- 显示所有评论
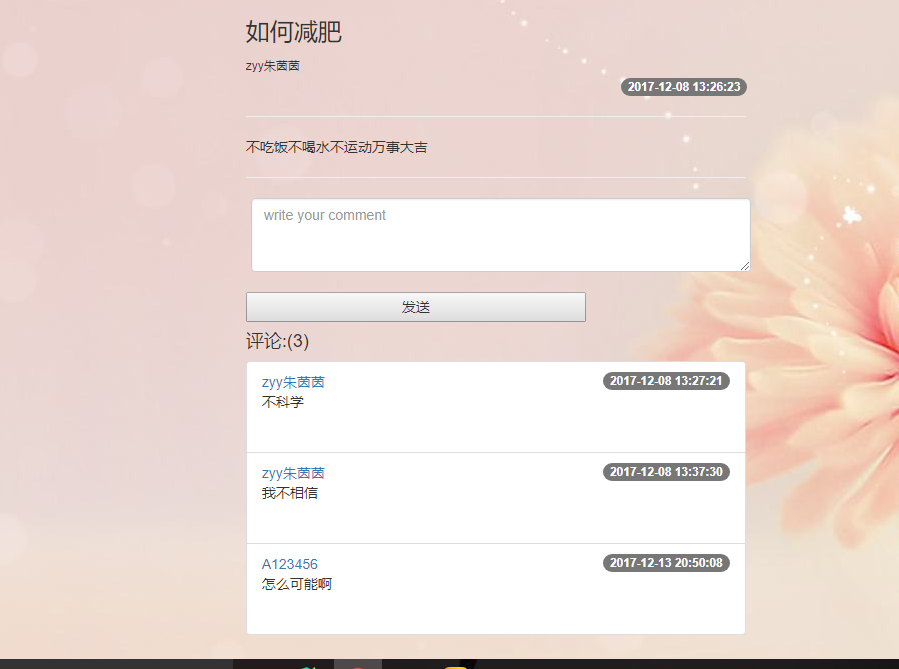
{% for foo in ques.comments %}<h4>评论:({{ ques.comments|length }})</h4> <ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <a href="{{ url_for('usercenter',user_id = foo.author.id) }}">{{ foo.author.username }}</a> <span class="badge pull-right">{{ foo.create_time }}</span> <p>{{ foo.detail }}</p> <br> </li> {% endfor %} </ul>
- 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
class Comment(db.Model): __tablename__ = 'comment' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) question_id = db.Column(db.Integer, db.ForeignKey('question.id')) create_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) question = db.relationship('Question',backref=db.backref('comments',order_by=create_time.desc)) author = db.relationship('User',backref=db.backref('comments')) db.create_all() - 显示评论条数
{{ ques.comments|length }}
<h4>评论:({{ ques.comments|length }})</h4>
- 完成个人中心
{% extends 'userr.html' %} {% block title %} 个人中心 {% endblock %} {% block ab %} <div class="container"> <div class="row clearfix"> <div class="col-md-2 column"> </div> <div class="col-md-8 column"> <ul class="list-group"> <li class="list-group-item" > <h3 align="center">个人信息</h3> <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">用户名:{{ username }}</a><br> <a>文章篇数:{{ questions|length }}</a> <p style="margin-left: 25%"></p><br> </li> </ul> <ul class="list-group"> {% for foo in questions %} <li class="list-group-item" > <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">{{ username }}</a><br> <a href="{{ url_for('detail',question_id=foo.id) }}">问题:{{ foo.title }}</a><br> <p style="align-content: center">{{ foo.detail }}</p> <span>评论数: ({{ foo.comments|length }})</span> <span class="badge" style="margin-left: 60%">{{ foo.create_time }}</span> <p style="margin-left: 25%"></p><br> </li> {% endfor %} </ul> <ul class="list-group"> {% for foo in comments %} <li class="list-group-item"> <span class="badge pull-right">{{ foo.create_time }}</span> <p>文章标题:{{ foo.question.title }}</p> <p>评论内容:{{ foo.detail }}</p> <span class="glyphicon glyphicon-user"></span> <small><a>{{ foo.author.username }}</a></small> <br> </li> {% endfor %} </ul> </div> <div class="col-md-2 column"> </div> </div> </div> {% endblock %}
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
@app.route('/usercenter/<user_id>')
@log
def usercenter(user_id):
user = User.query.filter(User.id == user_id).first()
context ={
'username':user.username,
'questions':user.question,
'comments':user.comments
}
return render_template('usercenter.html',**context)
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
5.各个页面链接到个人中心