element-ui 2.x el-table去掉纵向滚动条并隐藏空白占位列
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动

现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置
// ----------修改elementui表格的默认样式-----------
.el-table__body-wrapper {
&::-webkit-scrollbar { // 整个滚动条
width: 0; // 纵向滚动条的宽度
background: rgba(213,215,220,0.3);
border: none;
}
&::-webkit-scrollbar-track { // 滚动条轨道
border: none;
}
}
// --------------------隐藏table gutter列和内容区右侧的空白 start
.el-table th.gutter{
display: none;
width:0
}
.el-table colgroup col[name='gutter']{
display: none;
width: 0;
}
.el-table__body{
width: 100% !important;
}
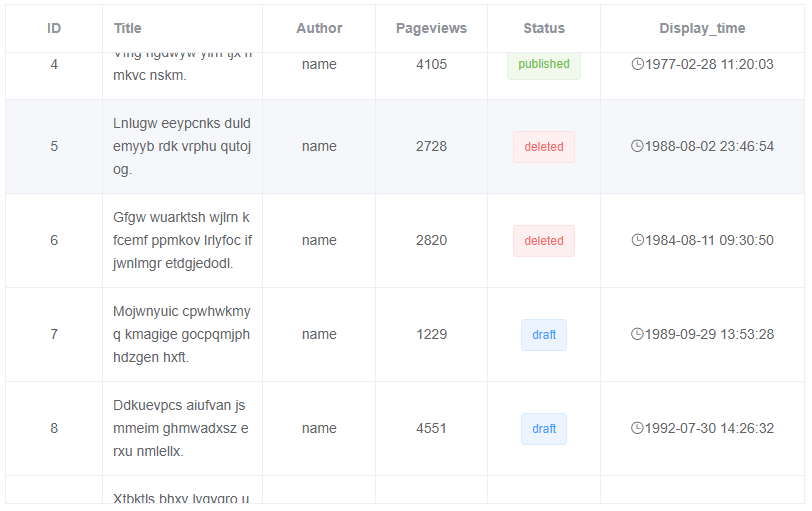
// --------------------隐藏table gutter列和内容区右侧的空白 end效果:

搞定
标签:
element-ui2.x
, vue2.x






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)