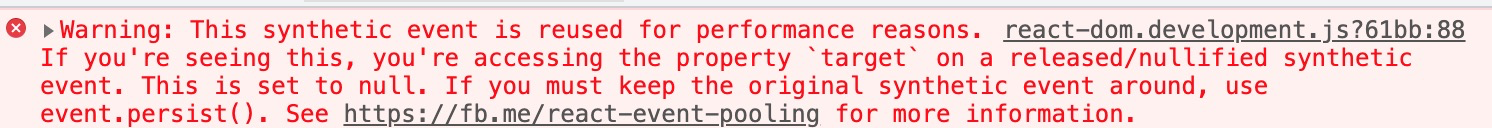
一、在react中使用 debounce(防抖) 或 throttle(节流)时,遇到报错,关于 event.persist()...

解决办法:
方法一:添加e.persist()。
如果按照提示,在调用的函数中添加e.persist(),确实能够消除该报错,但是接下来的问题是event.target可能会是null,那么如果我们在接下来的业务代码中需要使用到e.target.value就会由问题。因此这个方法不太推荐。
方法二:利用传参的方法来实现。
import _ from "lodash";
import React, { Component } from "react";
function Search() {
const _handle = value => {
console.log(value);
};
const debounceHandler = _.debounce(_handle, 500);
const onChange = e => {
debounceHandler(e.target.value);
};
return (
<div>
Search:
<input onChange={onChange} />
</div>
);
}
export default Search;



