Xamarin 跨移动端开发系列(01) -- 搭建环境、编译、调试、部署、运行
(本文是基于老版本的VS和Xamarin,而VS2017已经集成了Xamarin,所以,本文已经过时,最新的Xamarin开发介绍请参见 使用 Xamarin开发手机聊天程序 。)
如果是.NET开发人员,想学习手机应用开发(Android和iOS),Xamarin 无疑是最好的选择,编写一次,即可发布到Android和iOS平台,真是利器中的利器啊!好了,废话不多说,就开始吧,本文将描述基础环境的搭建,以及将应用在android环境中调试、发布、运行,iOS部分将在后面的文章中专门讲解。
一.搭建环境
1. 安装 VS2015。
2. 安装 Xamarin。我安装的是目前的最新版本:Xamarin.VisualStudio_4.2.0.703.msi。
3. 安装JDK:我安装的是目前的最新版本:jdk1.7.0_71。
4. 下载 Android SDK。
(1)下载完成后, Android SDK 目录下有两个exe:AVD Manager.exe 和 SDK Manager.exe。
(2)SDK Manager 用于管理不同版本的SDK,在其管理界面中可以下载新版本的SDK或升级旧版本的SDK。

我下载了版本号的5.1.1,6.0,7.0的SDK(其文件目录在子文件夹platforms下)。这些版本的SDK会在项目编译时用到,以及安卓模拟器也会用到它们。
(3)AVD Manager.exe 用于管理安卓模拟器。

与SDK的版本号对应,我创建了三个安卓模拟器,供调试时使用。
5. 在VS中配置Xamarin选项。

由于我暂时没有用到原生的安卓开发,所以,我没有配置NDK。
二. 新建Xamarin.Forms项目、编译、部署、调试
Xamarin.Forms 是Xamarin提供的一个套件,用于跨移动平台的Form应用开发,所以,如果是使用Xamarin开发App,那么,Xamarin.Forms 将是很好的选择。
1.新建一个Cross-Platform跨平台项目,选择Xaml App(Portable)。

Xaml App 与 普通的App的区别在于, Xaml App是使用Xaml文件来控制Form上的控件的布局的。
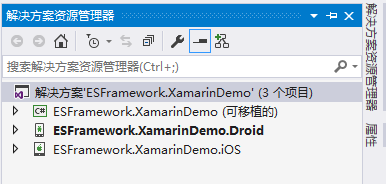
2.项目新建成功后,会在解决方案管理器中,生成三个项目。

ESFramework.XamarinDemo 是可移植的类库,App的绝大部分逻辑和UI都是在其中完成。
ESFramework.XamarinDemo.Droid 对应了安卓版本,ESFramework.XamarinDemo.iOS 对应了iOS版本,它们都引用了 ESFramework.XamarinDemo 项目。
对于一般简单的应用而言,只需要在ESFramework.XamarinDemo中编写代码就可以了,ESFramework.XamarinDemo.Droid 和 ESFramework.XamarinDemo.iOS中的代码几乎不用动。
3.编译 ESFramework.XamarinDemo.Droid 项目

在项目属性面板中,要选择编译所使用的安卓SDK的版本号,我选择的是6.0。
4.部署、调试
编译成功后,就可以尝试部署到虚拟机,并运行调试了。
(1)启动安卓虚拟机。
运行上述的AVD Manager.exe ,我选择了自己创建的and6虚拟机,点击界面右侧的Start按钮,启动一个虚拟机实例。

(2)部署并运行
在VS上的工具栏,选择刚才启动的虚拟机实例and6,点击调试按钮(绿色的三角形),即可开始部署、运行的流程。(注意,要选择Debug模式)

(3)调试
部署运行成功后,模拟器就会显示demo App 的UI界面:

此时,可以在源码中加入断点开始调试程序了。
三. 发布 apk
1.将项目切换到Release。
2.设置清单信息Manifest

包括:应用的名称、apk包的名称、图标、版本号、权限等。
3.设置Linker

Linking 设置为none,意味着要将所有的SDK打包到apk中,这样,一个apk至少是40多M。
Linking 一般设置为 SDK Assemblies Only,表示 apk 使用手机中自带的SDK。
4.Archive - 存档apk

在发布apk之前,先要Archive得到apk。注意:Archive得到的apk不能直接部署到手机真机,运行会闪退。还需要经过最后的Distribute正式发布。
5.Distribute
在Archive成功后,会出现如下界面:

点击Distribute按钮,进入发布apk的流程。首先,要对apk进行签名:

如果是第一次走这个流程,先要点击绿色的“+”,创建一个密钥文件,然后选择它,再点击“Save As”按钮,即可保存签名后的apk。
6.拷贝到真机
将上述得到的ESFramework.XamarinDemo.apk,拷贝到真机,就可以安装了。晚装完毕,点击图标,即可运行我们的demo App了。
四.结语
以上的整个流程是我们在为ESFramework通信框架的Xamrain版本实现一个入门Demo时,完整的记录,希望对刚刚开始研究Xamrain开发的朋友有所帮助。
后续的文章,我们将介绍这个Demo的后续开发过程,基于Xamarin实现手机与PC互通的的IM 聊天小程序。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库