js【jquery】 - DOM操作
1.修改元素样式
js方式:
var div2 = document.getElementById("") div2.style.width = '200px';
div2.className = "common"; //添加类样式
//创建子节点
var d = document.createElement('div');
d.innerHTML = 'new div';
div2.appendChild(d)
jquery方式:
var div1 = $("#div1") div1.css({}) div1.addClass("common") //添加类样式 //创建子节点,追加在子节点的最后 div1.append('<div style="width:100px;height: 100px; "></div>');
div1.prepend('') //在元素后面添加 标签 $('#div1').after('<p>after div1</p>') //div后面添加 $('#div1').before('<p>before div1</p>') //div前面添加 $('#div1').remove()
2. 属性操作:

3.复选框全选
设置选中状态:$().prop('checked', true|false);
获取选中状态:$().is(':checked') ->true | false
val(),attr(),css() 都采用遍历的方式
hobby: 全选:<input type="checkbox" id="hobby" /><br> 篮球:<input type="checkbox" name="hobby" value="1" /><br> 足球:<input type="checkbox" name="hobby" value="2" /><br> 羽毛球:<input type="checkbox" name="hobby" value="3" /><br> <script src="js/jquery-1.7.1.min.js"></script> <script> $(function () { // var hobby_ch = $('#hobby') hobby_ch.change(function () { $('input[name="hobby"]:checkbox').prop('checked', $(this).is(':checked')) }) }) </script>
4.class快捷方法

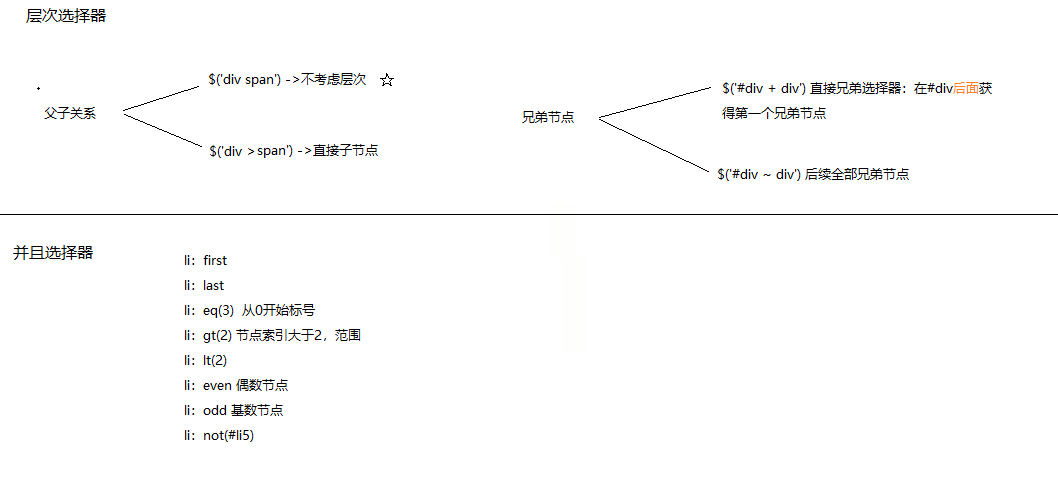
5.css选择器

层次选择器


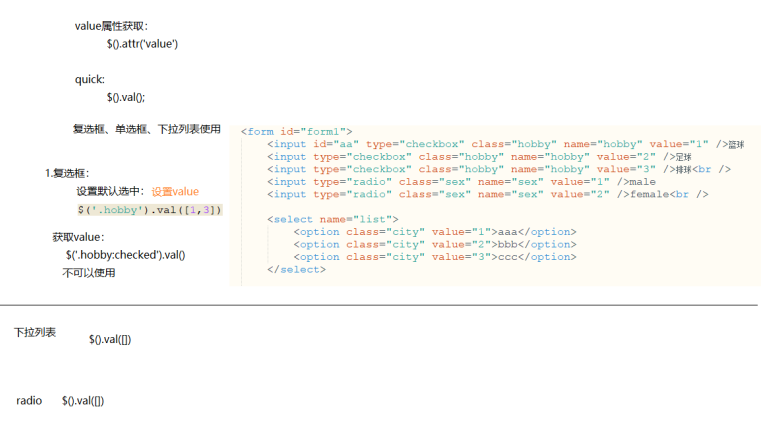
5.value属性快速获取

6.获取关系节点【jquery】
父节点:
$().parent();
$().parents();
子节点:
$().children([条件]); $().children().eq(1); $().children('.div1')
$().firstChild();
$().find('');
find('p');
find('.p1')
$('#div1').find('div:nth-child(1)').css('color','red')
兄弟节点:
$().next("限制条件(可无)"); 下一个(可为空)
$().nextAll(""); //$('#div1').nextAll()[2].innerHTML
$().prev();
$().prevAll();
$().siblings('p:nth:child(2)') 用于获取所有的同辈元素
过滤:
$().children().eq(1);
$().children.first();
$().children.last();
demo获取表格某行的信息:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>p1</title> <script src="js/jquery-3.3.1.min.js"></script> <style> table,tr,td{ border: 1px solid; border-collapse: collapse; text-align: center; } td{ width:100px; height:60px; } </style> <script> $(function () { $('body').on('click', '.btn_detail', function (ev) { var td = $(this).parent(); alert('id='+td.siblings('td').eq(0).text() +',姓名='+td.siblings('td').eq(1).text() +',年龄='+td.siblings('td').eq(2).text()) }); }) </script> </head> <body> <h1>2. 使用jquery来对原有的table进行新增tr,给它动态绑定一个事件</h1> <div> <table> <thead> <tr> <th>id</th><th>姓名</th><th>年龄</th><th>详情</th> </tr> </thead> <tbody> <tr> <td>1</td><td>张三</td><td>20</td><td><button class="btn_detail">详情</button></td> </tr> <tr> <td>2</td><td>李四</td><td>20</td><td><button class="btn_detail">详情</button></td> </tr> <tr> <td>3</td><td>赵云</td><td>30</td><td><button class="btn_detail">详情</button></td> </tr> </tbody> </table> </div> </body> </html>


