css布局
圣杯布局
圣杯布局:左右两边固定,中间自适应的布局方式,效果图如下:

(1)采用绝对定位方式实现圣杯布局,主要思路是左右两边的盒子采用绝对定位固定宽高,中间的盒子用margin-left和margin-right将盒子固定在中间:
(2)采用flex布局实现圣杯布局,主要思路是左右两边的盒子固定高宽,中间的盒子采用flex:1占剩下的内容区域即可
弹性布局flex 1 溢出处理
- 宽度禁止溢出
flex: 1 0 auto;
width: 0;
::before content动态值
- html
<div style="--percent: 90">
</div>
- css
div::before {
counter-reset: per var(__percent);
content: counter(per) "%\2002"; // 取css变量per的值: 90%
}
.list {
--size: calc(100% - 10rem);
width: calc(var(--size) / 6);
}
min(),max(),
width: min(10px, 2rem, 10em);
width: min(1024px, 100%); // 最大宽度为1024px
width: clamp(min, val, max); // 如果val在min和max之间,则为val,如果大于max则为max,否则为min
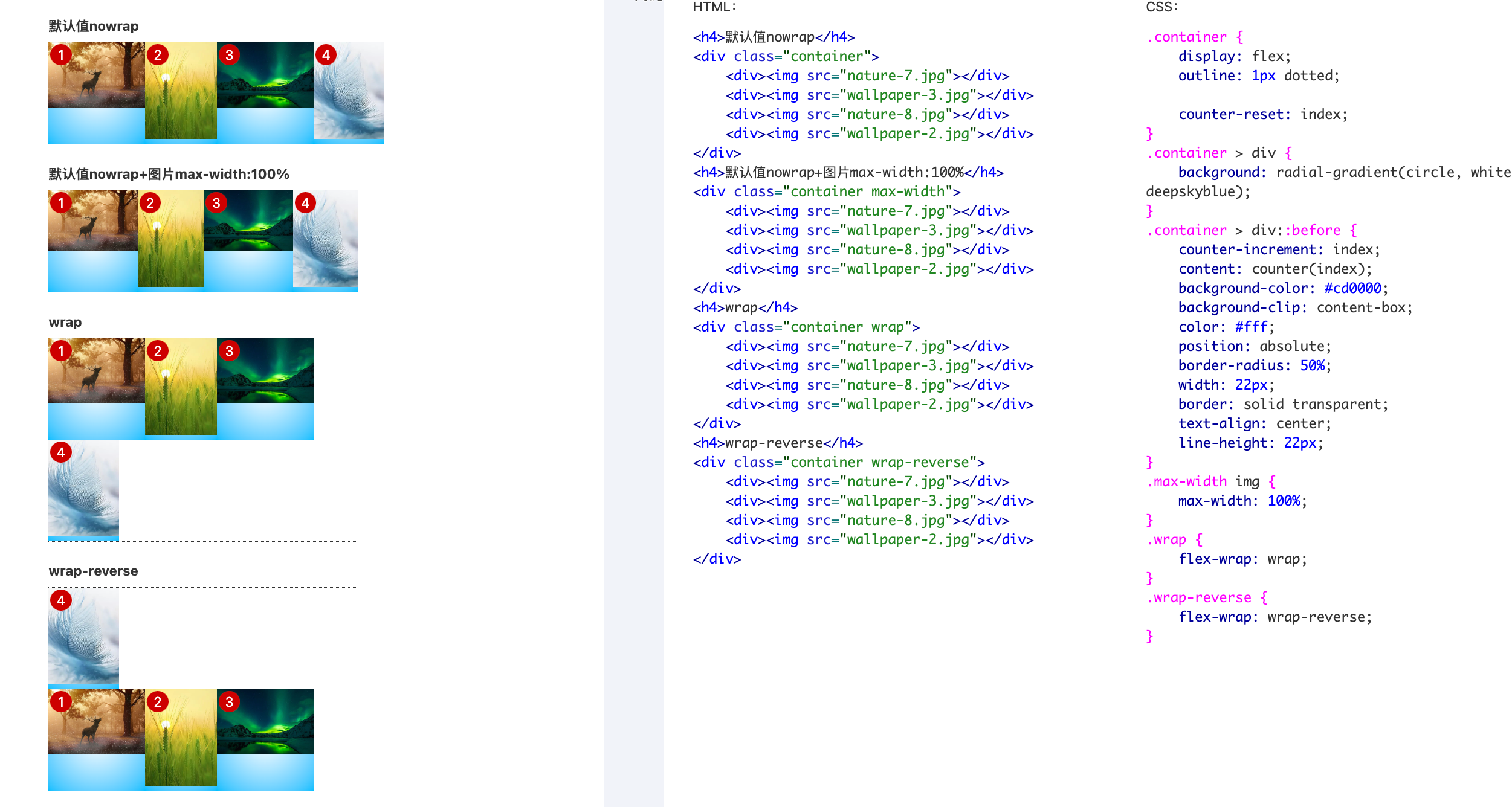
flex收缩

.


