svg教程
实例
<html>
<body>
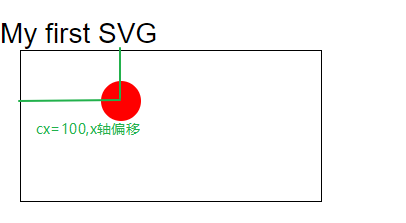
<h1>My first SVG</h1>
<svg style="border: 1px solid; margin-left: 20px;">
<circle r="20" stroke-width="2" fill="red" cx="100" cy="50" />
</svg>
</body>
</html>

-
(cx, cy):圆心坐标
-
stroke和stroke-width:控制如何绘制轮廓
在HTML中,embed,object
使用embed标签
<embed src="circle1.svg" type="image/svg+xml" />
使用object标签
<object data="circle1.svg" type="image/svg+xml"></object>
使用iframe标签
<iframe src="circle1.svg"></iframe>
直接嵌入svg标签
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
矩形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100"
style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0);fill-opacity:0.1;"/>
</svg>
style/属性
-
fill 填充颜色
-
strok-width 轮廓宽度
-
stroke 轮廓颜色
-
fill-opacity: 填充颜色的不透明度
-
stroke-opacity:轮廓颜色不透明度
-
opacity:整个元素的不透明度
-
width
-
height
-
rx,ry :产生圆角
-
x,y:坐标原点,偏移
圆形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
</svg>
style/属性
- cx,cy:圆心
- r:半径
椭圆
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="width:500px">
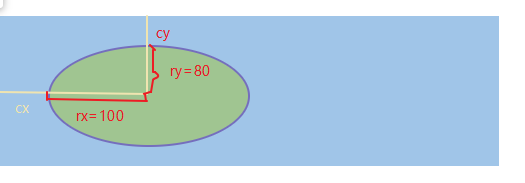
<ellipse cx="300" cy="80" rx="100" ry="50"
style="fill:yellow;stroke:purple;stroke-width:2"/>
</svg>

style/属性
- cx,cy:椭圆圆心
- rx,ry:半径
直线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
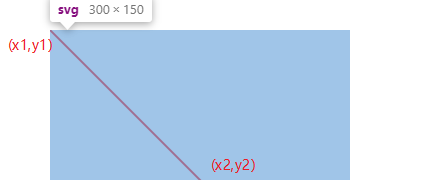
<line x1="0" y1="0" x2="200" y2="200"
style="stroke:rgb(255,0,0);stroke-width:2"/>
</svg>

多边形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
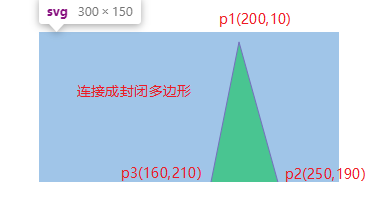
<polygon points="200,10 250,190 160,210"
style="fill:lime;stroke:purple;stroke-width:1"/>
</svg>

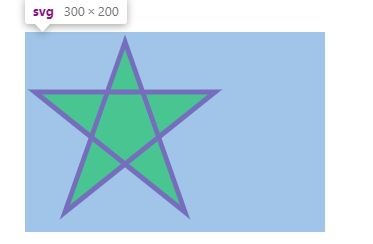
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />
</svg>

- fill-rule:nonzero:
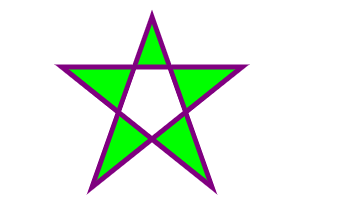
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="height: 200px">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>

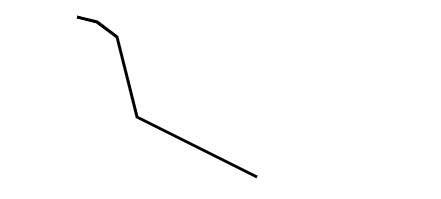
折线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="200px">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none;stroke:black;stroke-width:3" />
</svg>

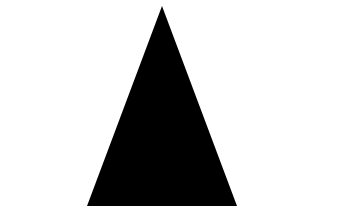
路径- path
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M150 0 L75 200 L225 200 Z" />
</svg>

- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve 方贝塞尔曲线
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath


