阿里云服务器安装配置nginx
服务器:
阿里云 Alibaba Cloud Linux
下载
- 进入到预计存放nginx的目录,比如:
/usr/local/ - 下载nginx压缩包,并解压
cd /usr/local wget http://nginx.org/download/nginx-1.18.0.tar.gz tar -zxvf nginx-1.18.0.tar.gz
安装
- 进入到解压的文件夹并安装
安装完成后,会有cd /usr/local/nginx-1.18.0 ./configure make -j2 make installnginx文件夹
配置
配置文件位置:/usr/local/nginx/conf/nginx.conf
其他的不用变,主要看server:
server {
listen 80; # 端口
server_name localhost;
index index.html index.htm; # 默认文件,会在索引文件夹下,寻找index配置的文件
## alias 不包含url的路径
## 比如url:http://ip/aaa
## 服务器索引的文件是 /home/www/dist/index.html
location /aaa/ {
alias /home/www/dist/;
}
## root 包含url的路径
## 比如url:http://ip/aaa
## 服务器索引的文件是 /home/www/dist/aaa/index.html
location /aaa/ {
root /home/www/love/dist/;
}
}
运行
-
进入nginx命令目录:
/usr/local/nginx/sbin/ -
运行
cd /usr/local/nginx/sbin/ ./nginx -
重启
cd /usr/local/nginx/sbin/ ./nginx -s reload -
查看nginx进程
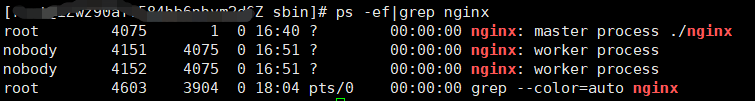
ps -ef|grep nginx如果显示如下,则表示启动成功:
![在这里插入图片描述]()
问题排查
-
查看日志文件
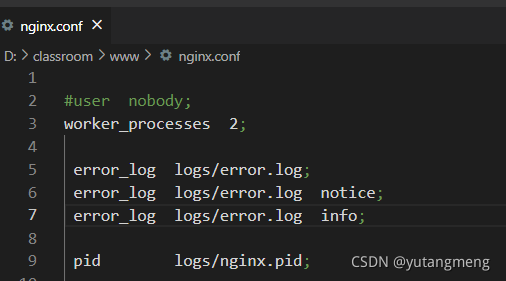
打开日志的配置:
![在这里插入图片描述]()
日志文件位置:/usr/local/nginx/logs
其中nginx.pid文件记录的是nginx进程的pid,不要删除,否则nginx -s reload等需要杀进程的命令会报错。 -
资源文件路径assets找不到
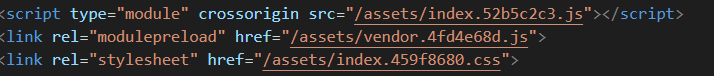
默认情况下,打包后的代码中,index.html引入的文件是绝对路径:
![在这里插入图片描述]()
如果nginx没有配置assets的location,是找不到资源的。
就算配了location,如果一个服务器上部署了多个前端项目,就会存在多个assets,那就要把不同项目的资源文件夹名称都改成不一样的,再把每一个文件路径配上location。这样麻烦,干脆把把这里的绝对路径改为相对路径:
webpack打包:修改assetPublicPath:'./'
vite 打包:修改base:'./'






 浙公网安备 33010602011771号
浙公网安备 33010602011771号