- 认识CSS的 盒子模型。
- CSS选择器的灵活使用。
- 实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
- div.img:border,margin,width,float
- div.img img:width,height
- div.desc:text-align,padding
- div.img:hover:border
- div.clearfloat:clear
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片</title>
<link rel="stylesheet" type="text/css" href="../static/css/daohangl.css">
</head>
<body>
<div class="recommend">
<div class="img">
<a href=""> <img src="http://img17.3lian.com/201612/21/6310c81f8385d0e991b5336805695b50.jpg"></a><br>
<div class="desc"><a href="">春天</a></div>
</div>
<div class="img">
<a href=""><img src="http://img1.3lian.com/2015/a1/137/d/37.jpg"></a><br>
<div class="desc"><a href="">夏天</a></div>
</div>
<div class="img">
<a href=""><img src="http://img17.3lian.com/d/file/201703/03/0840bd7fcb29a3dca53723e66c7d11ee.jpg"></a><br>
<div class="desc"><a href="">秋天</a></div>
</div>
<div class="img">
<a href=""><img src="http://img1.3lian.com/2015/a1/136/d/200.jpg"></a><br>
<div class="desc"><a href="">冬天</a></div>
</div>
</div>
<div class="clearfloat">
<img src="http://img17.3lian.com/201612/21/6310c81f8385d0e991b5336805695b50.jpg"><br>
<img src="http://img1.3lian.com/2015/a1/137/d/37.jpg"><br>
<img src="http://img17.3lian.com/d/file/201703/03/0840bd7fcb29a3dca53723e66c7d11ee.jpg"><br>
<img src="http://img1.3lian.com/2015/a1/136/d/200.jpg"><br>
</div>
</body>
</html>
div.img {
border: 1px solid #000000;
width: 180px;
float: left;
margin: 5px;
}
div.desc {
text-align: center;
padding: 5px
}
div.img img {
width: 100%;
height: auto;
}
div.img:hover {
border: 1px red;
}
.clearfloat {
clear: both;
}
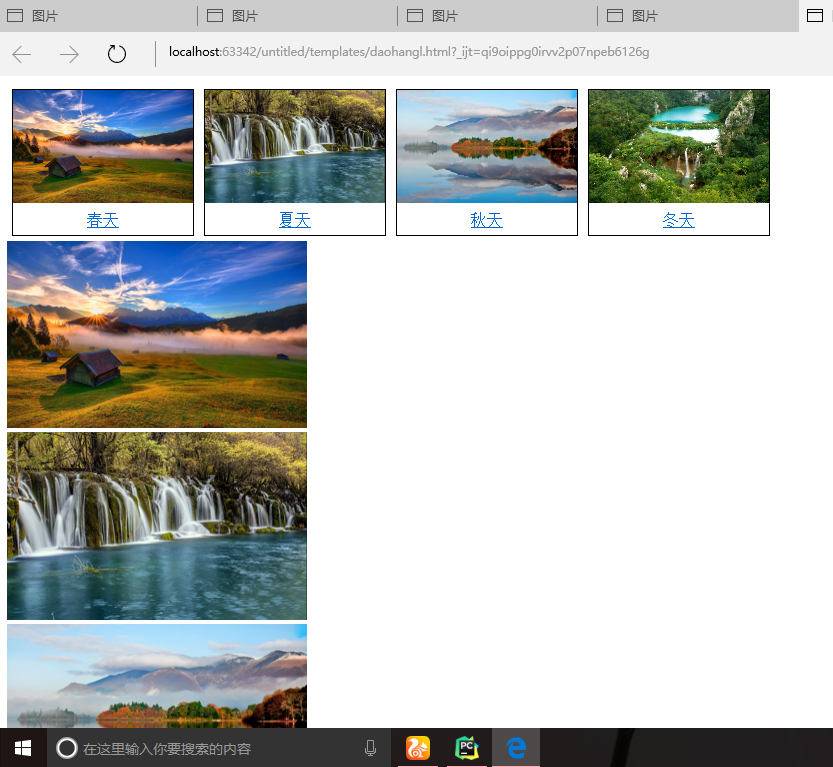
运行结果: