1. 在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<div class="box"> <ul class="list-group"> <li class="list-group-item"> <img style="width: 30px" src="{{ url_for('static',filename='css/touxiang.jpg') }}" alt="64"> <a href="#">{{ username }}</a><br> <a href="#">问题:{{ title }}</a><br> <a href="#">详情:{{ detail }}</a> <span class="badge" style="margin-left: 60%">{{ create_time }}发布时间</span> <p style="margin-left: 25%"></p> </li> <br> <li class="list-group-item"> <img style="width: 30px" src="{{ url_for('static',filename='css/123.jpg') }}" alt="64"> <a href="#">{{ username }}</a><br> <a href="#">今天的天气很好</a><br> <a href="#">适合去秋游</a><br> <span class="badge" style="margin-left: 60%">{{ create_time }}发布时间</span> <p style="align-content: center"></p> </li> </ul> </div>
2. 用字典向index.html传递参数。
@app.route('/shouye/')
def shouye():
context = {
'title':'你会如何重新学习编程?',
'detail':'脑洞大开,如果以现在的心态和认识,重新再来制定一套适合自己的学习方案,去规划学习自己的编程之路,绕过一些坑,你会怎么样制定?(比如会先学什么语言,再读哪儿本书?去哪家公司实习?做什么样的项目?)',
}
return render_template('shouye.html',**context)
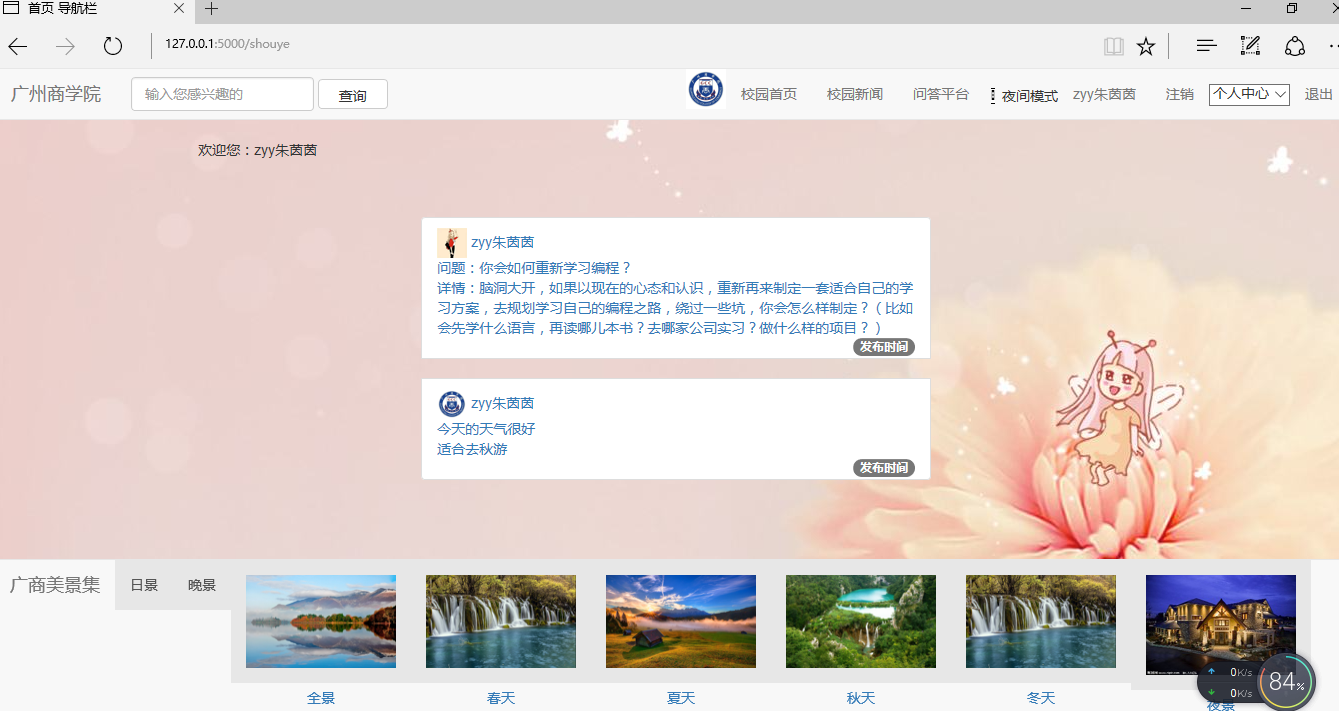
运行结果: