- <script></script>的三种用法:
1.1 放在<body>中
1.2放在<head>中
1.3放在外部JS文件中
1.1 放在<body>中
1.2放在<head>中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../static/css/5.css"> <script src="../static/js/5.js"></script>
</head>
<body>
<script> document.write(Date())</script>
<p id="demo">pppppppp</p>
<script> document.getElementById("demo").innerHTML = "已更改pppppp" </script>
</body>
</html>
外部:(js文件) function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isoError = false; return; } if (oUpass.value.length < 6 || oUpass.value.length > 20) { oError.innerHTML = "密码要6-20位"; isoError = false; return; }
2三种输出数据的方式:
2.1使用 document.write() 方法将内容写到 HTML 文档中。
<script> document.write(Date())</script>
运行结果:
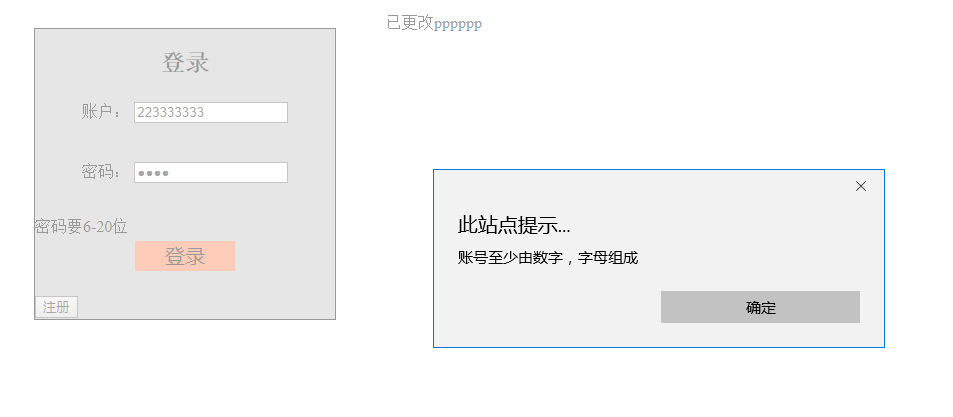
2.2使用 window.alert() 弹出警告框。
<button type="button" onclick=window.alert("账号至少由数字,字母组成")>注册</button>
运行结果:
2.3使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<p id="demo">pppppppp</p> <script> document.getElementById("demo").innerHTML = "已更改pppppp" </script>
3.登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
CSS文件:box{ width: 300px; } div.box { border: 1px solid #000000; height: 290px; width: 300px; float: left; margin: 50px; background: silver; } div.input_box{ text-align: center; height: 50px; width: auto; padding: 5px } div.input_box button{ border:1px red; font-size: 20px; width: 100px; height: 30px; background: coral; }
- 设置每个输入元素的id
4.定义JavaScript 函数。
验证用户名6-20位
验证密码6-20位onclick调用这个函数。
5.onclick调用这个函数。
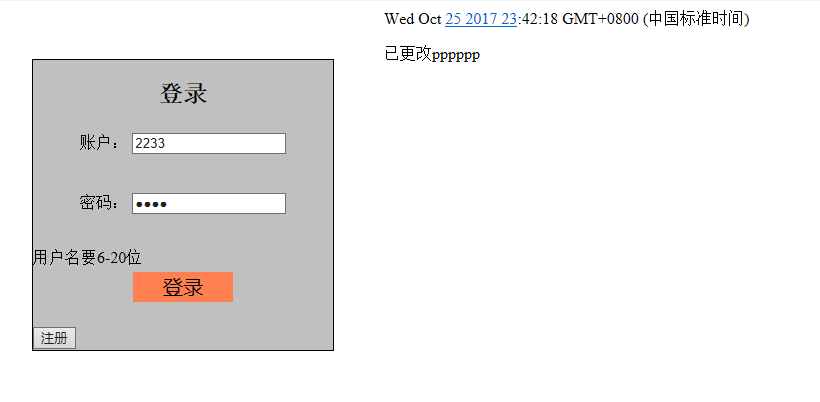
整体代码如下:
html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../static/css/5.css">
<script src="../static/js/5.js"></script>
<script> document.write(Date())</script>
</head>
<body>
<div class="box">
<div id="tittle"><h2 align="center">登录</h2></div>
<div class="input_box">
账户: <input id="uname" type="text" placeholder="请输入用户名">
</div>
<div class="input_box">
密码: <input id="upass" type="password" placeholder="请输入密码">
</div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="foLogin()">登录</button>
</div>
<button type="button" onclick=window.alert("账号至少由数字,字母组成")>注册</button>
</div>
<p id="demo">pppppppp</p>
<script>
document.getElementById("demo").innerHTML = "已更改pppppp"
</script>
</body>
</html>
css文件代码如下:
box{ width: 300px; } div.box { border: 1px solid #000000; height: 290px; width: 300px; float: left; margin: 50px; background: silver; } div.input_box{ text-align: center; height: 50px; width: auto; padding: 5px } div.input_box button{ border:1px red; font-size: 20px; width: 100px; height: 30px; background: coral; }
js文件代码如下:
function foLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box"); var oUpass = document.getElementById("upass"); var isoError = true; oError.innerHTML = "<br>"; if (oUname.value.length < 6 || oUname.value.length > 20) { oError.innerHTML = "用户名要6-20位"; isoError = false; return; } if (oUpass.value.length < 6 || oUpass.value.length > 20) { oError.innerHTML = "密码要6-20位"; isoError = false; return; } }
运行结果: