bootstrap 组件
图标
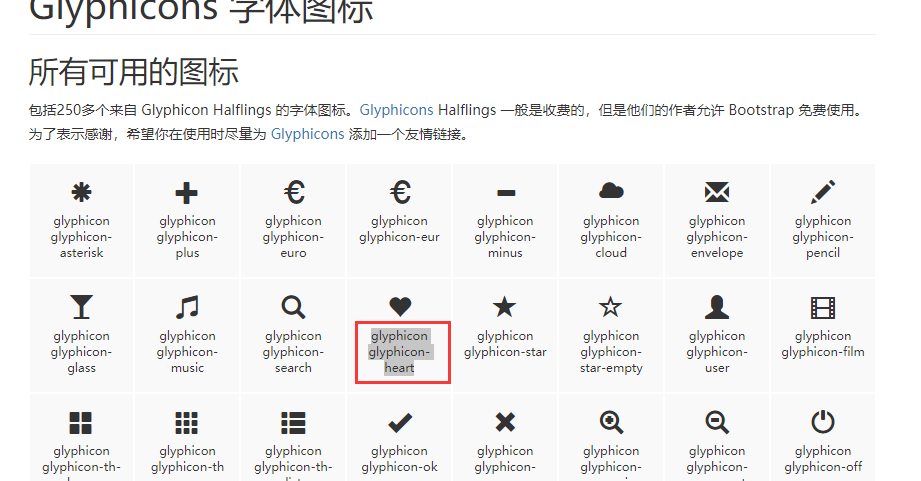
1.直接使用bootstrap组件

直接使用class类值使用就可以
<span class="glyphicon glyphicon-heart"></span>
2.bootstrap图标库可能有些图标不是我们想要的,我们可以使用阿里的图标库 :https://www.iconfont.cn/
登录进去,我使用的微博


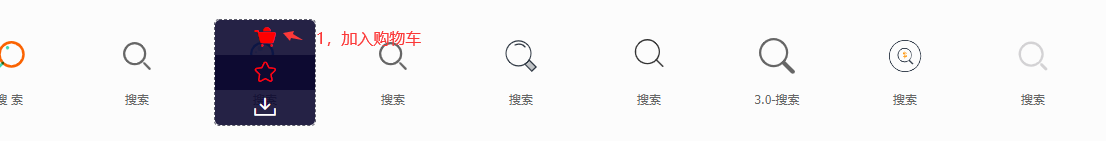
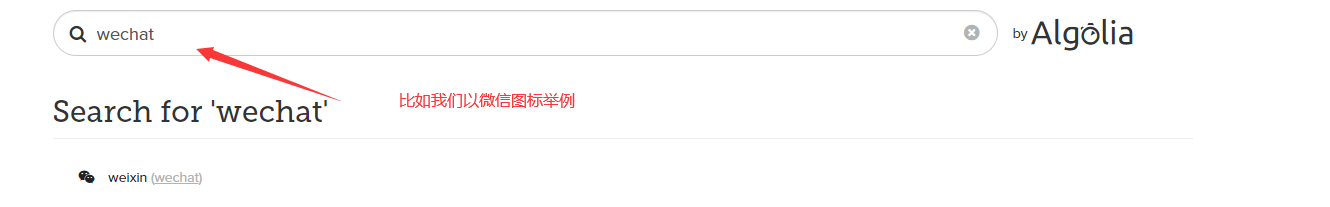
选择想要的图标


3.下载解压

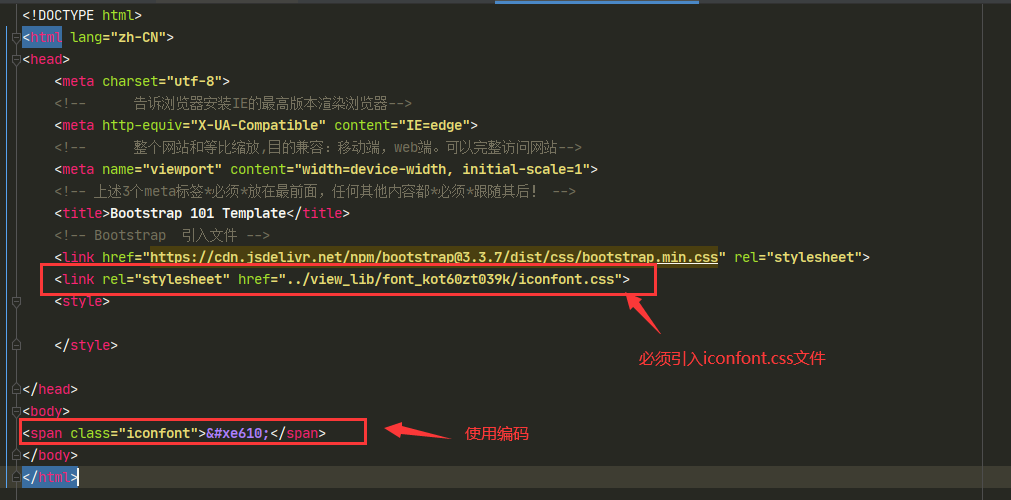
4.解压放在代码中


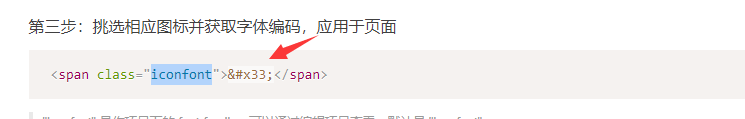
查看里面的使用方法


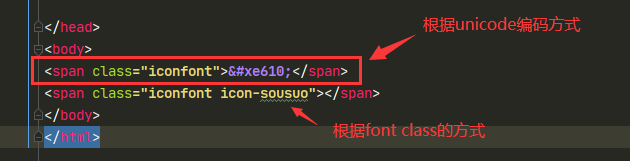
使用对应的字体编码就可以用


3.第3种也是我们最常用的一种使用fontawesome地址:http://www.fontawesome.com.cn/

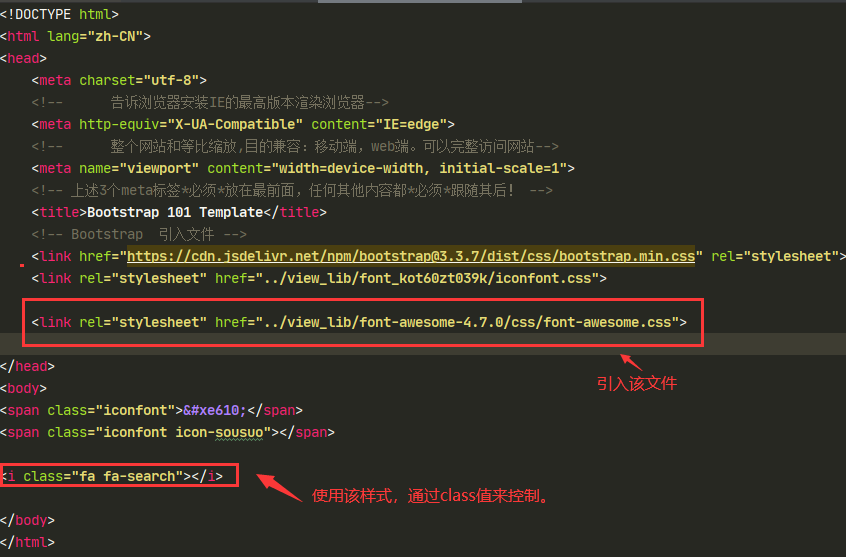
2.放到代码中

3.代码使用

实列:



也可以自己设置样式