tab

<div class="tab">
<ul class="tab-title">
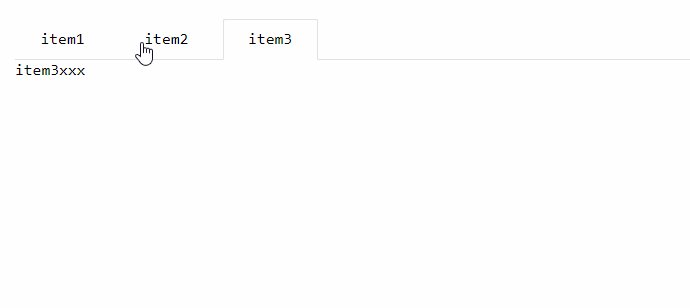
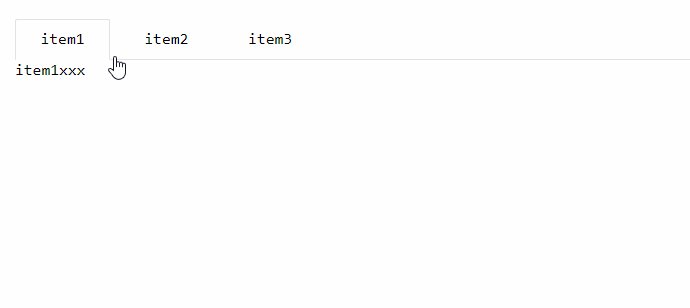
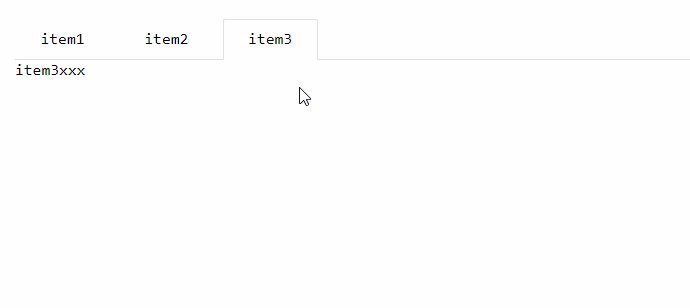
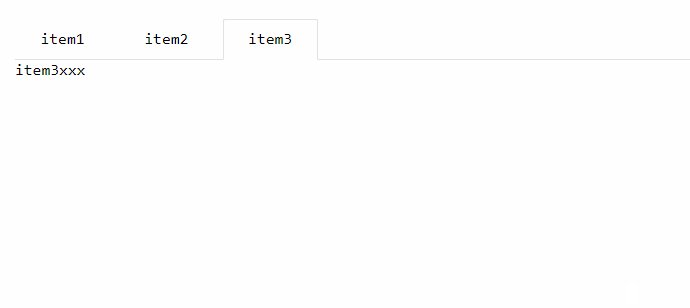
<li class="tab-this">item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<div class="tab-content">
<div class="tab-item show">item1xxx</div>
<div class="tab-item">item2xxx</div>
<div class="tab-item">item3xxx</div>
</div>
</div>
*{
padding: 0; margin: 0; text-decoration: none; list-style: none;
font-family: Consolas;
}
.tab{
margin: 20px;
}
/*tab-title*/
.tab-title {
height: 40px;
position: relative;
left: 0;
white-space: nowrap;
border-bottom-width: 1px;
border-bottom-style: solid;
border-color: #e2e2e2;
transition: all .2s;
-webkit-transition: all .2s;
}
.tab-title>li{
display: inline-block;
padding: 0 15px;
text-align: center;
cursor: pointer;
line-height: 40px;
min-width: 65px;
position: relative;
}
.tab-title .tab-this:after {
position: absolute;
left: 0;
top: 0;
content: '';
width: 100%;
height: 41px;
border-width: 1px;
border-style: solid;
border-color: #e2e2e2;
border-bottom-color: #fff;
border-radius: 2px 2px 0 0;
box-sizing: border-box;
pointer-events: none;
}
.tab-item{
display: none;
}
.show{
display: block !important;
}
$('body').on('click','.tab-title>li:not(.tab-this)', function(){
$(this).siblings().removeClass('tab-this');
$(this).addClass('tab-this');
var index = $(this).prevAll().length+1;
$('.tab-content>div').removeClass('show');
$('.tab-content>div:nth-child('+index+')').addClass('show');
});