el-date-picker
"element-plus"的版本为 "^2.4.2",
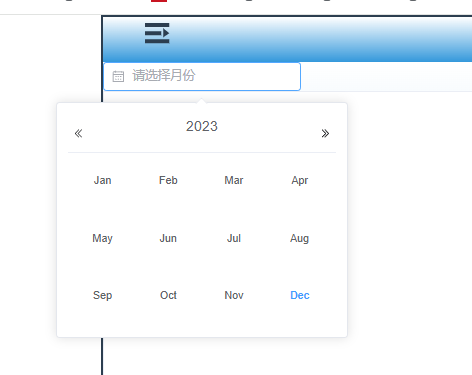
element-plus里面的el-date-picker当我只显示月份的时候
<el-date-picker v-model="selectmonth" type="month" format="YYYY-MM" value-format="YYYY-MM" placeholder="请选择月份" :picker-options="pickerOptions" />
的时候,发现里面的月份默认是英文的

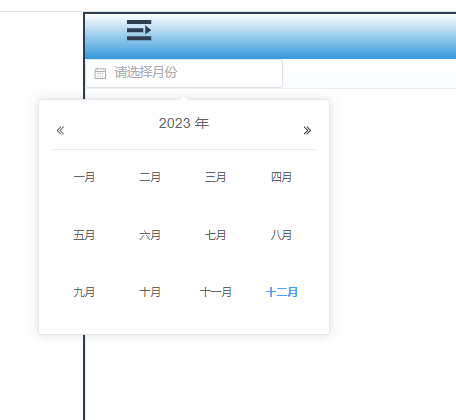
想要改为中文显示的话
在main.ts 里面
import locale from 'element-plus/es/locale/lang/zh-cn';
app.use(ElementPlus,{locale})
这样就可以了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~