resolve: { alias: { "@": path.resolve(__dirname, "src") } },
如上在vite.config.ts 配置了src别名为@。
且通过
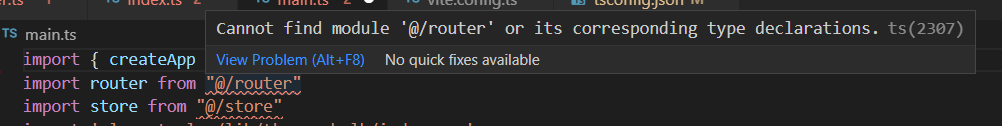
import router from "@/router"
能正常访问页面。
但是!
vscode中报错了,如图

反复检查了很多次,找不到问题。。
————————————————————————————————————————————————————————————————————————————————
分割一下,已解决该问题,
参考自: webpack 设置别名后 tslint报 TS(2307)错误_caperxi的博客-CSDN博客_ts(2307)
总结:
1. 需要在vite.config.ts 配置别名(附上我的配置文件全文)

import { defineConfig, UserConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import styleImport from 'vite-plugin-style-import'
import fs from "fs"
import dotenv from 'dotenv'
import path from 'path'
export default defineConfig(({ mode }: UserConfig): UserConfig => {
const GVA_ENV = dotenv.parse(fs.readFileSync(`.env.${mode}`))
return {
resolve: {
alias: {
"@": path.resolve(__dirname, "src")
}
},
server: {
port: Number(GVA_ENV.VITE_BASE_CLI_PORT),
// 是否自动在浏览器打开
open: true,
// 是否开启 https
https: false,
proxy: {
'/api': {
target: 'http://localhost:9000/',
changeOrigin: true,
rewrite: (pathStr) => pathStr.replace('/api', '')
}
}
},
optimizeDeps: {
include: [
"element-plus",
"element-plus/lib/locale/lang/zh-cn",
"dayjs/locale/zh-cn",
],
},
build: {
// 压缩
minify: "esbuild",
assetsDir: "",
outDir: `./dist/${process.env.VITE_ENV}`,
},
plugins: [
vue(),
styleImport({
libs: [{
libraryName: 'element-plus',
esModule: true,
ensureStyleFile: true,
resolveStyle: (name) => {
name = name.slice(3)
return `element-plus/packages/theme-chalk/src/${name}.scss`;
},
resolveComponent: (name) => {
return `element-plus/lib/${name}`;
},
}]
})
]
}
})
2. 需要在tsconfig.json 配置别名 (也一样附上)

{ "compilerOptions": { "target": "esnext", "module": "esnext", "moduleResolution": "node", "strict": true, "jsx": "preserve", "sourceMap": true, "resolveJsonModule": true, "esModuleInterop": true, "lib": ["esnext", "dom"], "baseUrl": "./", "paths":{ "@": ["src"], "@/*": ["src/*"], } }, "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"] }



