jenkins自动构建前端项目(window,vue)
我们把一个多人协作的vue前端项目发布服务器,一般要经过以下步骤:
- git更新最新的代码
- 构建项目
- 把构建后的代码上传到服务器
如果用jenkins来构建的话,只需要点击一次构建按钮,就可以自动完成以上的步骤了,而且根据需求,可以实现更多的功能。
1.下载安装jenkin
1.1 java环境
jenkins需要运行在Java的环境中,所以前提是需要先安装jdk,测试jdk是否安装好,在命令行输入:java -version

1.2 下载jenkins
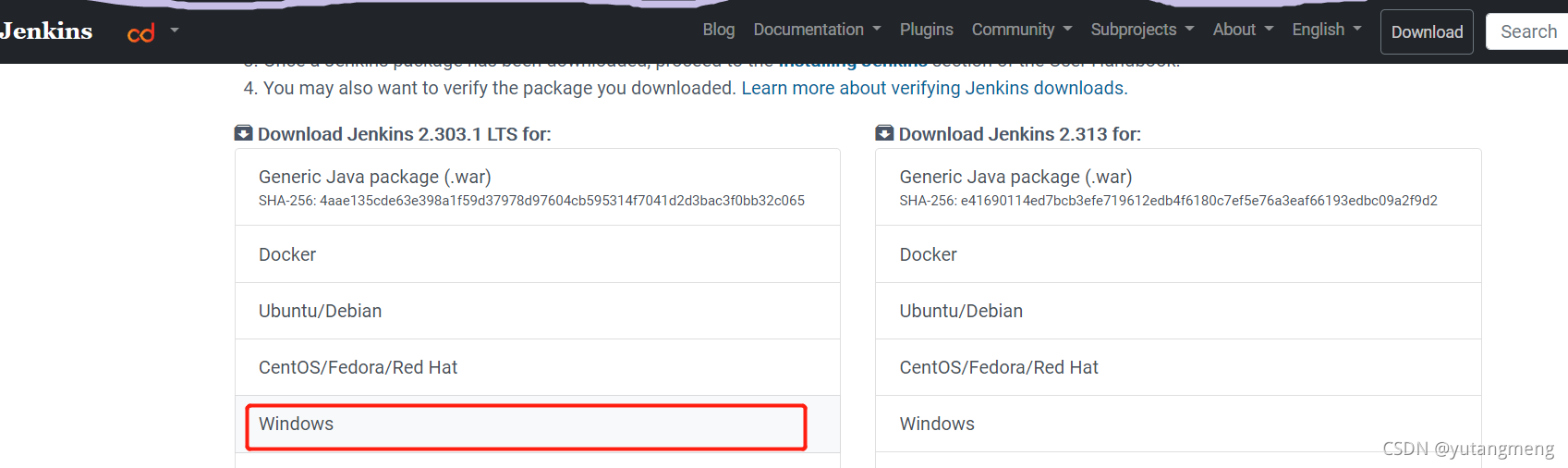
下载地址 jenkins下载

下载后点击安装,默认端口是8080,然后打开 http://localhost:8080/,会出现如下页面:

根据提示,输入管理员密码,,然后安装推荐插件,等待安装完毕后,然后设置登录的用户名和密码,就可以进入jenkins的页面了:

2 配置
2.1 配置远程服务器环境
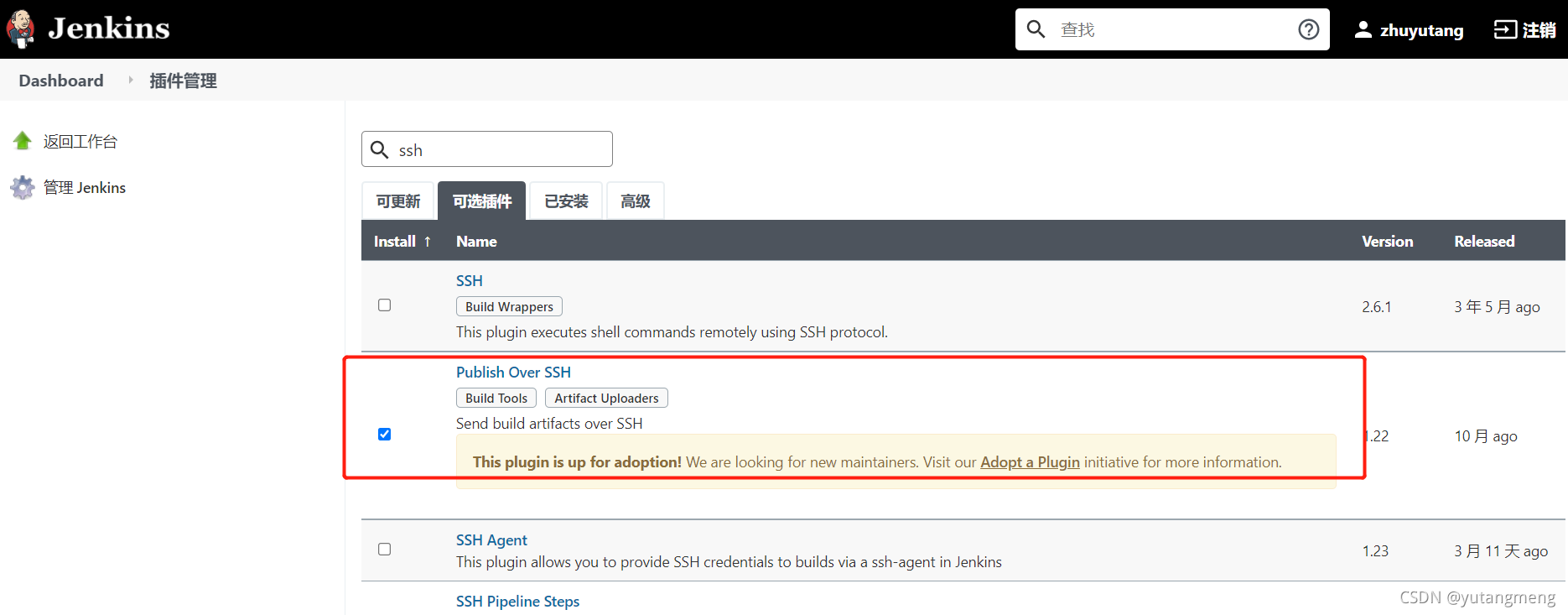
首先下载插件publish over ssh:
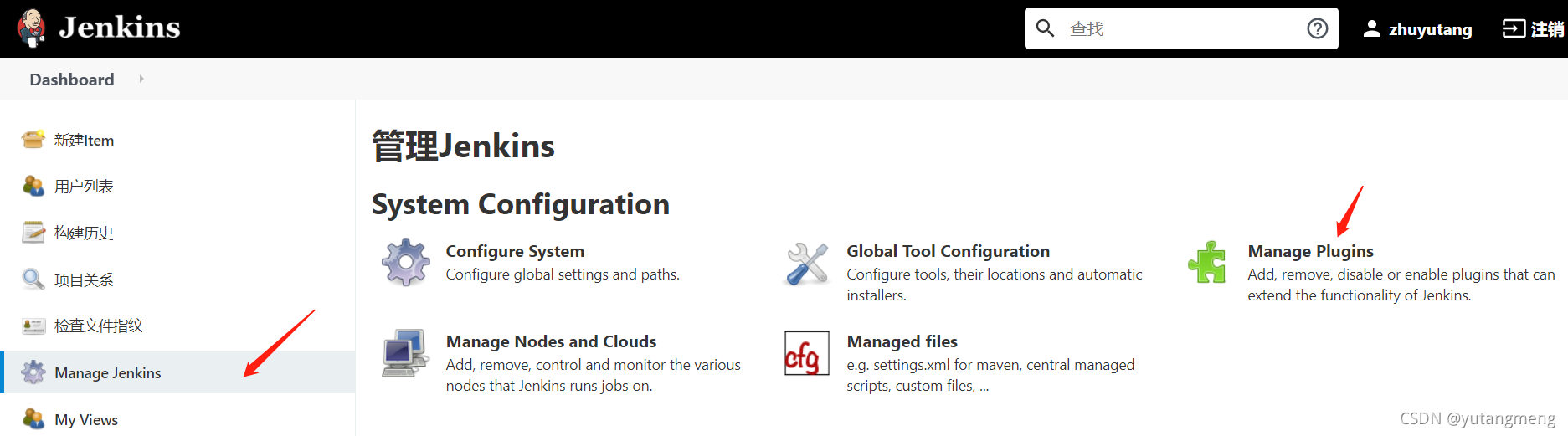
- 进入系统管理,然后点击插件管理

- 搜索插件,并安装

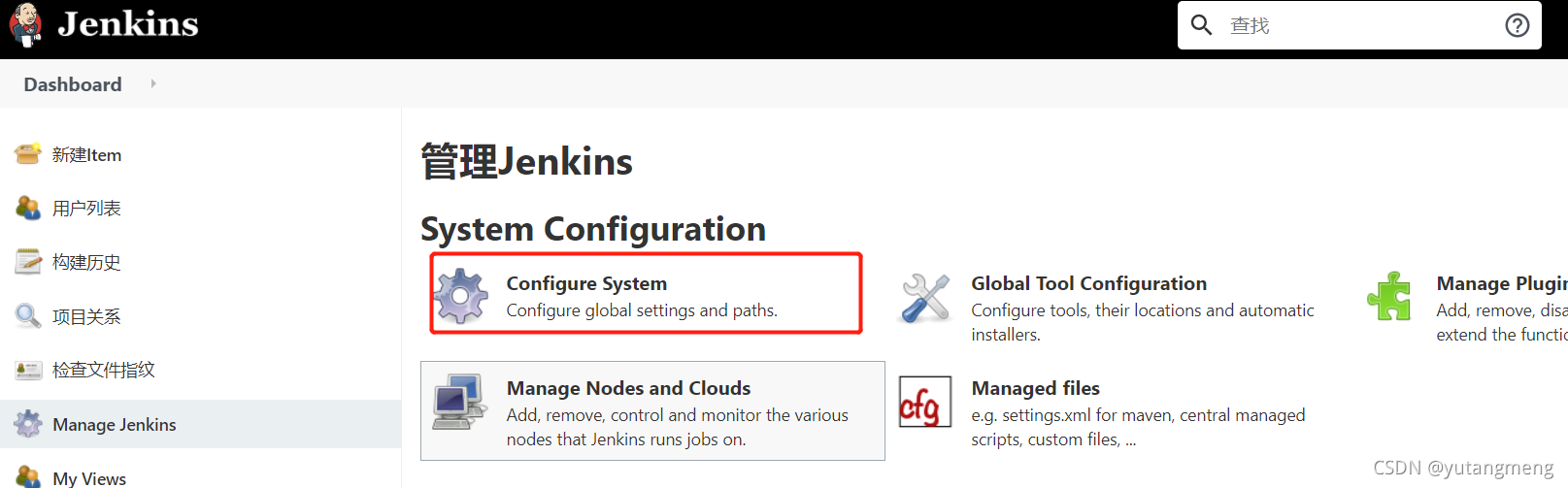
- 进入系统配置,配置远程服务器

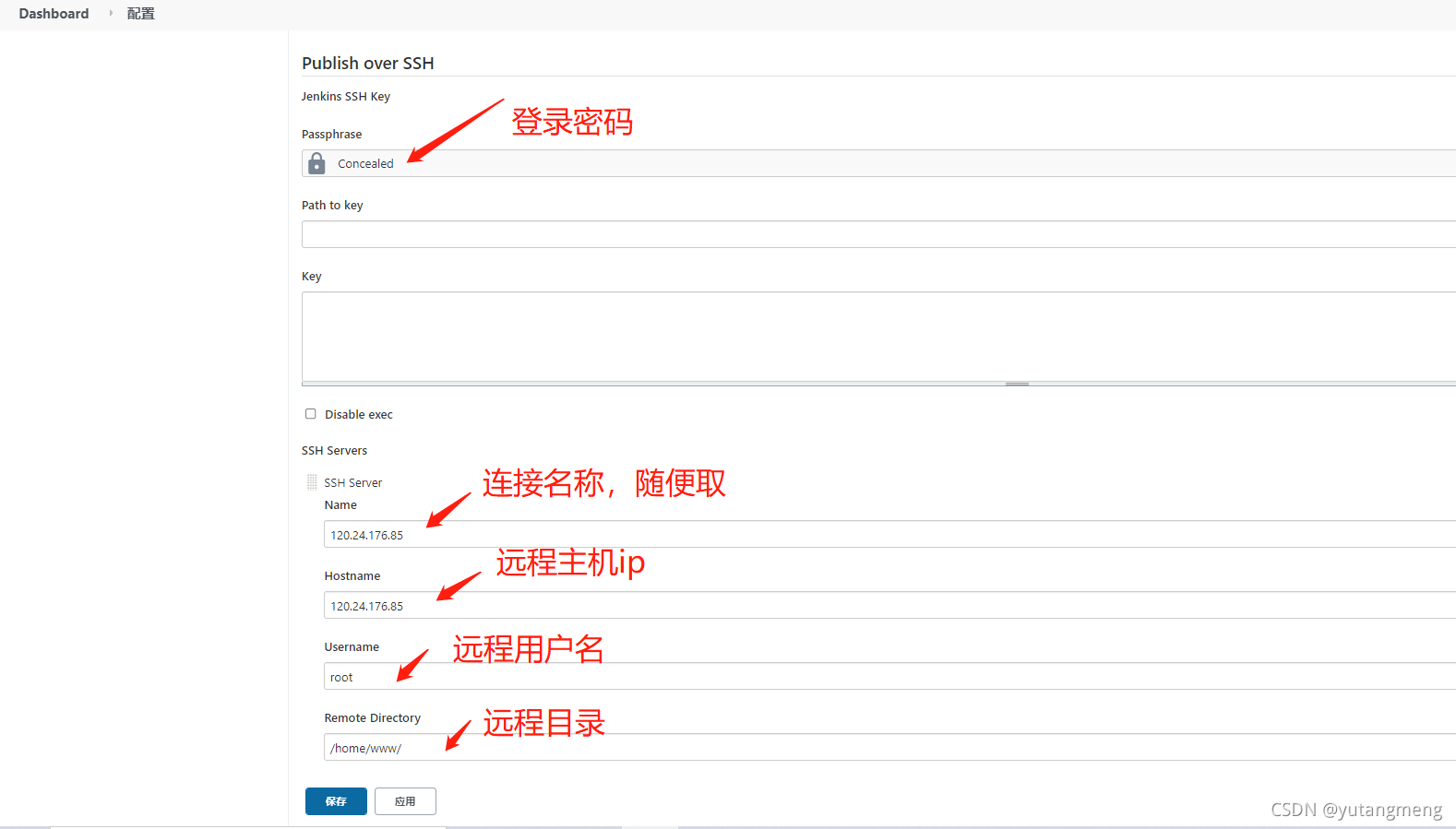
- 配置远程服务器

- 点击右下角
test configuration按钮,测试配置
2.3 配置node环境
- 安装插件
nodejs plugin

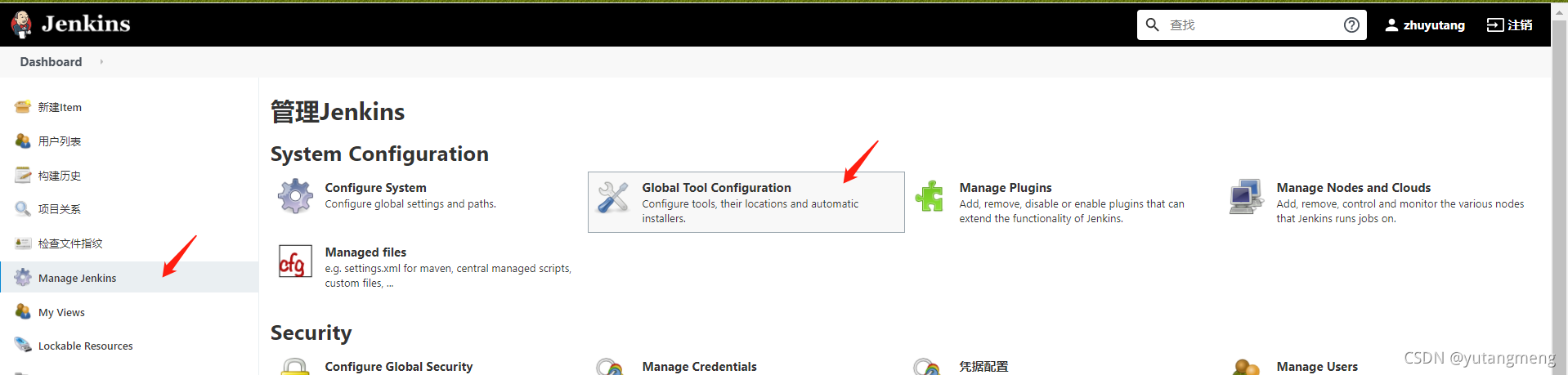
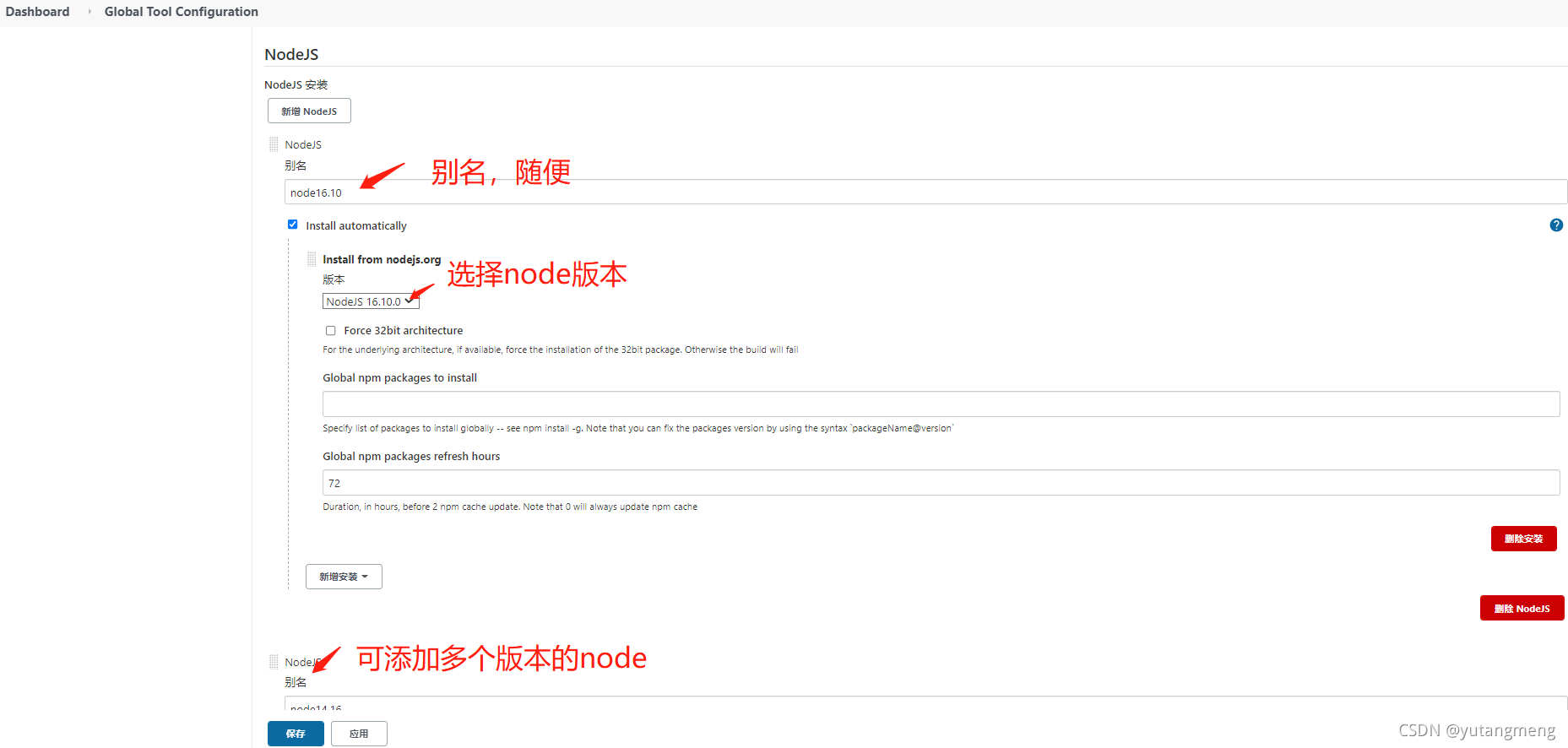
- 配置添加node版本,点击
global tool configuration

- 添加node版本

3 构建
一些必要的插件安装配置过后,就可以开始构建项目了
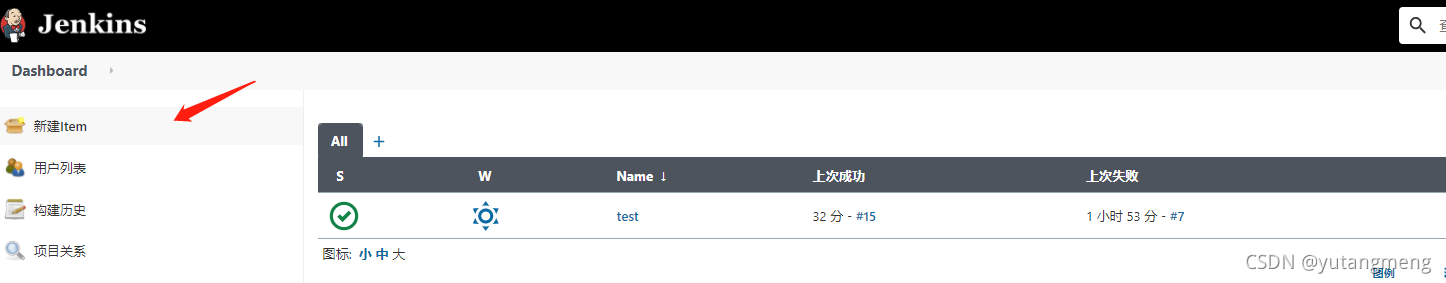
3.1 新建项目
- 点击新建项目

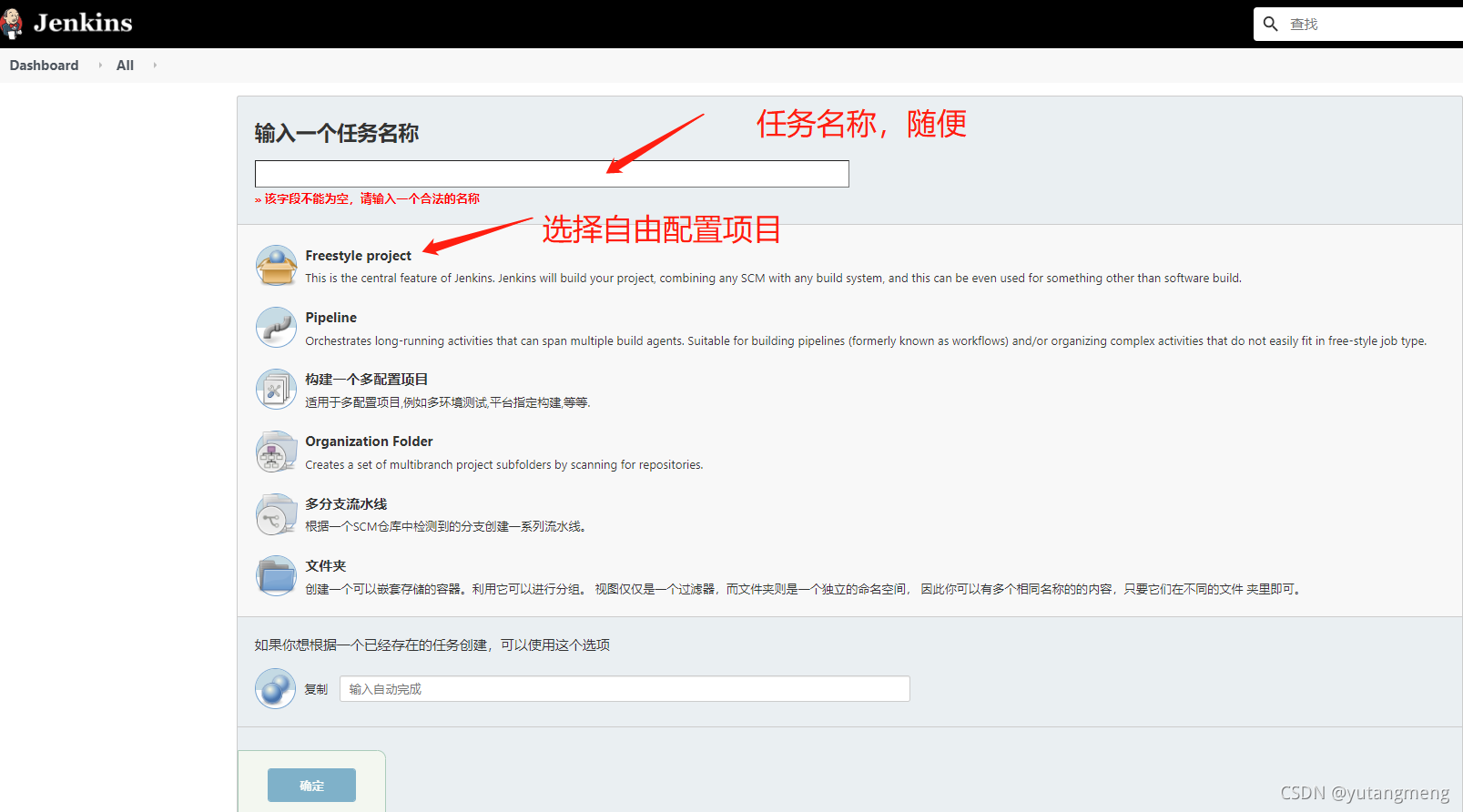
- 选择项目模板

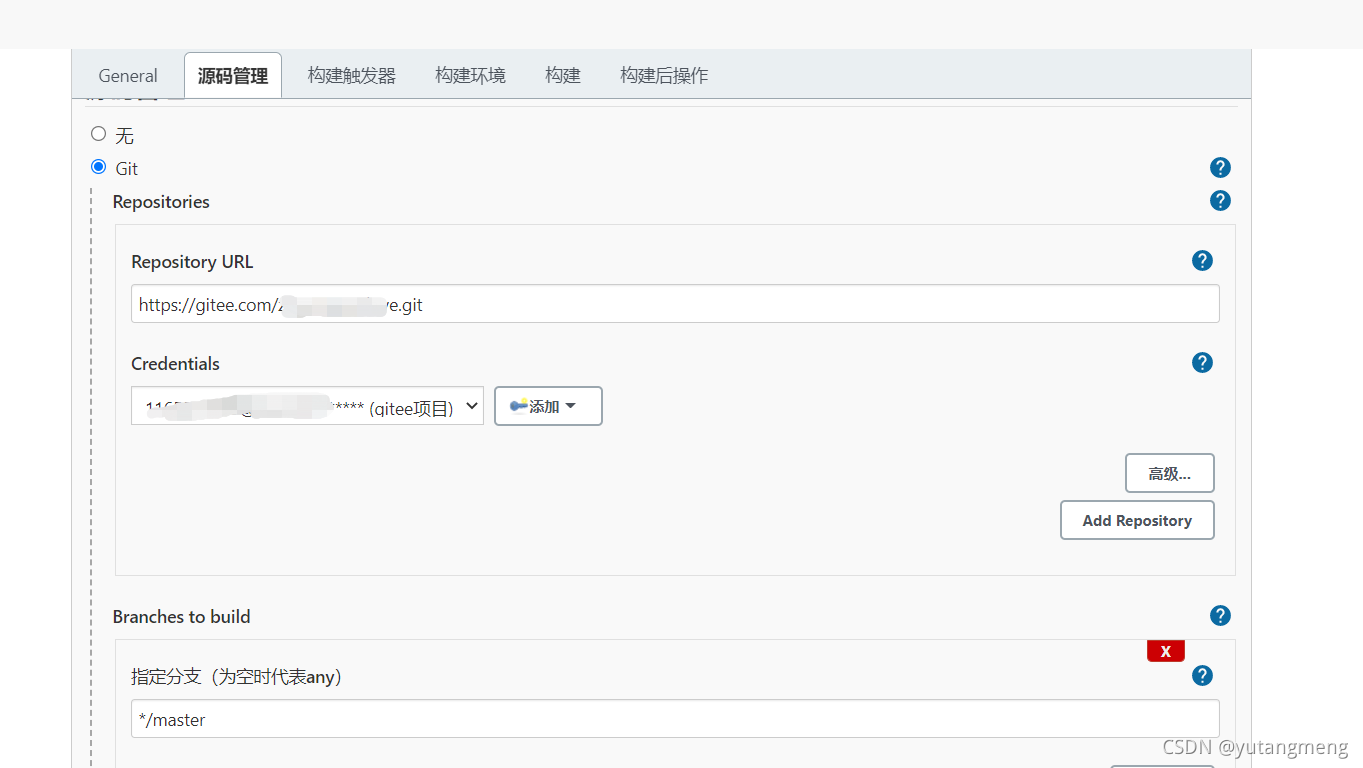
3.2 源码管理
- 滚动页面到
源码管理配置项,选择git,此配置目的是自动从远程拉取代码,

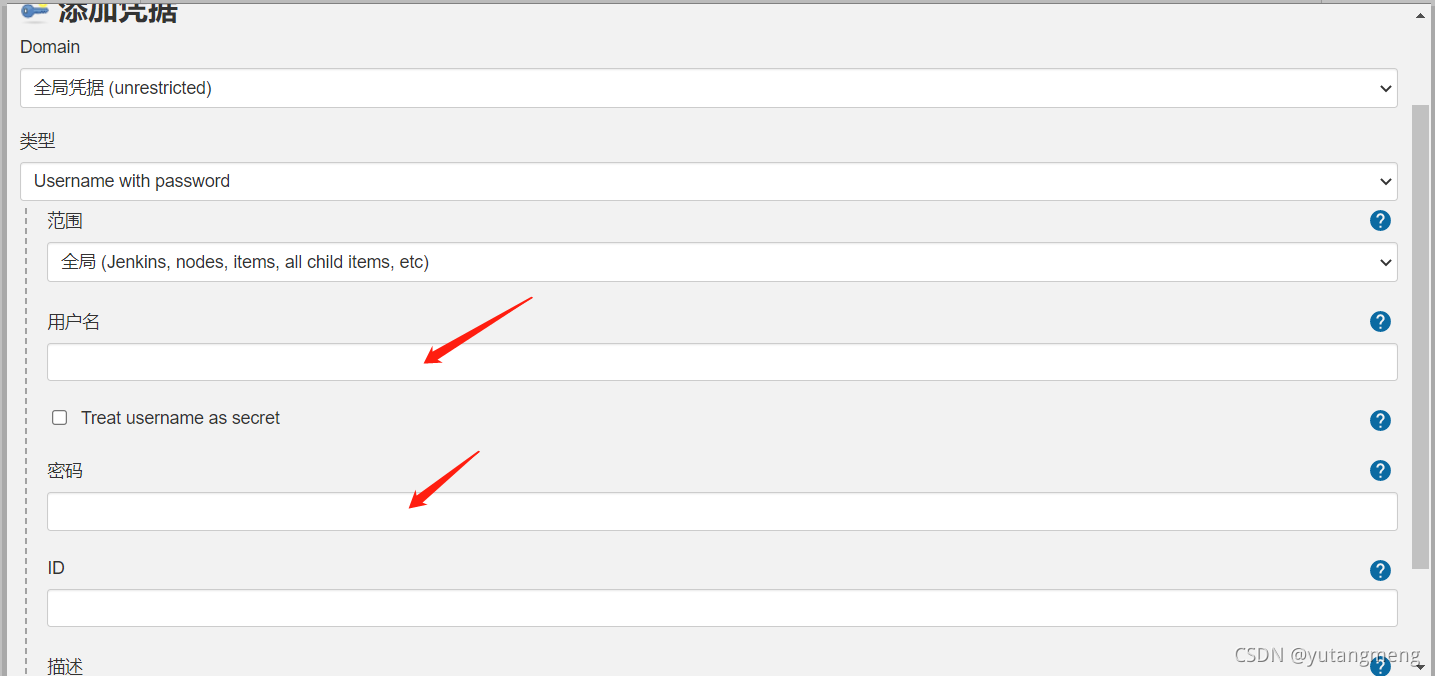
其中URL就是项目的git的地址,credentials是git登录凭据,还可以指定项目分支,
其中credentials如果是第一次的话,需要点击添加完成配置后,才能选择:
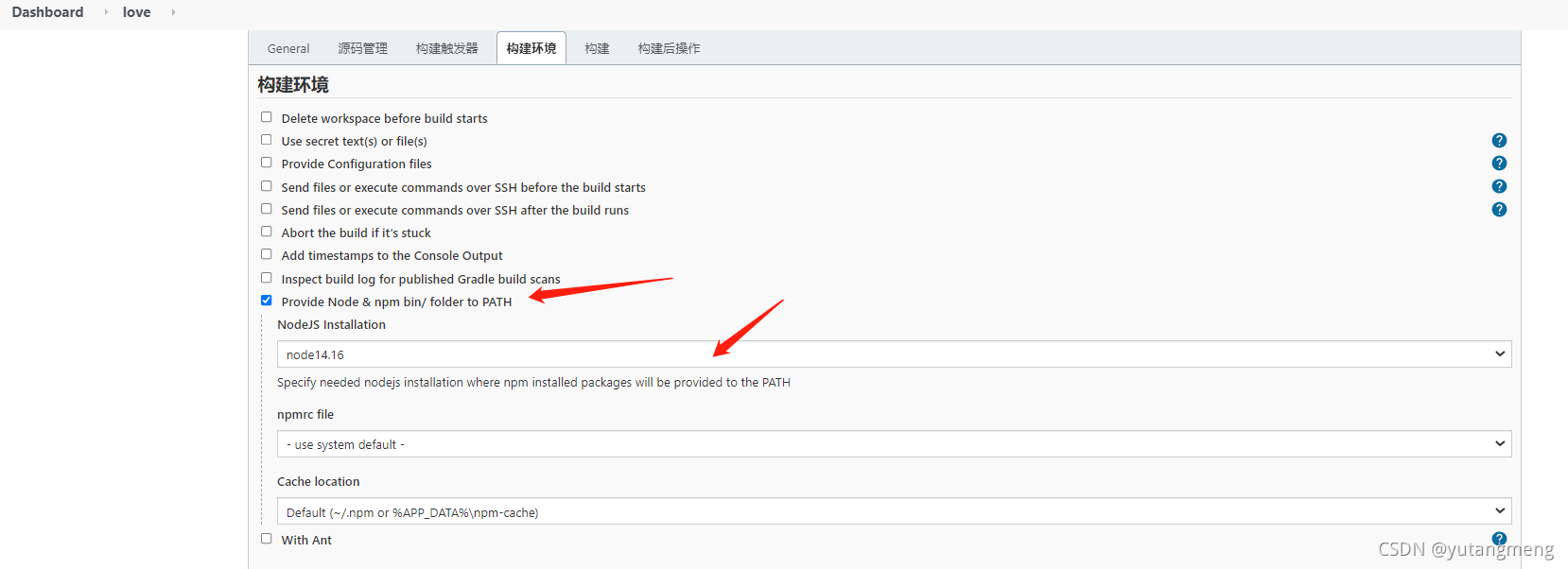
3.3 构建环境配置
我们这里是vue项目,所以选择node环境,并选择2.3配置node环境所配置的node版本:

3.4 构建
这一步jenkins会依次执行我们所配置的脚本,
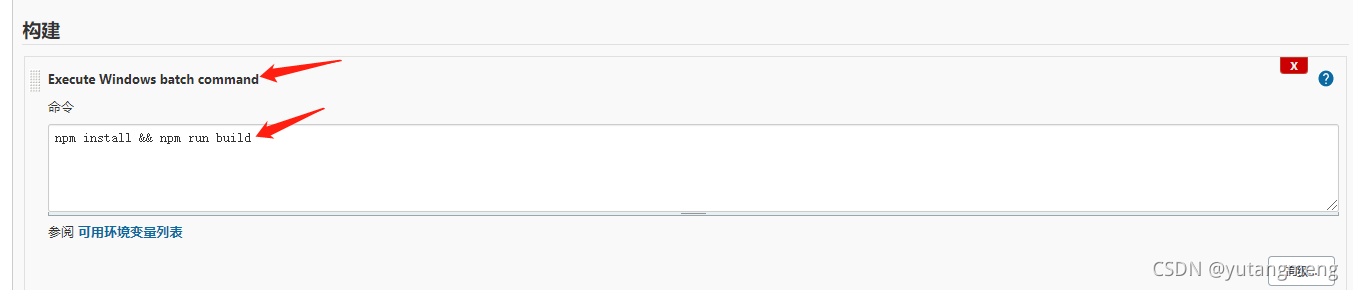
- 用脚本构建项目
选择execute windows batch command,这里面就可以添加脚本,像在命令行一样

- 上传至服务器
点击增加构建步骤,然后选择send files or execute commands over ssh

其中当前项目目录,如果没有更改过的话,默认在C:\Windows\System32\config\systemprofile\AppData\Local\Jenkins\.jenkins\workspace\项目名称
3.5 验证自动构建
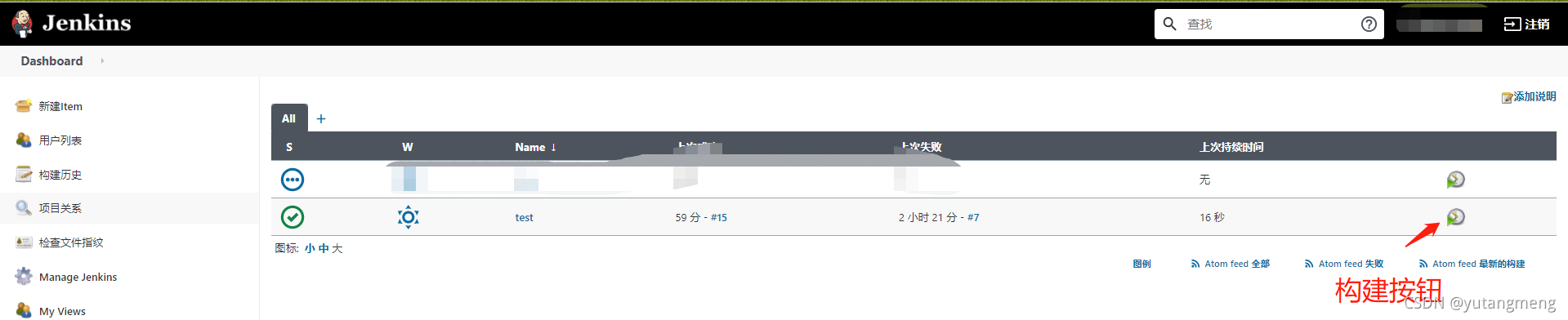
- 开始构建
经过以上的配置,就已经配置好了一个jenkins项目了,返回到首页,就会有一个项目,点击构建按钮,就可以自动构建了

- 构建历史
点击项目名称,就可以进入到项目详情页,然后左下角会有构建历史,点击构建历史,就可以查看每次构建的控制台输出情况:

控制台输出的信息:

这样一个最基本的vue项目的持续构建就完成啦,不需要再手动构建项目,手动上传到服务器。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步