ES6模块化
nodejs中通过babel体验ES6模块化
- 安装babel
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node - 安装babel,polyfill
npm install --save @babel/polyfill - 项目根目录配置babel.config.js
const presets = [
['@babel/env', {
targets: {
edage: '17',
firefox: '60',
chrome: '67',
safari: '11.1'
}
}]
]
- 通过 npx babel-node index.js,运行js
ES6模块化语法
- 默认导出,默认导入
m1.js
export default {
a,
b,
c
}
- 默认导入
main.js
import m1 from './m1';
console.log(m1); // {a,b,c}
- 按需导入、导出
- 导出:
export let s1 = 10 - 导入:
import {s1} from './m1.js'
同时使用:
export let name = 'admin'
export default {
a,
b,
show
}
import m1,{name} from "./m1.js"
console.log(m1)
- 直接导入并执行模块代码
import './m1.js'
webpack
- 初始化项目
新建一个空白文件夹,执行:npm init -y命令 - 新建src源代码目录
- 在src下新建index.html文件
- 运行 :
npm install jquery -S安装jQuery
在项目中安装webpack
- 运行
npm install webpack webpack-cli -D安装webpack相关的包 - 在项目根目录,创建 webpack.config.js配置文件
module.exports = {
mode: 'development' // 指定构建模式, production->会压缩和混淆
}
- 在package.json的script下面增加配置:
"scripts": {
"dev": "webpack", // 可以npm run
"test": "echo \"Error: no test specified\" && exit 1"
},
- 运行npm run dev 命令,启动webpack并打包
配置打包的入口和出口
webpack4.0中默认的入口和出口分别为:
- src/index.js
- dist/main.js
修改默认配置,在webpack.config.js中
const path = require('path'); // 导入node.js中专门操作路径的模块
module.exports = {
mode: 'development', // 指定构建模式
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: "index.js" // 输出文件的名称
}
}
配置自动打包
- 运行 npm install webpack-dev-server -D 安装自动打包工具
- 修改package.json的配置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
- src/index.html,脚本改为绝对路径 :
/index.js,输出文件放在server的根目录,是一个虚拟的文件,保存在内存中 - 运行npm run dev

配置html-webpack-plugin生成预览页面
- npm install html-webpack-plugin -D,安装生成预览页面的插件
- 修改webpack.config.js文件头部区域:
const path = require('path'); // 导入node.js中专门操作路径的模块
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlPlugin = new HtmlWebpackPlugin({
template: './src/index.html', // 指定要用到的模板文件
filename: 'index.html' // 指定生成的文件的名称,该文件在内存中
});
module.exports = {
mode: 'development', // 指定构建模式
entry: path.join(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, './dist'), // 输出文件的存放路径
filename: "index.js" // 输出文件的名称
},
plugins: [HtmlPlugin]
}
- npm run dev

配置自动打包相关的参数
- 运行 npm run dev后自动打开浏览器并预览
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
// package.json
// --open 打包完成后自动打开浏览器页面
// --host配置ip地址
// --port 配置端口
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8080"
},
``
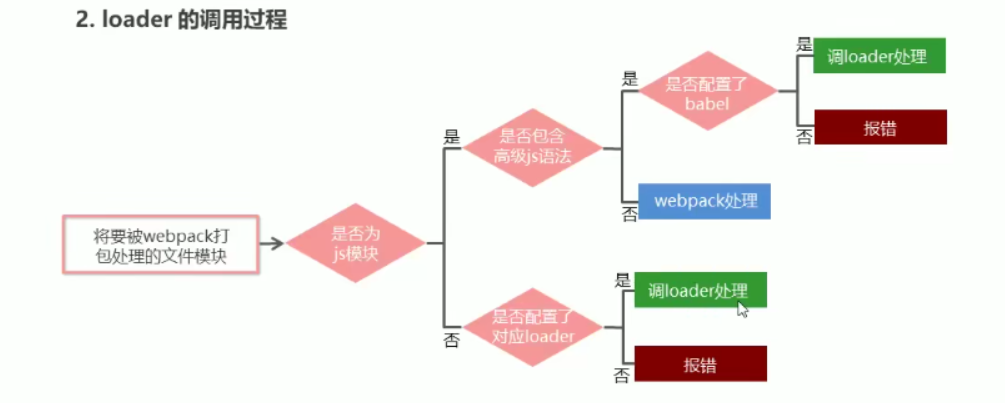
#### 通过loader打包非js模块
协助webpack打包文件
- less-loader -> .less
- sass-loader ->.scss
- url-loader ->css中URL路径相关的文件
打包过程:

1. 打包处理css文件
- npm install style-loader css-loader -D
- webpack.config.js,module->rules
```js
module.exports = {
module: {
rules: [
// test匹配的文件,use使用的加载器
{test: /\.css$/, use: ['style-loader', 'css-loader']}
]
}
}
- npm run dev


