node package详解
描述配置
name
项目名称,项目在唯一坐标,其他项目可以通过项目名称+版本号安装我们的项目
"name": "react"
version
版本号
1. 代表主版本号 Major,通常在涉及重大功能更新,产生了破坏性变更时会更新此版本号
2. 代表次版本号 Minor,在引入了新功能,但未产生破坏性变更,依然向下兼容时会更新此版本号
3. 代表修订号 Patch,在修复了一些问题,也未产生破坏性变更时会更新此版本号
beta版本定义
version: "1.0.0-prod.1"
repository
项目的仓库地址和版本控制信息
"repository": {
"type": "git",
"url": "https://github.com/facebook/react.git",
"directory": "packages/react"
}
homepage
项目主页连接,通常为github链接,项目官网或文档首页
发布时默认包含package.json, readme,license,和main指定的文件。忽略node_modules lockfile等文件。
files: [
"lib/",
"src/*"
]
配置信息
files
项目在进行npm发布时,通过files控制随发布的内容,以控制npm包的大小,避免安装时太长。
type
node支持es模块后,要求es模块文件以.mjs结尾,为了识别.js文件,可以通过配置type="module"来实现。
type: "module"
这样node就可以用es模块解释
.js文件
main
项目入口文件,默认为项目根目录下的index.js文件
brower
浏览器端的入口文件
module
es模块的入口文件
exports
node 在 14.13 支持在 package.json 里定义 exports 字段,拥有了条件导出的功能。
exports 字段可以配置不同环境对应的模块入口文件,并且当它存在时,它的优先级最高。
比如使用 require 和 import 字段根据模块规范分别定义入口:
"name": "@vue/core",
"exports": {
"require": "./index.js",
"import": "./index.mjs"
}
}
"exports": {
".": {
"import": "./lib/index.js"
}
},
除了声明外的,不可引入
import vue from "@vue/core";
// 实际引入的是`./lib/index.js`文件
peerDependencies
用于告诉使用者我这个项目依赖了哪些模块,在使用前自己添加
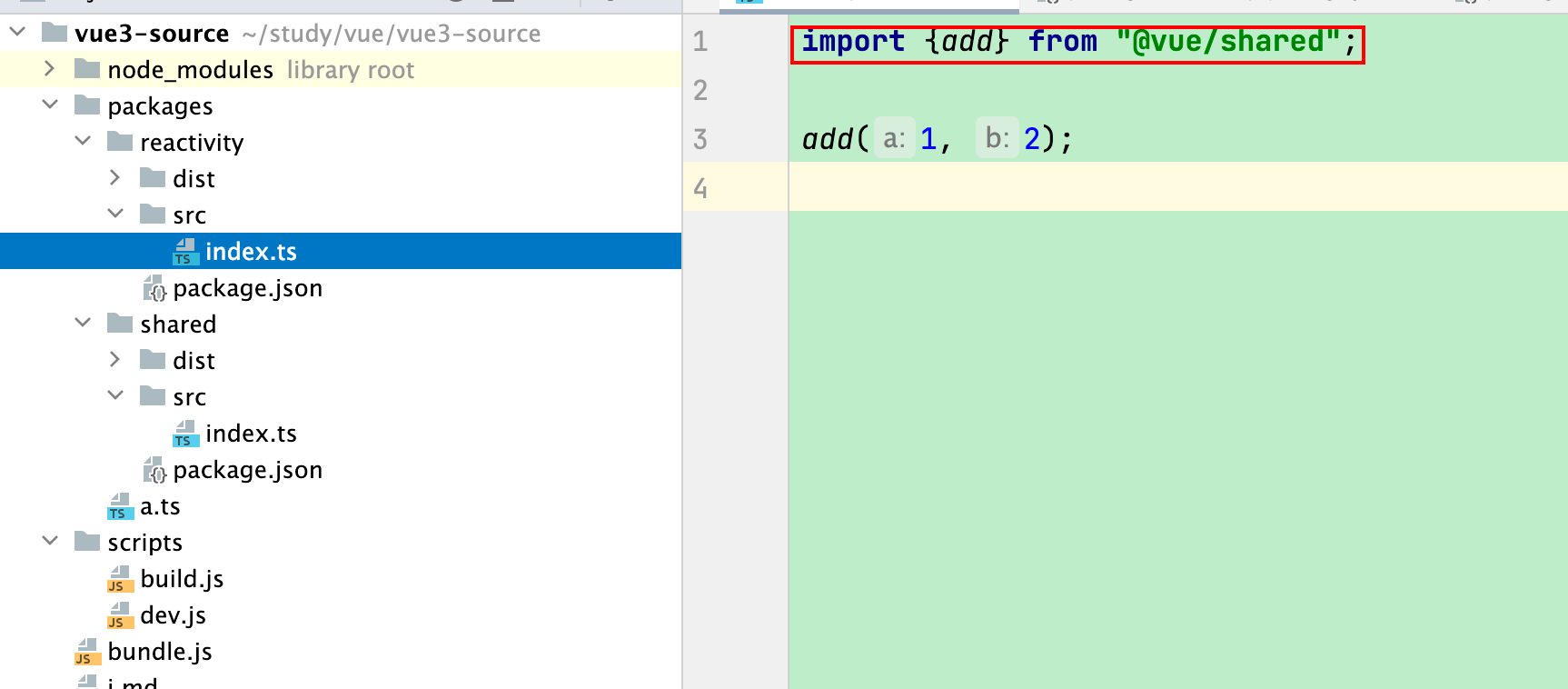
workspace
- package.json配置
"private": true,
"workspaces": [
"packages/*"
],
声明了workspace后,模块间可以相互依赖引用

- tsconfig.json
{
"compilerOptions": {
"moduleResolution": "Node",
"baseUrl": ".",
"paths": {
"@vue/*": ["./packages/*/src"]
},
}
}


