uniCloud 基础操作
使用云函数对数据库进行增删改查
'use strict'; // 链接数据库 const db = uniCloud.database() // 对数据库聚合操作 const $ = db.command.aggregate // 运行 在云端(服务器端)的函数 exports.main = async (event, context) => { // event为客户端上传的参数 // context 包含了调用信息和运行状态,获取每次调用 的上下文 // 获取某个数据表中的数据集合引用 const collection = db.collection('user') // 获取 user 数据表数据集合引用 // 新增单条数据 (传入一个对象) // let res =collection.add({ // name:"nui-app" // }) // // 新增多条数据(传入数组) // let res = await collection.add([{ // name: 'uni' // }, // { // name: 'app' // } // ]) // console.log('新增数据',JSON.stringify(res)) // // 删除 // const res =await collection.doc('60745cf0fe0f4500016070e4').remove() // console.log('删除数据',JSON.stringify(res)) // 更新 // // 方法一:update // const res =await collection.doc('60745cf0fe0f4500016070e3').update({ // name:'hello' // }) // // 方法二:set // const res=await collection.doc('60745cf0fe0f4500016070e3').set({ // name:'hi' // }) // console.log('更新数据',JSON.stringify(res)) // update 只能更新存在的记录 // set 如果记录存在就更新,如果不存在就添加 // 查找 // 方法一: 查找某一条数据 ( doc 只能够根据 id 进行查找 ) // const res=await collection.doc('60745cf0fe0f4500016070e3').get() // 方法二: where 指定查询条件,返回带新查询条件的新的集合引用 // const res = await collection.where({ // name: 'zyj' // }).get() // orderBy 指定查询排序条件 // const res = await collection.orderBy('createTime', 'desc').get() // 获取表中的 100 条数据,结果为 json 格式 // limit 指定查询结果集数量上限 const res =await collection.limit(100).get() console.log('查找数据', JSON.stringify(res)) //返回数据给客户端 return { code: 200, msg: '查询成功', data: res.data } };
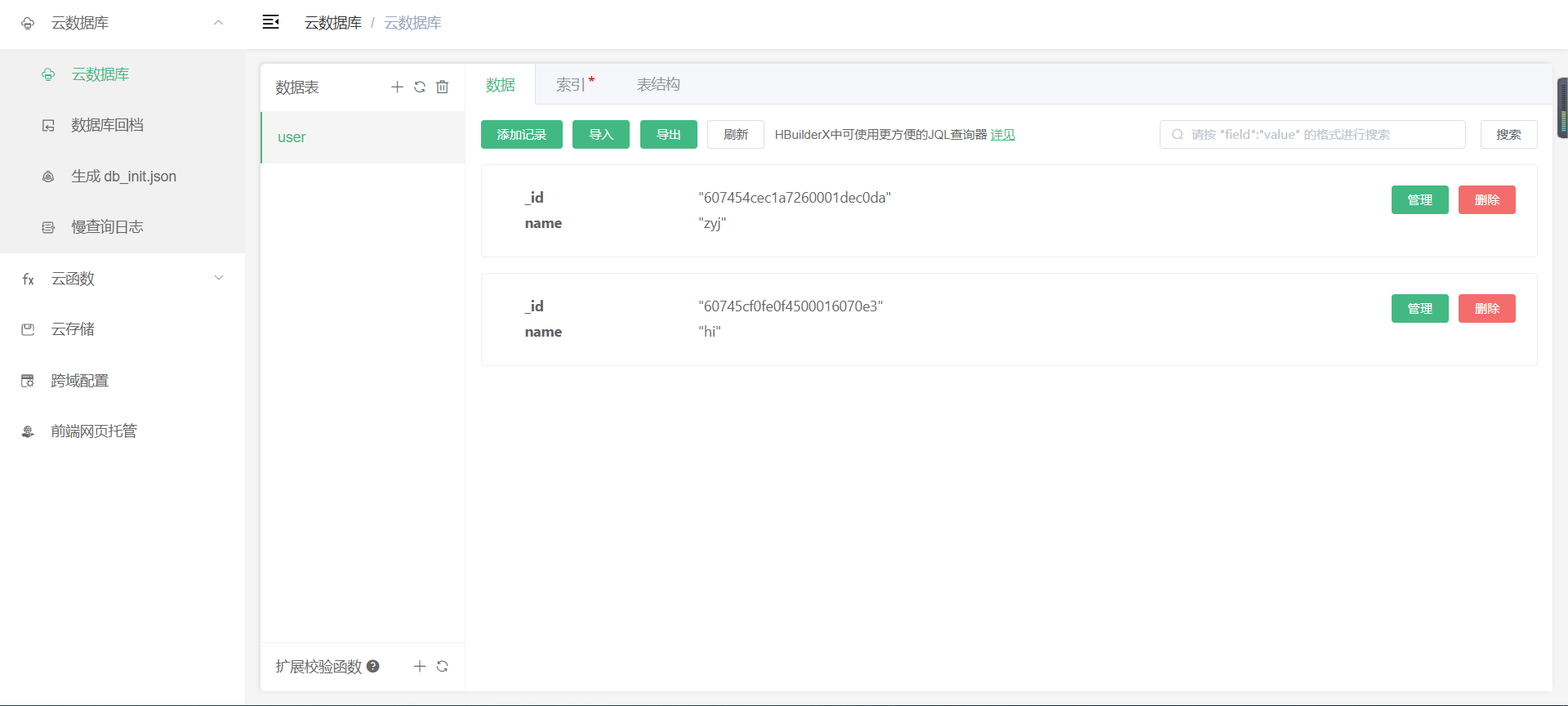
云数据库,如图:

将图片(文件)上传到云存储
上传图片
<template>
<view>
<button class="btn" type="default" @click="upload">上传图片</button>
</view>
</template>
<script>
export default {
data() {
return {}
},
methods: {
// 上传图片
upload() {
// 从本地相册选择图片或使用相机拍照
uni.chooseImage({
count: 1, //最多可以选择的图片张数,默认9
success(res) {
console.log(res);
// tempFilePaths 图片的本地临时文件路径列表
if (res.tempFilePaths.length > 0) {
uni.showLoading({
title: '上传中...'
})
let filePath = res.tempFilePaths[0]
// callback方式 ,进行上传操作
uniCloud.uploadFile({
filePath: filePath, //要上传的文件对象
cloudPath: Date.now(), //保存在云端的文件名,这里以时间戳命名
success(res) {
let imageUrl = res.fileID //云端返回的图片地址
uniCloud.callFunction({ //调用云端函数,把图片地址写入表
name: 'images', //云函数名称
data: { //提交给云端的数据
imageUrl: imageUrl,
createTime: Date.now()
},
success: (res) => {
console.log('数据插入成功')
console.log(res)
},
fail: (err) => {
console.log(err)
},
complete: () => {}
})
},
fail(err) {
console.log(err)
},
complete() {
// 隐藏 loading 提示框
uni.hideLoading()
}
});
}
}
});
}
}
}
</script>
删除图片
<template>
<view>
<button class="btn" type="default" @click="delImg">删除图片</button>
</view>
</template>
<script>
export default {
data() {
return {}
},
methods: {
// 删除图片
delImg() {
// deleteFile 删除云端文件
uniCloud.deleteFile({
fileList: [
'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-2faa875e-33ce-404e-b19d-2be906006793/3375ca49-79ac-45d9-98dc-d8ff759e5873.jpg'
], // 图片路径
success(res) {
console.log(res)
},
fail(err) {
console.log(err)
}
})
}
}
}
</script>
在客户端删除图片时,会报错(删除文件报没有权限):
Error: delete_file_no_permission https://vkceyugu.cdn.bspapp.com/VKCEYUGU-uni0d40711/9b454da9-a759-44ae-9a38-479961e04003.jpg
at Function.complete (pages-index-index.js:381)
at chunk-vendors.js:98
at Object.A [as callback] (chunk-vendors.js:98)
at m (chunk-vendors.js:98)
at XMLHttpRequest.w.onload (chunk-vendors.js:98)
官方介绍:




