使用table,如何让<td>中的内容 水平居中同时垂直居中
给标签设置text-align以及line-height属性
如果line-height不加important的话,就不会垂直居中,因为table自带的一些属性会影响我们设置的line-height
<style> td, tr,th{ text-align: center; } td{ line-height: 34px !important; } </style>
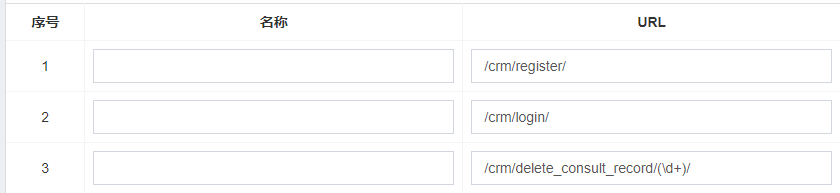
效果如下:
给标签设置text-align以及line-height属性
如果line-height不加important的话,就不会垂直居中,因为table自带的一些属性会影响我们设置的line-height
<style> td, tr,th{ text-align: center; } td{ line-height: 34px !important; } </style>
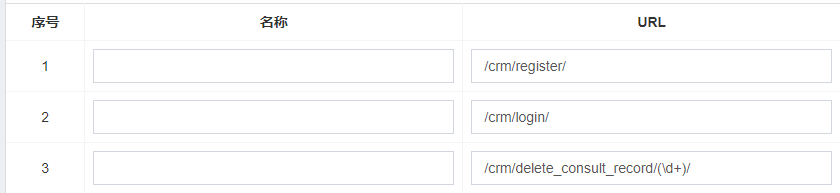
效果如下: