body向右向下移动30px;并且其它元素重新排列;
- 1.绝对定位元素脱离文档流,会影响其它元素的位置,使其它元素从新排列
- 2.绝对定位元素的“包裹性”:定位前第二个div在文档流中的宽度是撑满整个屏幕的(这里因为我给每个div定宽了,所在浏览器中查看元素在文档流中占有的空间,可以不定宽,效果会更加明显),定位后其宽整好是内容的宽
- 3.绝对定位元素设置left,top,right,bottom是相对于包含有position属性的父元素来说的,如果向上查找不到含有position属性的父元素,该绝对定位元素就会相对于window定位;
1.3 固定定位(fixed)
固定定位和绝对定位具有大部分相同的特性,不同之处在于上面说到绝对定位的第三条:固定定位是在任何情况下都是相对于window定位的;
2.浮动(float)
对于float的讲解,张鑫旭讲的float已经非常全面了,此处也是在看完视频后的一个总结
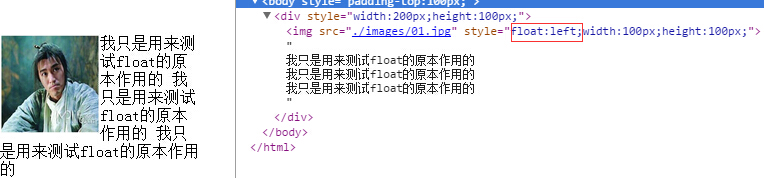
2.1 float最初的作用

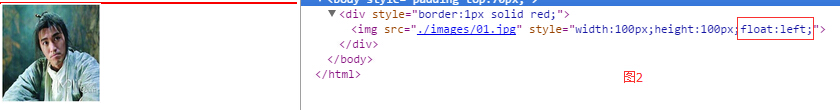
在div+css还没有火爆的时候,float主要的作用就是实现文字环绕效果(如上图)
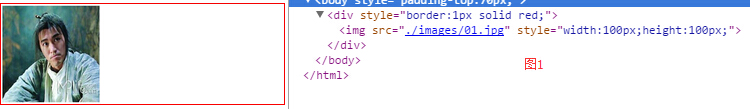
2.2 float的破坏性

>
场景描述:比较图1(图片没有加浮动)和图2(图片加了浮动)发现父元素的高度发生了“坍塌”,这就是float的“破坏性”(究其原因就是设置float的元素脱离了文档流)
2.3 float的包裹性


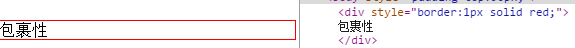
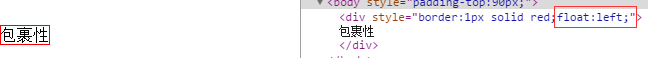
场景描述:如图在没有设置float的时候,div的宽度会撑满整个屏幕;设置float后,div的宽度会自动调整到包裹起内容的宽度
2.3 清除浮动
flaot有破坏性,但是我们又需要用它,机智的工程师自然会找到更好的解决方案:那就是清除浮动
- 1.给父元素加浮动(可能你向上加一直加到body,显然是不可取的)
- 2.为父元素加overflow:hidden;(有些情况下不适用:比如你需要在父元素上定位一个元素显示在父元素的外面尔尔...)
- 3.clear:both;
- 4.clearfix:这是目前最为好的解决方案(代码如下:此处就不再上图了,该篇的图似乎有点多)
.clearfix:after{
content:"";
display:table;
clear:both;
}
.clearfix{
*zoom:1;
}


