2️⃣通过编写计算器学习ArkUI组件
注:转自Tuer白晓明,原文地址:https://ost.51cto.com/posts/10653
本系列文章共有五篇,细致描述了如何学习ArkUI组件实现计算器的功能,以下为正文
3.3 Column容器组件
通过3.2小节了解了Flex容器组件及简单的使用方法,本小节将介绍Column组件,并重构标准计算器布局,实现和Flex组件相同的布局效果。
3.3.1 Column容器组件
Column容器组件称为沿垂直方向布局的容器(也可以称为线性布局),简而言之就是在垂直方向所有子组件依次排列。
3.3.2 标准计算器Column布局实现
通过Column容器布局构建页面,子组件以三个Column容器组件为主,高度占比分别为14%、28%、58%(取与Flex近似值),并使用不同的背景色做简单的区域划分,代码如下:

\color{FF0000}{说明:本次计算器以Flex布局为主。}说明:本次计算器以Flex布局为主。
3.4 标题栏区域
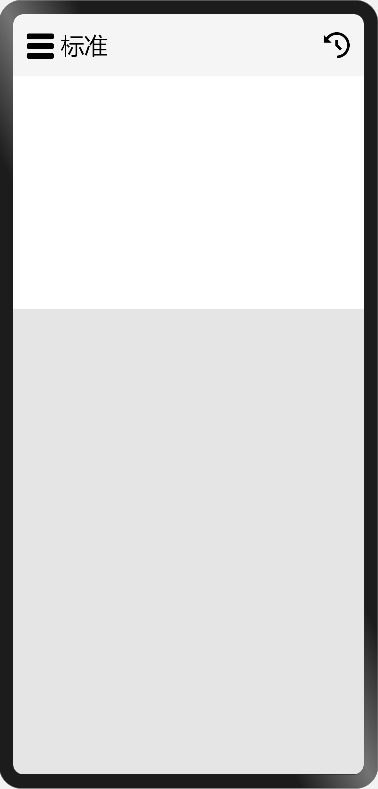
回顾第2小节的设计图,标题栏区域显示两个组件,左侧组件以下拉为主,用于选择计算器类型;右侧以历史记录为主,用于呈现历史信息。两者都以Button组件为主,左侧Button使用通用属性中的Menu控制实现下拉选择。左侧以图标+文字的形式设计,还需要了解Image和Text组件。
3.4.1 Button组件介绍
″按钮″用于与用户交互最常见的组件,很多时候和客户聊天时,都会听到″我们需要傻瓜式操作,点点按钮就能完成任务″。
当然这是不可能的,以用户为中心,客户至上😂😂😂
扯远了,继续看看Button组件,它称为按钮组件,支持包含子组件,所以可以通过自定义编写各种按钮,如多色文字按钮,带图标和文字的按钮,图标按钮等。Button组件默认提供了三种样式:圆角默认为高度一半的胶囊型按钮(ButtonType.Capsule)、圆形按钮(ButtonType.Circle)、默认不带圆角的普通按钮(ButtonType.Normal)。若设置按钮圆角需要通过borderRadius设置。

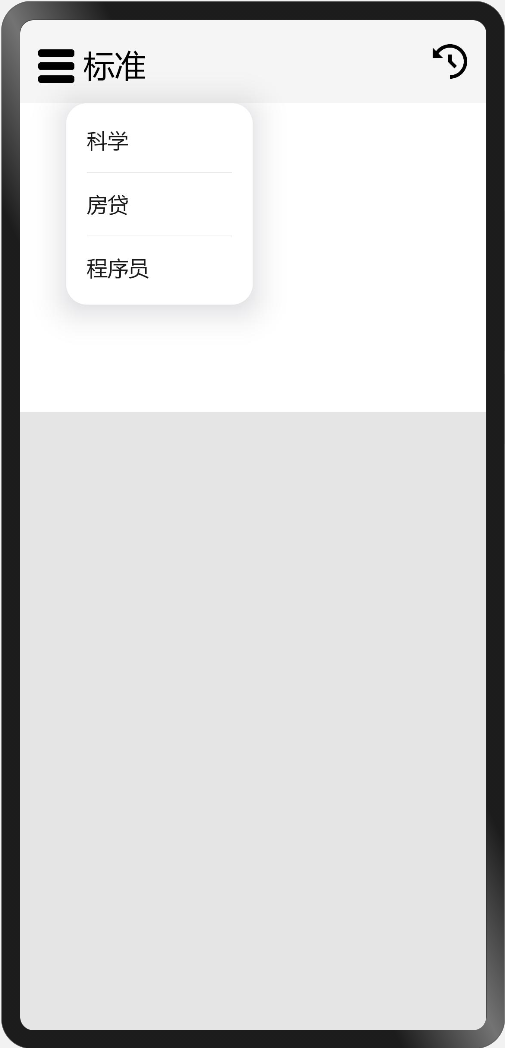
3.4.2 标题栏左侧下拉菜单实现

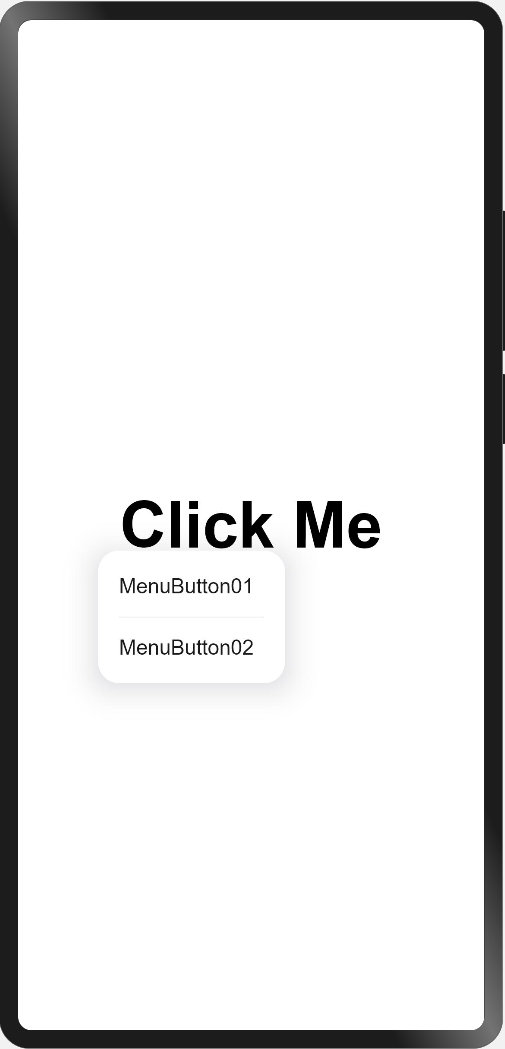
点击【标准】按钮,没有下拉效果,在这里目前仅仅是一个按钮,需要为这个按钮添加Menu控制,接下来聊聊Menu控制是做什么的。
Menu控制是一个通用属性,可以通过bindMenu给组件绑定菜单,点击后弹出菜单。

给【标准】按钮绑定菜单:

3.4.3 标题栏右侧历史记录按钮实现
右侧的历史记录按钮和左侧按钮的实现方法一样,只不过没有文字说明,代码如下:
总结
本小结即1️⃣通过编写计算器学习ArkUI组件继续完善标准计算器的代码编写,并对Column容器组件,使用Button组件自定义不同的按钮,以及Menu控制做了简单介绍。最终完成了标准计算器顶部功能区的代码实现,在编写过程中,用到了Row容器组件,下节将会讲解它的用法。
路漫漫其修远兮,吾将上下而求索。


