- 新页面user.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul> - user.html继承base.html。
重写title,head,main块.
将上述<ul>放在main块中.
定义新的块user。
{% extends 'ba.html' %} {% block title %} ha {% endblock %} {% block main %} <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <ul class="nav nav-pills" style="margin-left: 30%"> <li><a href="{{ url_for('center1') }}">question</a></li> <li><a href="#">comment</a></li> <li><a href="#">information</a></li> </ul> {% block ab %}{% endblock %} {% endblock %}
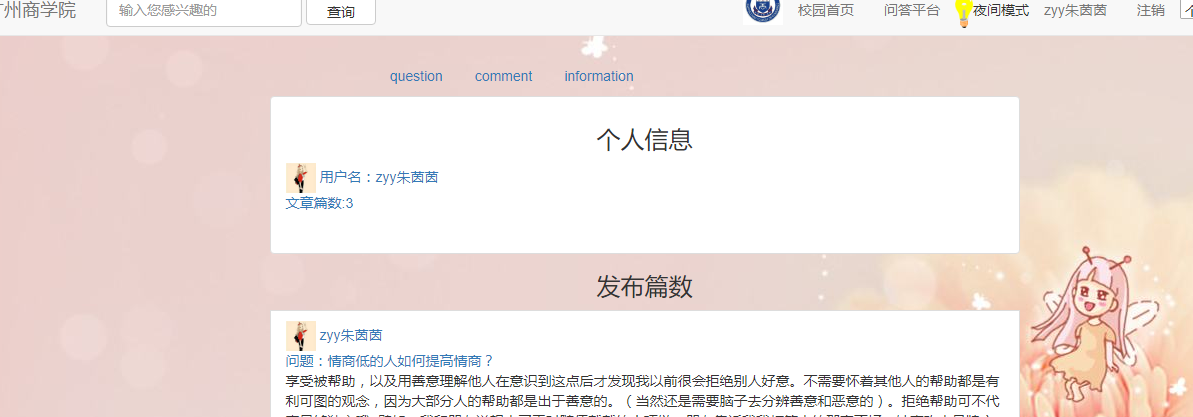
4.让上次作业完成的个人中心页面,继承user.html,原个人中心就自动有了标签页导航。
{% extends 'userr.html' %} {% block title %} 个人中心 {% endblock %} {% block ab %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <ul class="list-group"> <li class="list-group-item" > <h3 align="center">个人信息</h3> <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">用户名:{{ username }}</a><br> <a>文章篇数:{{ questions|length }}</a> <p style="margin-left: 25%"></p><br> </li> </ul> <ul class="list-group"> <h3 align="center">发布篇数</h3> {% for foo in questions %} <li class="list-group-item" > <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">{{ username }}</a><br> <a href="{{ url_for('detail',question_id=foo.id) }}">问题:{{ foo.title }}</a><br> <p style="align-content: center">{{ foo.detail }}</p> <span>评论数: ({{ foo.comments|length }})</span> <span class="badge" style="margin-left: 60%">{{ foo.create_time }}</span> <p style="margin-left: 25%"></p><br> </li> {% endfor %} </ul> <ul class="list-group"> <h3 align="center">全部评论</h3> {% for foo in comments %} <li class="list-group-item"> <span class="badge pull-right">{{ foo.create_time }}</span> <p>文章标题:{{ foo.question.title }}</p> <p>评论内容:{{ foo.detail }}</p> <span class="glyphicon glyphicon-user"></span> <small><a>{{ foo.author.username }}</a></small> <br> </li> {% endfor %} </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}

usercenter2
{% extends 'userr.html' %} {% block title %} question {% endblock %} {% block ab %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"><ul style="margin-left:-20%" class="list-group"> {% for foo in questions %} <li class="list-group-item" style="width: 800px"> <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">{{ username }}</a><br> <a href="{{ url_for('detail',question_id=foo.id) }}">问题:{{ foo.title }}</a><br> <p style="align-content: center">{{ foo.detail }}</p> <span>评论数: ({{ foo.comments|length }})</span> <span class="badge" style="margin-left: 60%">{{ foo.create_time }}</span> <p style="margin-left: 25%"></p><br> </li> {% endfor %} </ul> </div> <div class="col-md-2 column"> </div> </div> </div>{% endblock %}
usercenter3
{% extends 'userr.html' %} {% block title %} question {% endblock %} {% block ab %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <ul style="margin-left:-20%" class="list-group"> <li class="list-group-item" style="width: 800px"> <h3 align="center">个人信息</h3> <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">用户名{{ username }}</a><br> <a>文章篇数:{{ questions|length }}</a> <p style="margin-left: 25%"></p><br> </li> </ul> </div> <div class="col-md-2 column"> </div> </div> </div>{% endblock %}
5.制作个人中心的三个子页面,重写user.html中定义的user块。
usercenter1
{% extends 'userr.html' %} {% block title %} question {% endblock %} {% block ab %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <span class="badge pull-right">{{ foo.create_time }}</span> <p>文章标题:{{ foo.question.title }}</p> <p>评论内容:{{ foo.detail }}</p> <span class="glyphicon glyphicon-user"></span> <small><a>{{ foo.author.username }}</a></small> <br> </li> {% endfor %} </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
6.思考 如何实现点标签页导航到达不同的个人中心子页面。


