vue3
环境搭建
yarn create vite
ref
- ref()
- shallowRef() 对象整体更新,
强制更新
let msg = shallowRef({})
triggerRef(msg)
- 自定义ref 基本数据类型
function MyRef<T>(value: T) {
return customRef((track, trigger) => {
return {
get() {
track()
console.log('get:', value)
return value
},
set(newVal: T) {
console.log('set', newVal)
value = newVal
trigger()
},
}
})
}
let name = MyRef('admin')
ref的更新会带动shallowRef更新
toRef
let obj = {
name: ''
}
let name = toRef(obj, 'name') // 代理对象,不会响应式
- obj name对象都是响应式对象
let obj = reactive({
name: 'admin'
})
let name = toRef(obj, 'name')
const change = () => {
obj.name = 'aaa'
name.value = 'bbb'
}
toRefs 对个属性获取
let obj = reactive({
name: 'admin',
age: 100
})
let {name, age} = toRefs(obj)
const change = () => {
obj.name = 'aaa'
name.value = 'bbb'
age.value = 200
}
toRaw 将响应式对象变成原始对象
let obj = reactive({
name: 'admin',
age: 100
})
let {name, age} = toRaw(obj)
computed
let change = function () {
second.value = '超级管理员'
};
let first = ref<string>('admin')
let second = ref<string>('超管')
let fullName = computed((): string => {
return first.value + second.value;
})
类型定义
type user = {name: string}
Array.reduce((prev, next) => {}, 0)
match
- 单个
let first = ref<string>('admin')
let second = ref<string>('超管')
watch(first, (value, oldValue) => {
console.log(value, oldValue)
})
- 多个
let first = ref<string>('admin')
let second = ref<string>('超管')
watch([first, second], ([newFirst, newSecond], [oldFirst, oldSecnd]) => {
console.log(newFirst, oldFirst)
console.log(newSecond, oldSecnd)
})
当有一个发生变化时,就会触发
- deep
reactive响应式对象,默认可以监听深层属性
let user = reactive({
name: 'admin'
})
watch(user, (value, oldValue) => {
console.log(value, oldValue)
})
- 只需监听某个属性
let user = reactive({
name: 'admin',
age: 100
})
watch(() => user.name, (value, oldValue) => {
console.log(value, oldValue)
})
watchEffect
watchEffect((onInvalidate) => {
console.log('first: ', first.value)
console.log('second: ', second)
onInvalidate(() => {
console.log('before ....')
})
})
** 停止监听 **
const stop = watchEffect((onInvalidate) => {
console.log('first: ', first.value)
console.log('second: ', second)
onInvalidate(() => {
console.log('before ....')
})
})
let change = function () {
second.value = '超级管理员'
stop()
};
默认一开始就执行一次

- DOM加载后执行
const stop = watchEffect((onInvalidate) => {
let ipt:HTMLInputElement = document.querySelector('#ipt') as HTMLInputElement
console.log(ipt, 'input....')
}, {
flush: 'post'
})
- debugger
const stop = watchEffect((onInvalidate) => {
let ipt:HTMLInputElement = document.querySelector('#ipt') as HTMLInputElement
console.log(ipt, 'input....')
}, {
flush: 'post',
onTrigger(e) {
console.log(e)
debugger
},
})
钩子函数
setup
<script setup lang="ts">
import {onMounted, ref, watchEffect} from "vue";
onMounted(() => {
console.log('mounted...')
})
</script>
组件间通信
- setup语法糖
<script setup lang="ts">
type PropsType = {
title: string;
list: string[];
}
defineProps<PropsType>()
</script>
<template>
<div>
{{ title }}
{{list}}
</div>
</template>
- emit
const emit = defineEmits(['ok'])
const ok = function () {
emit('ok', 'abc')
};
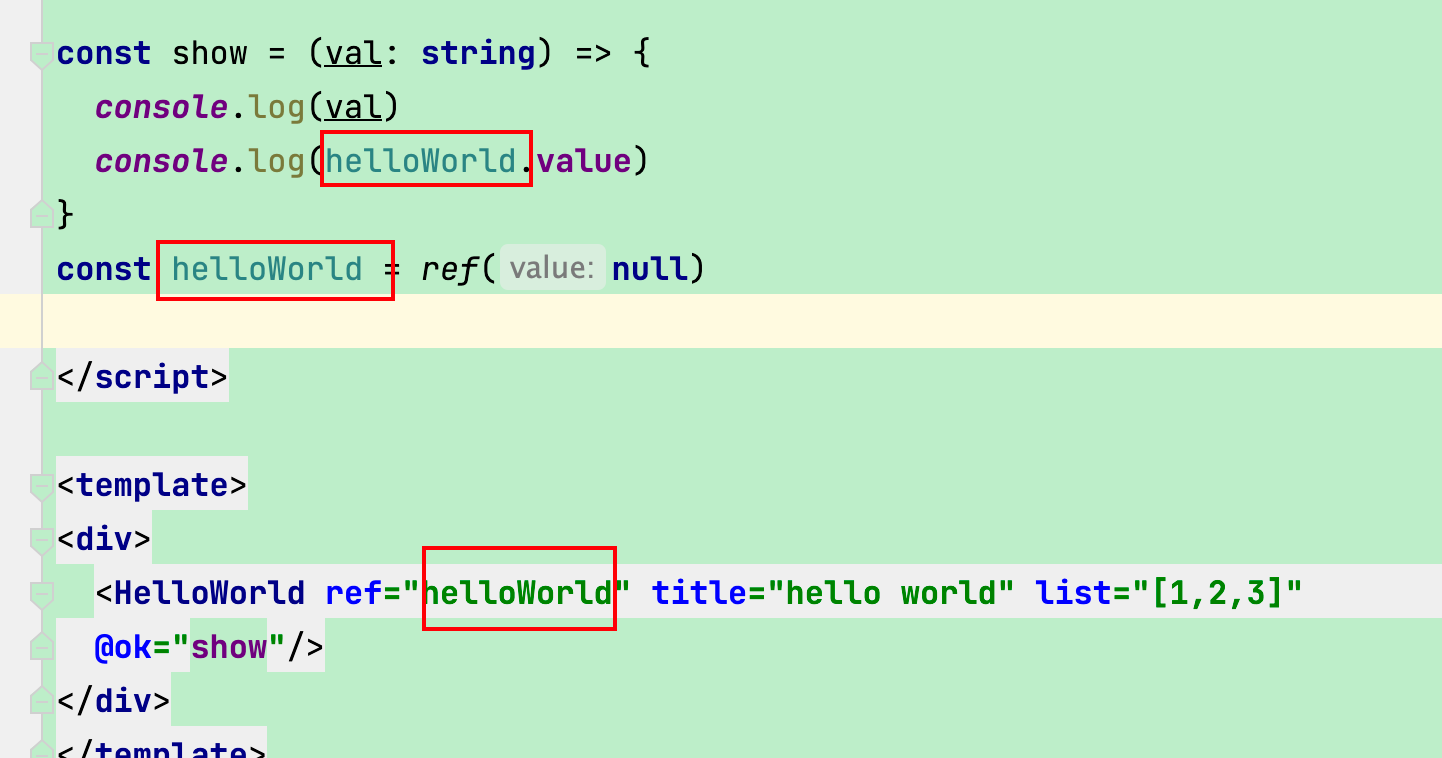
- ref
子组件实例,语法糖

子组件暴露给组件数据
defineExpose({
name
})
- 默认值
type PropsType = {
title: string;
list: string[];
}
let props = withDefaults(defineProps<PropsType>(), {
title: 'aaa',
list: () => ['1', '2', '3']
})
获取子组件实例(泛型)
const show = (val: string) => {
console.log(val)
console.log(helloWorld.value.name)
}
const helloWorld = ref<InstanceType<typeof HelloWorld>>(null)


