20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
《网络对抗技术》Exp8 Web基础 Week11—12
一、实验目标与内容
-
1.实践内容
-
(1).Web前端HTML
-
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
(2).Web前端javascipt
-
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
-
(5).最简单的SQL注入,XSS攻击测试
-
-
2.功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
-
3.一些问题
-
(1)什么是表单
-
答:表单(form)是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能;一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
-
(2)浏览器可以解析运行什么语言
-
答:HTML、XML、PHP、JavaScript、ASP等。
-
(3)WebServer支持哪些动态语言
-
答:JavaScript、ASP、PHP等脚本语言。
-
二、实验步骤
Web前台的搭建
-
首先了解一下GET和POST两个方法
- 两个方法都是像后台传参的一种方法。
- 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数
- GET产生一个TCP数据包;POST产生两个TCP数据包(火狐就只有一个)。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
- .....................................................................
-
在命令行输入
service apach2 start来启动阿帕奇服务;可以通过在浏览器输入127.0.0.1,如果出现如下页面,说明阿帕奇启动成功。

-
进入
/www/var/html文件夹,输入vi logintest.html创建登录前台的html,输入页面代码:

-
测试logintest.html当账号或者密码为空时提交表单是否会弹出提示:

-
进入
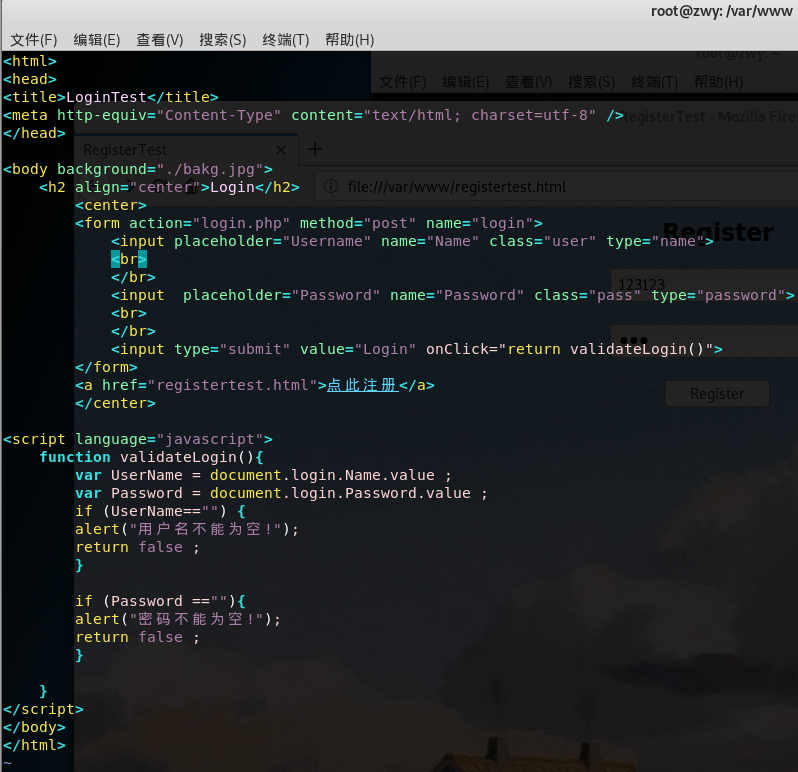
/www/var文件夹,输入vi registertest.html创建注册前台的html,输入页面代码:

-
测试registertest.html当账号或者密码为空时提交表单是否会弹出提示:

数据库搭建
-
输入
/etc/init.d/mysql start启动数据库

-
输入
mysql启动数据库

-
输入
show databases;查看目前有哪些数据库;

-
输入
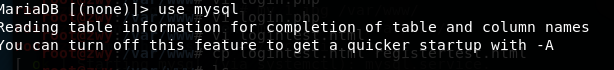
use mysql;,进入mysql数据库;

-
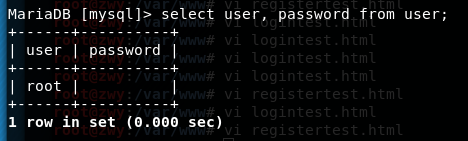
用户名和密码默认是放在mysql下的user表格的。输入···select user, password from user;```查看登录信息

-
输入
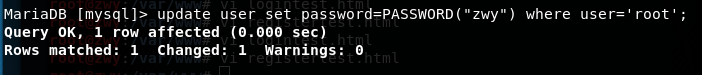
update user set password=PASSWORD("zwy") where user='root';更新密码

-
输入
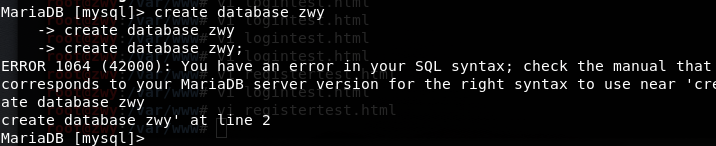
create database zwy;创建数据库

-
输入
create table userinfo (user VARCHAR(100),password VARCHAR(100));来创建一个表格,包含字段为user和password;.

-
输入
insert into userinfo values('zwy','5214');插入一条信息;

-
输入
select * from userinfo;查看表格;

-
输入
alter table userinfo add primary key (user);设置表格主键(用户名不能重复);

-
输入
grant select,insert,update,delete on zwy.* to zwy@localhost identified by "5214";创建新用户

-
再到mysql数据库中的user表格进行查看,发现信息已经添加,口令密文存储。

后台搭建
-
在
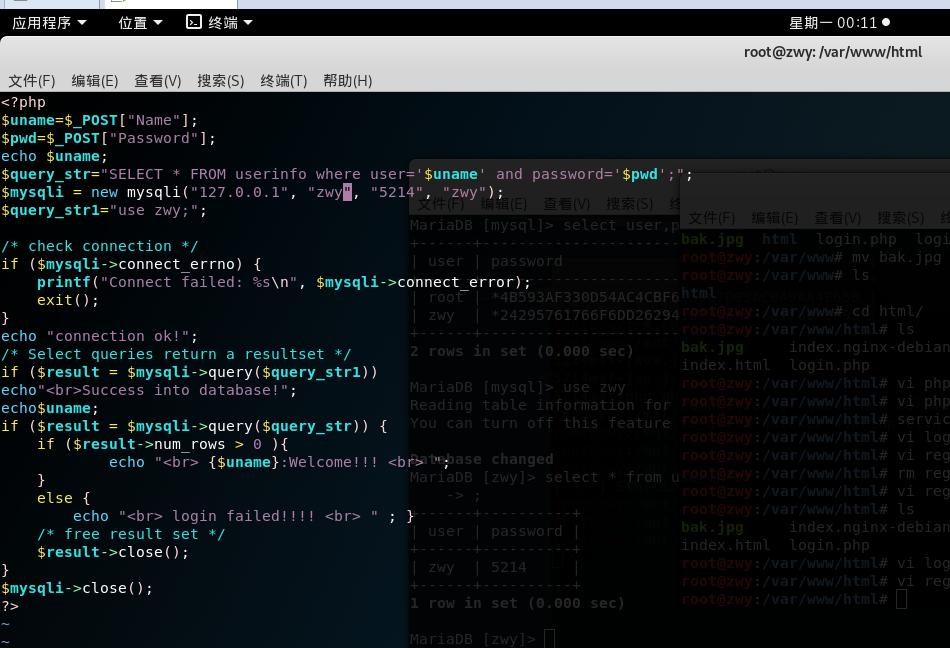
/www/var/html文件夹创建login.php,输入代码:

-
在
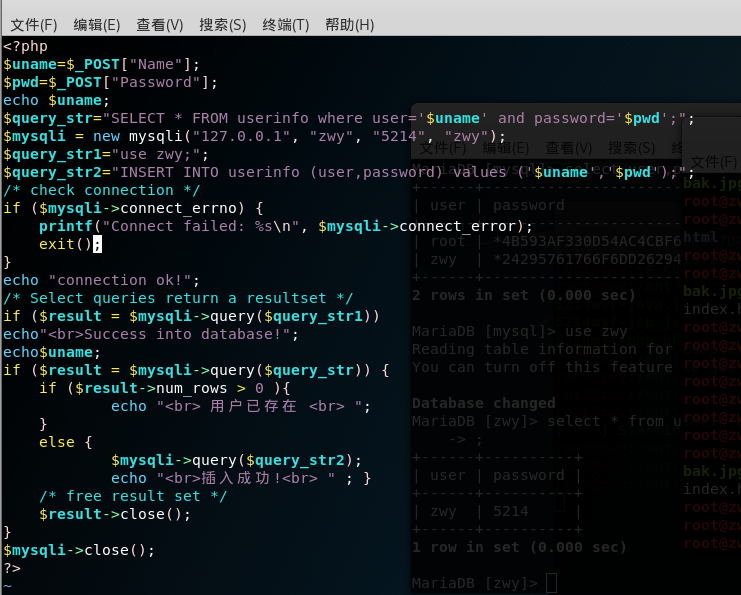
/www/var/html文件夹创建register.php,输入代码:

测试(不小心误删图片,失去了背景)
-
1、用户名或者密码为空上面已经测试过,这里不再测试;
-
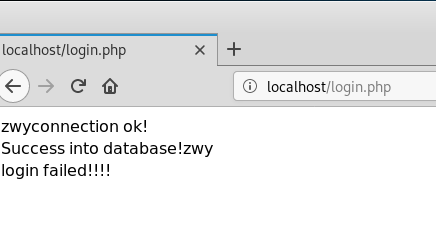
2、登录测试:输入错误的账号密码

-
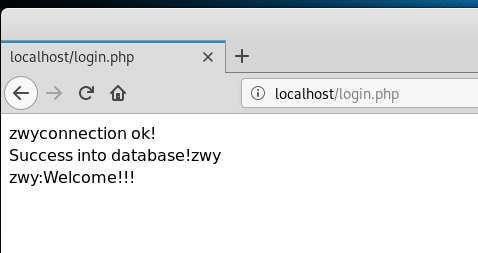
3、登录测试:输入正确的账号密码

-
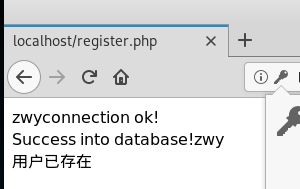
4、注册测试:输入存在的账号


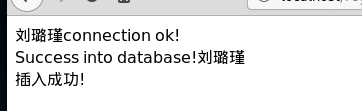
- 5、注册测试:输入不存在的账号


- 6、注册后的登录测试:

简单的数据库注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
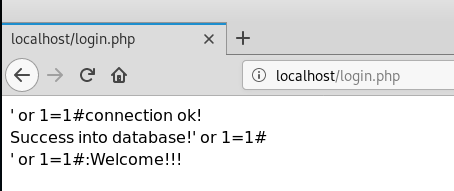
- 在登录界面的用户名输入
' or 1=1#,密码任意输入,点击登录,登录成功:

简单的XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
- 在登录界面的用户名输入
<img src="bak.jpg" />,密码任意输入,点击登录,弹出图片:


三、遇到的问题
-
1、设置背景时有一张图片始终无法作为背景
-
解决方法:跟图片比例有关系。修改图片比例后解决了问题。
-
2、用浏览器访问php文件时,没有显示页面,而是弹出下载、打开框。
-
解决方法:首先检查阿帕奇,发现没问题;折腾了几下过后,重启了阿帕奇,解决了问题。
四、心得体会
通过这次实验,简单了解了前端、后台和数据库的搭建,初步尝试了简单的数据库注入还有


