一个简单的IM系统(Demo附源码)-- ESFramework 4.0 快速上手(08)
前面的文章已经介绍完了基于ESFramework/ESPlus进行二次开发的所有要点,现在,我们可以开始小试牛刀了。
本文将介绍使用ESFramework的Rapid引擎开发的两个最简单的Demo,ESFramework.Demos.Simplest 和 ESFramework.Demos.Silverlight。这两个Demo是一个简单的聊天系统,并演示了以下功能:
(1)客户端用户上下线时,通知其他在线用户。
(2)当客户端与服务端网络断开时,进行自动重连,当网络恢复后,重连成功。
(3)所有在线用户之间可以进行文字聊天。
(4)消息同步调用。
(5)重登陆模式。当同名的用户登陆时,会把前面的用户挤掉。
(6)在控制台程序中启动服务端引擎。
一.步骤说明
按照ESFramework 开发手册(06) -- Rapid通信引擎一文中提到的二次开发步骤,我们按照顺序来一步步来实现这个demo。(请从文末下载demo源码,然后对照着看,将更容易理解)
1.确定是否需要好友关系。在本demo中,我们假定所有的在线用户都是好友,这样就可以直接使用ESPlus提供的DefaultFriendManager。
2.确定是否需要分组。在本demo中,我们不需要广播消息,不需要进行分组,可以完全忽略组机制的存在。
3.定义信息类型与信息协议。
在本demo中,我们只需要定义两个信息类型,一个类型表示聊天消息,一个类型表示客户端同步调用服务端。其定义如下:
public static class InformationTypes { ///<summary> /// 聊天信息 ///</summary> public const int Chat = 0; ///<summary> /// 客户端同步调用服务端 ///</summary> public const int ClientCallServer = 100; }
由于InformationTypes的定义以及接下来定义的信息协议类在客户端和服务端都需要用到,所以,我们将其放在一个单独的项目ESFramework.Demos.Core中,客户端和服务端都可以引用它。
信息类型定义好后,我们接下来定义信息协议。
对于聊天消息,由于消息中除了文字之外,还可能包含表情,所以我们专门定义了一个协议类:TextChatContract。
对于同步调用,我们的demo假设请求信息是一个字符串,回复信息也是字符串,直接使用UTF-8编码就可以了,不需要专门的协议类。或者说,string就是我们用到的协议类。
4.实现自定义信息处理器
客户端的MainForm实现了ICustomizeHandler接口,其主要实现HandleInformation方法,来处理收到的聊天信息(信息类型为InformationTypes.Chat)。
void HandleInformation(string sourceUserID, int informationType, byte[] info);
服务端的CustomizeHandler实现了服务端的ICustomizeHandler接口,其主要实现HandleQuery方法来处理来自客户端的同步调用(信息类型为InformationTypes.ClientCallServer)。
byte[] HandleQuery(string sourceUserID, int informationType, byte[] info);
5.服务端的BasicHandler类实现IBasicHandler接口,以验证登录用户的账号密码。本demo中,假设所有的验证都通过,所以验证方法直接返回true。
6.客户端在MainForm的Initialize方法中,预定了Rapid客户端引擎暴露的连接状态变化事件,如连接断开、重连开始、重连成功并重新登录完成。并且预定了IBasicOutter和IFriendsOutter的相关状态改变事件,以处理其他用户的上下线通知、被挤掉线通知、被踢出通知等。(详细介绍请参见基础功能与状态通知 以及 好友与组)
7.在服务端和客户端各自的Program类的Main方法中,初始化Rapid引擎。
上面我们介绍了这个demo需要的主要元件,我们接下来看看客户端和服务端所需的额外基础设施。
二.服务端说明
1.在WinForm应用程序中启动服务端引擎
如果获取了ESFramework的正式授权,那么应该在初始化服务端引擎之前,设定正确的授权用户帐号和密码。 demo中使用的是免费帐户“FreeUser”。
ESPlus.GlobalUtil.SetAuthorizedUser(AuthorizationVerifier.FreeUser, "");
服务端直接使用了ESPlus提供的默认的主窗体MainServerForm,来显示在线用户状态信息。
//如果不需要默认的UI显示,可以替换下面这句为自己的Form
ESPlus.Widgets.MainServerForm mainForm = new ESPlus.Widgets.MainServerForm(RapidServerEngine);
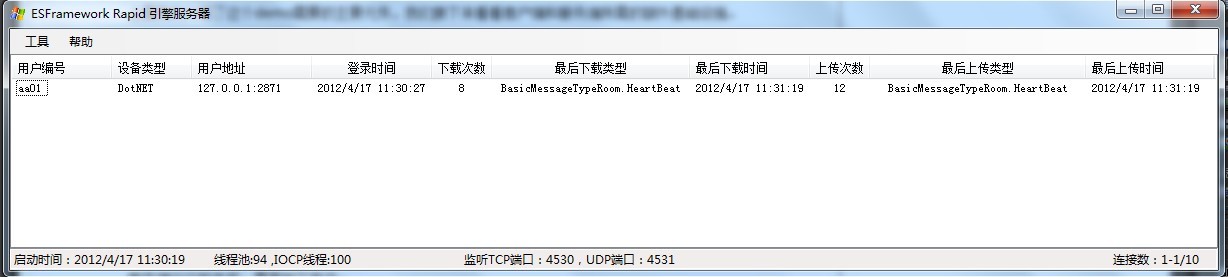
服务端运行起来后,界面如下所示:

(1)最下面的状态栏,显示了线程池中剩余的线程数,初始设定的后台线程池和IOCP线程都是100个。最右边的“在线人数”还显示了已成功建立的连接数-用户数。
(2)当有用户登陆时,在线用户列表中会实时显示每个用户的状态。
文末我们会给出MainServerForm的源码,有需要的朋友可以在上面进行修改增加功能以满足自己应用的需要。
2.在Console程序中启动服务端引擎
解决方案中的ESFramework.Demos.ServerConsole项目是一个控制台项目,用于演示如何在控制台程序中启动服务端引擎。
对于更多的系统,可能是要求在Windows服务中Host服务端引擎,其实也是类似的做法。这里就不再赘述了。
三.客户端
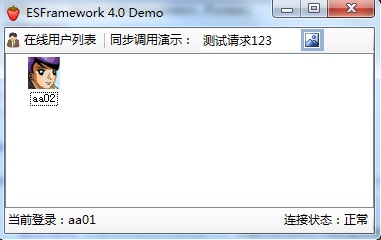
客户端启动登陆后,显示的主界面MainForm如下:

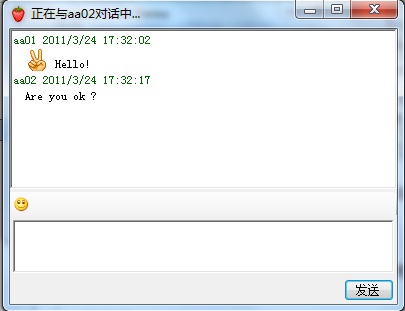
当有其他用户登陆时,会在“在线用户列表”中显示出来,双击头像,会弹出聊天窗口,就可以对话了。

当该窗口会灰掉不可用时,表示好友已经掉线。
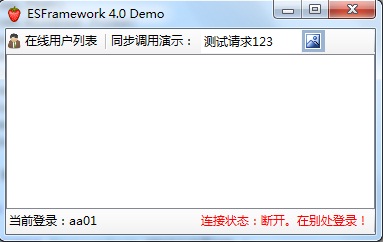
如果我们再登陆一个aa01(演示重登陆),则原来aa01的主界面状态栏会显示如下:

如果Client与服务器不在一台机器上,你还可以通过断开网络在恢复网络以观察自动重连的效果,主界面的状态栏也有相应的文字提示。或者更简单地,直接退出服务端,这会断开所有的客户端连接,也类似于断线的效果;再重启服务端,客户端就会重连上来了。
最后,点击“测试请求123”后面的按钮,可以测试消息同步调用,消息同步调用是通过客户端的ICustomizeOutter接口的Query方法来发出的,同步调用请求将被前述的服务端的HandleQuery方法处理的。
要提醒的是,本示例仅仅是一个demo,是为了展示如何使用ESFramework提供的功能而存在,为了简洁,省略了很多工作,比如,将Rapid引擎实例作为Program的静态成员,又如上面的MainForm实现了多个接口,使得MainForm类变得比较巨大。大家在正式的项目中,应该根据项目实际情况做正确的结构设计,不要效仿本例。
四.源码下载



