jquery快速常用技能
jQuery入口函数与js入口函数
(window.onload = function(){})的对比:
1、JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
2、jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
jquery可以设置多个入口函数,按照顺序执行
jquery和js对象的区别
选择器
基础选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(“#id”); | 获取指定ID的元素 |
| 类选择器 | $(“.class”); | 获取同一类class的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。 |
| 交集选择器 | $(“div.redClass”); | 获取class为redClass的div元素 |
层次选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 同级选择器 | $(“p+span ”); | 匹配紧接在 所有prev 元素后的 next(下一个) 元素 |
| 同级选择器 | $(“p ~ span ”); | 匹配 prev 元素之后的所有 siblings 元素. |
过滤选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| :first | $(”li:first”) | 单个元素的组成的集合匹配找到的第一个元素 |
| :last | $(”li:last”) | 匹配找到的最后一个元素 |
| :not(selector) | $("li:not(.intro)") | 去除所有与给定选择器匹配的元素 |
| :even | $(“li:even”) | 匹配所有索引值为偶数的元素,从 0 开始计数 |
| :odd | $(“li:odd”) | 匹配所有索引值为奇数的元素,从 0 开始计数 |
| :eq(index) | $(“li:eq(2)”) | 匹配一个给定索引值的元素,从 0 开始计数 |
| :gt(index) | $(“li:gt(2)”) | 匹配所有大于给定索引值的元素,从 0 开始计数 |
| :lt(index) | $(“li:lt(2)”) | 匹配所有小于给定索引值的元素,从 0 开始计数 |
筛选选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | \((“ul”).children(“li”) | 相当于\)(“ul>li”),子类选择器 | |
| find(selector) | \((“ul”).find(“li”); | 相当于\)(“ul li”),后代选择器 | |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟节点,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找父亲 |
| eq(index) | \((“li”).eq(2); | 相当于\)(“li:eq(2)”),index从0开始 | |
| next() | $(“li”).next() | 找下一个兄弟 |
| prev() | $(“li”).prev() | 找上一个兄弟 |
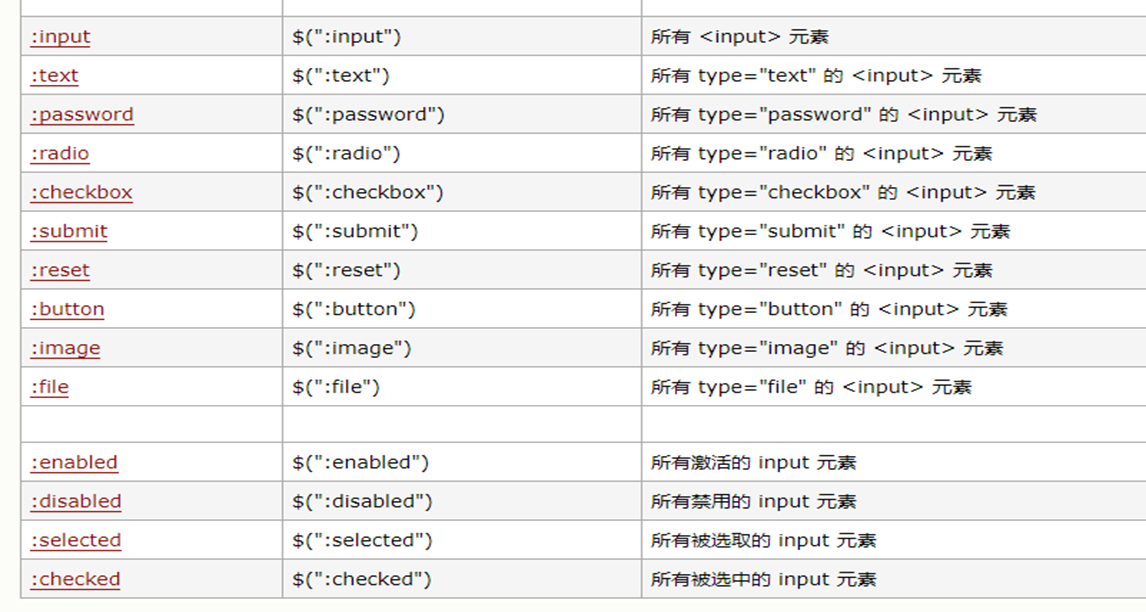
表单选择器

方法
$.css()
$.css('color', 'red');
$.css({backgroundColor:'red',});
$.height([val]);
$.width([val]);
$.attr()
$.attr('name');
$.attr('name', 'admin');
$.removeAttr('name');
操作class属性
$.addClass()
$.removeClass()
$.toggleClass()
html,text,val
$.html()
$.text()
$.val() // value
DOM操作
- append
append(content)
向每个匹配的元素内部后置追加内容。
prepend(content)
向每个匹配的元素内部前置追加内容
appendTo(selector)
把所有匹配的元素后置追加到另一个、指定的元素元素集合中
prependTo(selector)
把所有匹配的元素前置追加到另一个、指定的元素集合中
after(content)
在每个匹配的元素之后插入内容
before(content)
在每个匹配的元素之前插入内容
insertAfter(selector)
把所有匹配的元素插入到另一个、指定的元素集合的后面
insertBefore(selector)
把所有匹配的元素插入到另一个、指定的元素集合的前面
- 删除
$.empty()
$.remove()
判断元素是否可见
$.is(':visiable')
动画
// hide show
show(speed, [callback])
显示隐藏的匹配元素
hide(speed, [callback])
隐藏显示的元素
toggle()
切换元素的可见状态
toggle(switch)
根据switch参数切换元素的可见状态
(ture为可见,false为隐藏)。
toggle(speed, [callback])
以优雅的动画切换所有匹配的元素可见状态
slideDown(speed, [callback])
显示元素
slideUp(speed, [callback])
隐藏元素
slideToggle(speed, [callback])
切换所有匹配元素的可见性
- fade
fadeIn(speed, [callback])
不透明度的变化来实现所有匹配元素的淡入效果 (显示)
fadeOut(speed, [callback])
通过不透明度的变化来实现所有匹配元素的淡出效果 (隐藏)
fadeTo(speed, opacity, [callback])
把所有匹配元素的透明度以渐进方式调整到指定的不透明度
fadeToggle(speed, [callback])
通过不透明度的变化来开关所有匹配元素的淡入和淡出效果
事件
- 动态绑定
$(父选择器).on('click', 子选择器, function(){})
$('document.body').on('click', '.div',function(){})
- bind
$('.div').bind('click[,mounseenter]', function(){});
$('.div').bind({
click:function(){},
mouseenter:function(){}
})
- delegate
$('.div').delegate('.btn','click', function(){});
$('.div').delegate('.btn','click', {
click:function(){}
mouseenter:()=>{}
});
- 解除绑定
$('.div').off() //
$('.div').off('click'); // all click


