leaflet平台添加天地图方法
leaflet平台添加天地图得方法具体如下操作
var map = L.map('map',
{
crs: L.CRS.EPSG4326,
zoomControl: true,
editable:true
}).setView([22.27231859990752,113.56710553339326], 13);
//将图层加载到地图上,并设置最大的聚焦还有map样式
//添加电子地图影像
var vector_map=L.tileLayer("http://t1.tianditu.com/vec_c/wmts?layer=vec&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=93724b915d1898d946ca7dc7b765dda5", {
maxZoom: 17,
tileSize: 256,
zoomOffset: 1,
minZoom: 3
}).addTo(map);
//添加注记
var vector_note=L.tileLayer("http://t1.tianditu.com/cva_c/wmts?layer=cva&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=93724b915d1898d946ca7dc7b765dda5", {
maxZoom: 17,
tileSize: 256,
zoomOffset: 1,
zIndex:5,
minZoom: 3
}).addTo(map);
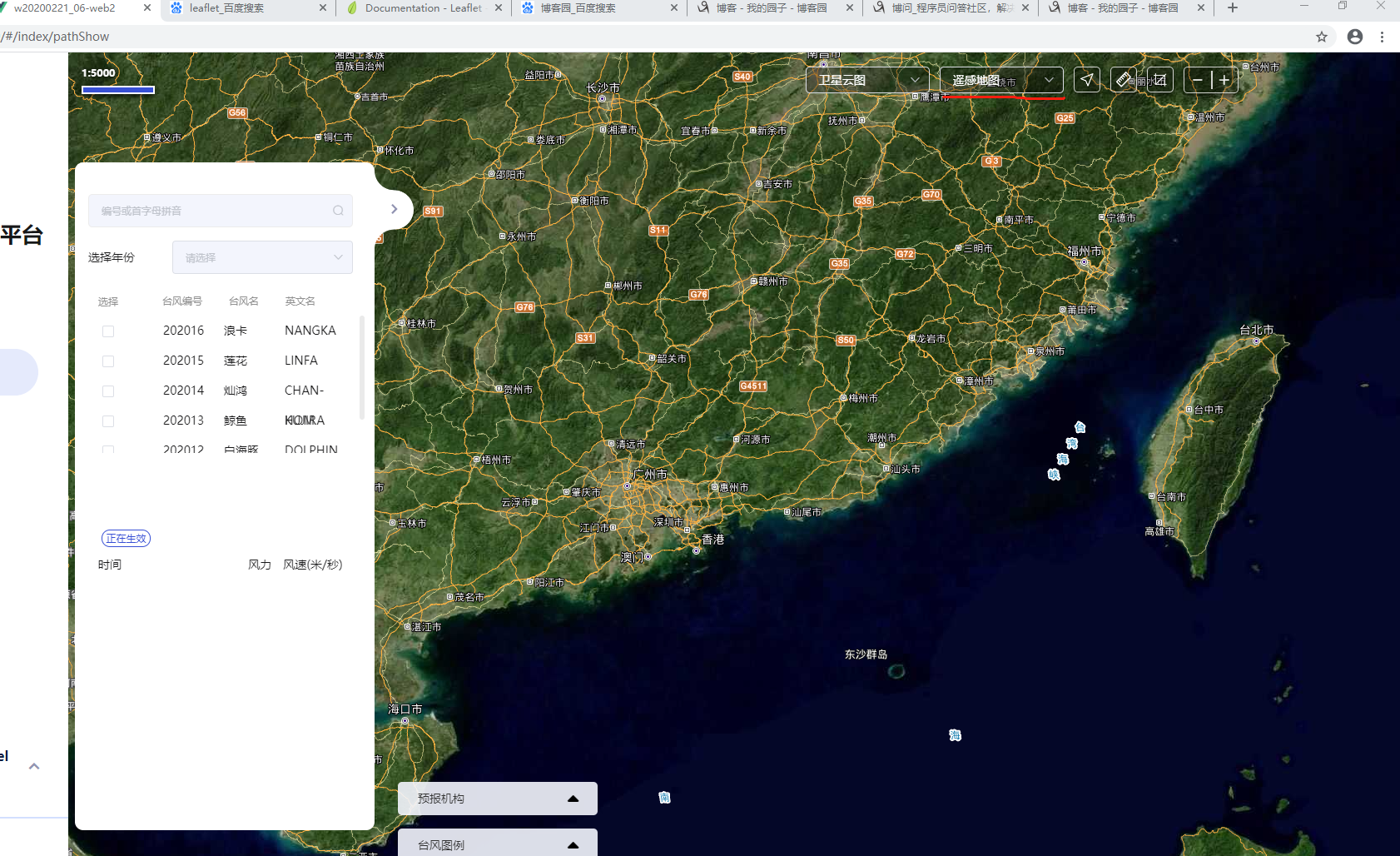
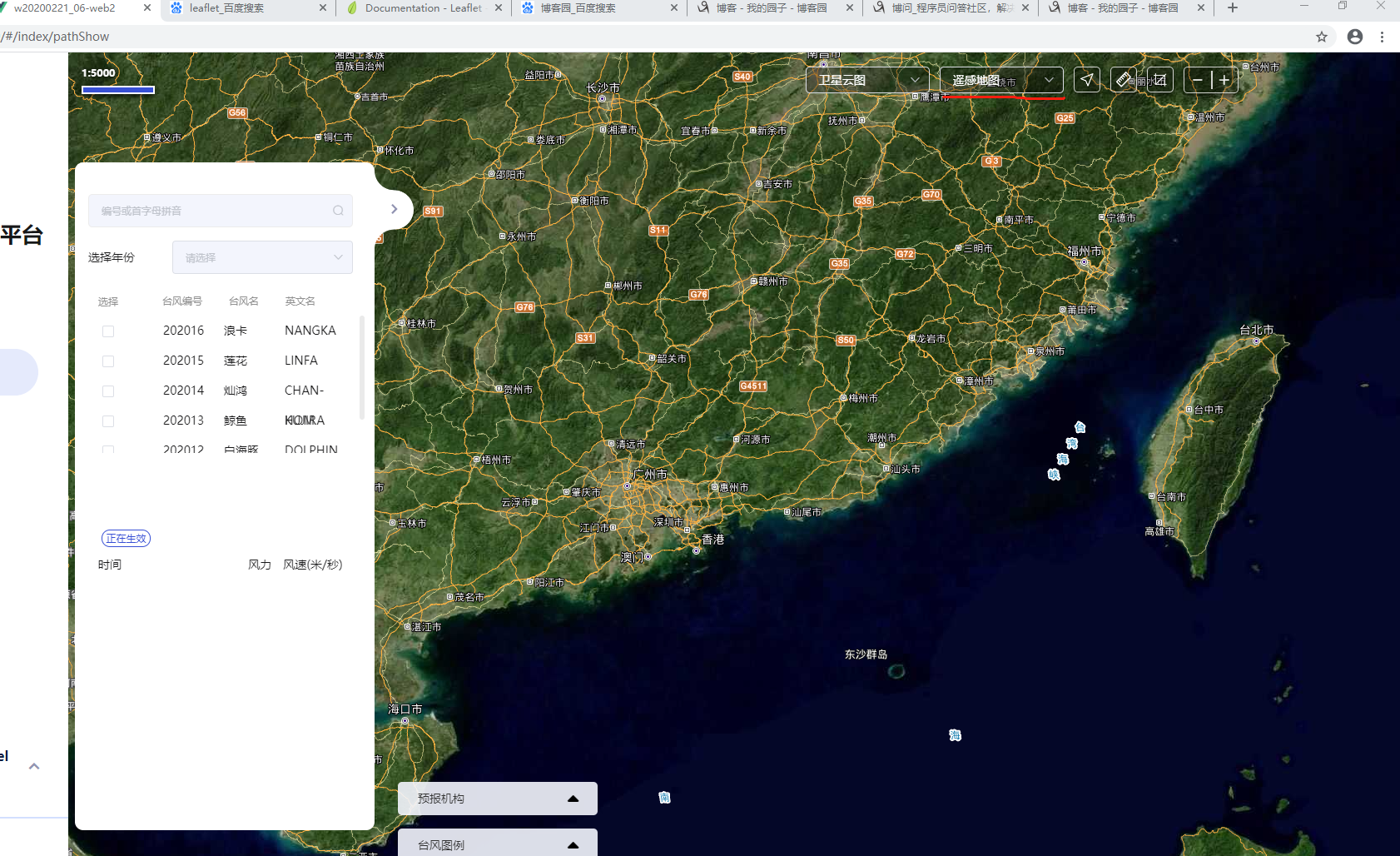
上面代码是天地图得配置,添加得是遥感影像天地图,如果需要切换天地图影像封装其下方法。
var change_image_map; //定义两个地图影像
var change_vector_map;//定义地图注记
function changeLayer(map_name){
if(map_name=="遥感"){
map.removeLayer(vector_map);
if(change_vector_map){
map.removeLayer(change_vector_map);
}
change_image_map=L.tileLayer("http://t1.tianditu.com/img_c/wmts?layer=img&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=93724b915d1898d946ca7dc7b765dda5", {
maxZoom: 17,
tileSize: 256,
zoomOffset: 1
}).addTo(map);
}
if(map_name=="电子"){
map.removeLayer(change_image_map);
change_vector_map=L.tileLayer("http://t1.tianditu.com/vec_c/wmts?layer=vec&style=default&tilematrixset=c&Service=WMTS&Request=GetTile&Version=1.0.0&Format=tiles&TileMatrix={z}&TileCol={x}&TileRow={y}&tk=93724b915d1898d946ca7dc7b765dda5", {
maxZoom: 17,
tileSize: 256,
zoomOffset: 1
}).addTo(map);
}
}
天地图中tk使用我自己配置的可以对应你自己都可以,实现功能如下