Bootstrap Table 的X-editable插件怎么用
在准备使用X-editable来做Bootstrap Table 的行内编辑的时候,根据http://www.cnblogs.com/landea... 的文章,我不能将全部效果重复实现,网上也搜索了其他资料,大都是单独使用X-editable的,我需要是结合Bootstrap Table来实现行内编辑的。

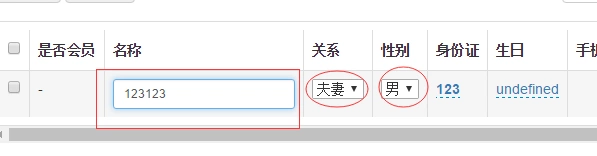
其中单元格的text的普通编辑,是可以做到。但是下拉框却不行。截图看到的下拉框我是用Table的field.formatter强行添加的<select>. 并没有达到理想的效果。
代码:
//引用部分
//css
<link href="/lib/Bootstrap/3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="/lib/Bootstrap/BootstrapTable/bootstrap-table.css" rel="stylesheet">
<link href="/lib/Bootstrap/BootstrapTable/x-editable/bootstrap-editable.css" rel="stylesheet">
//js
<script src="/lib/jquery/jquery-3.1.1.min.js"></script>
<script src="/lib/Bootstrap/3.3.7-dist/js/bootstrap.min.js"></script>
<script src="/lib/Bootstrap/BootstrapTable/bootstrap-table.js"></script>
<script src="/lib/Bootstrap/BootstrapTable/x-editable/bootstrap-editable.js"></script>
<script src="/lib/Bootstrap/bootstrap-treeview/js/bootstrap-treeview.js"></script>
<script src="/lib/Bootstrap/datapicker/bootstrap-datepicker.js"></script>
//HTML
<body>
<div id="familInfo">
</div>
</body>
//js
$('#familTable').bootstrapTable({
editable: false,//开启编辑模式
toolbar: '#tbar_famil',
search: true,
showColumns: true, // 开启自定义列显示功能
dataType: 'json',
striped: true,
sidePagination: 'server',//设置为服务器端分页
pagination: true,
pageList: [10, 25, 50, 100],
columns: [{ checkbox: true },
{ field: 'id', title: 'ID', visible: false },
{ field: 'isMember', title: '是否会员' },
{
field: 'name', title: '名称',
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'relationShip', title: '关系' ,
formatter:function(value,row,index){
// $(this).editable();
//var strHtml ='<a class="editable editable-click" data-relationship>'+ value/*row.actionName*/ +'</a>';
var strHtml ='<select class="show-tick" id="relationShip"><option value="夫妻">夫妻</option><option value="父女">父女</option></select>'
return strHtml;
}
},
{ field: 'gender', title: '性别',
formatter:function(value,row,index){
// $(this).editable();
//var strHtml ='<a class="editable editable-click" data-relationship>'+ value/*row.actionName*/ +'</a>';
var strHtml ='<select class="show-tick " id="relationShip"><option value="男">男</option><option value="女">女</option></select>'
return strHtml;
}
},
{ field: 'idcard', title: '身份证',
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'birthday', title: '生日' ,
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'mobilePhone', title: '手机' ,
formatter:function(value,row,index){
var strHtml ='<a class="editable editable-click">'+ value +'</a>';
return strHtml;
}
},
{ field: 'nativePlace', title: '籍贯' },
{ field: 'party', title: '政治面貌' },
{ field: 'nation', title: '国籍' },
{ field: 'nationality', title: '民族' }
],
onEditableHidden: function(field, row, $el, reason) { // 当编辑状态被隐藏时触发
if(reason === 'save') {
var $td = $el.closest('tr').children();
$td.eq(-1).html((row.price*row.number).toFixed(2));
$el.closest('tr').next().find('.editable').editable('show'); //编辑状态向下一行移动
} else if(reason === 'nochange') {
$el.closest('tr').next().find('.editable').editable('show');
}
},
onClickRow: function (row, tr) {
// memberID = row.id;
}
});
//新增家庭成员
$('#btn_addFamil').on('click', function () {
$('#familTable').bootstrapTable('insertRow', { index: 0, row: { name: '测试' ,relationShip:'',mobilePhone:'',idcard:''} });
});
$.fn.editable.defaults.mode = 'inline'; //行内进行编辑.
$.fn.editable.defaults.showbuttons = false; //不显示按钮组.
$.fn.editable.defaults.onblur ="submit"; //当焦点离开时以提交处理,默认是取消.
//点击单元格既进行编辑
$('#familTable').on( 'click', 'td:has(.editable)', function (e) {
e.stopPropagation(); // 阻止事件的冒泡行为
$(this).find('.editable').editable('show'); // 打开被点击单元格的编辑状态
} );我的问题:
-
如何完整的使用X-editable,我只是试出来了input的,其他下拉,时间等具体该怎么用?
-
我发现editable的text是能在界面上反应,但是用Table的getDate 获取数据时,这个修改的数据并不直接反应在data里,是什么回事,如何实现编辑后数据提交到data里?
希望得到各位的帮助,有源码的最好,不然给出具体的资料、思路也可。
梅花香自古寒来







