【木棉花】知识分享——利用Tab搭建页面切换框架
本文转自木棉花小蓝,原文传送链接https://ost.51cto.com/posts/10884
前言
Tab,即多页签,是我们在前端开发中常用的一种组件。当前市面上的大多数应用软件的基础UI界面,都会利用Tab组件构建一个页面切换框架,而最经典的就是微信的用户界面。Tab组件所搭建的页面切换框架,能够实现一个非常实用的功能——当用户左右滑动屏幕或点击Tab时可以自由切换包含不同业务功能的界面。在本期的知识分享中,笔者将展示如何利用Tab搭建一个页面切换的框架,希望能为读者们带来帮助与启发。
正文
创建工程
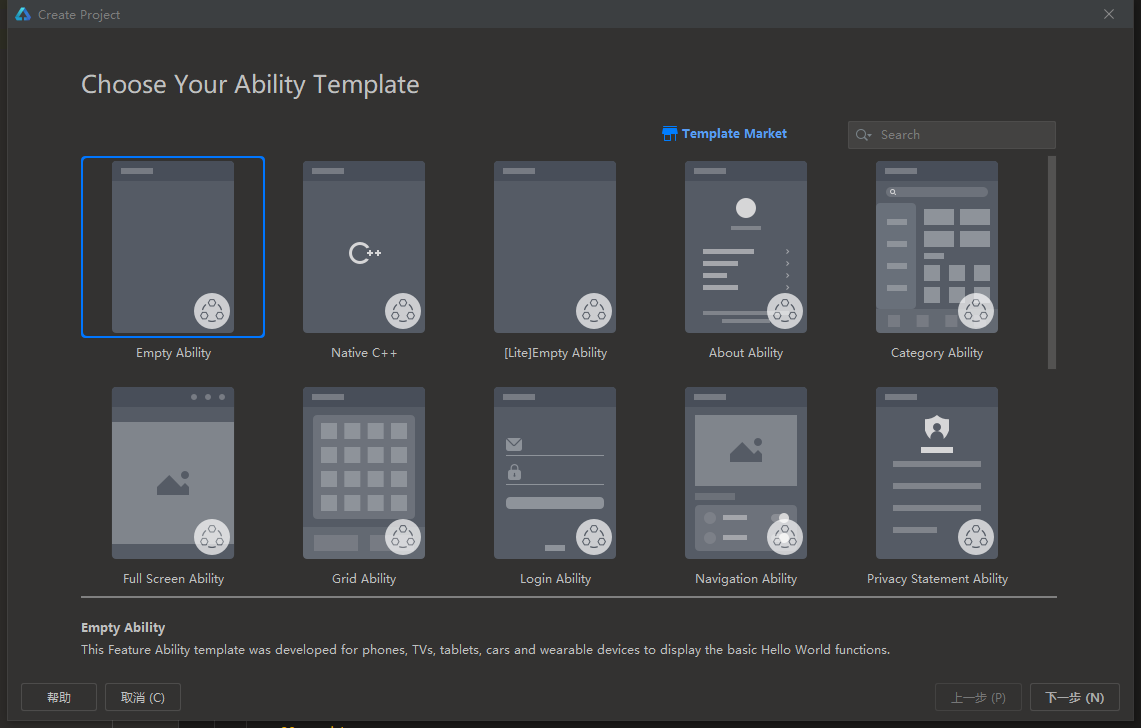
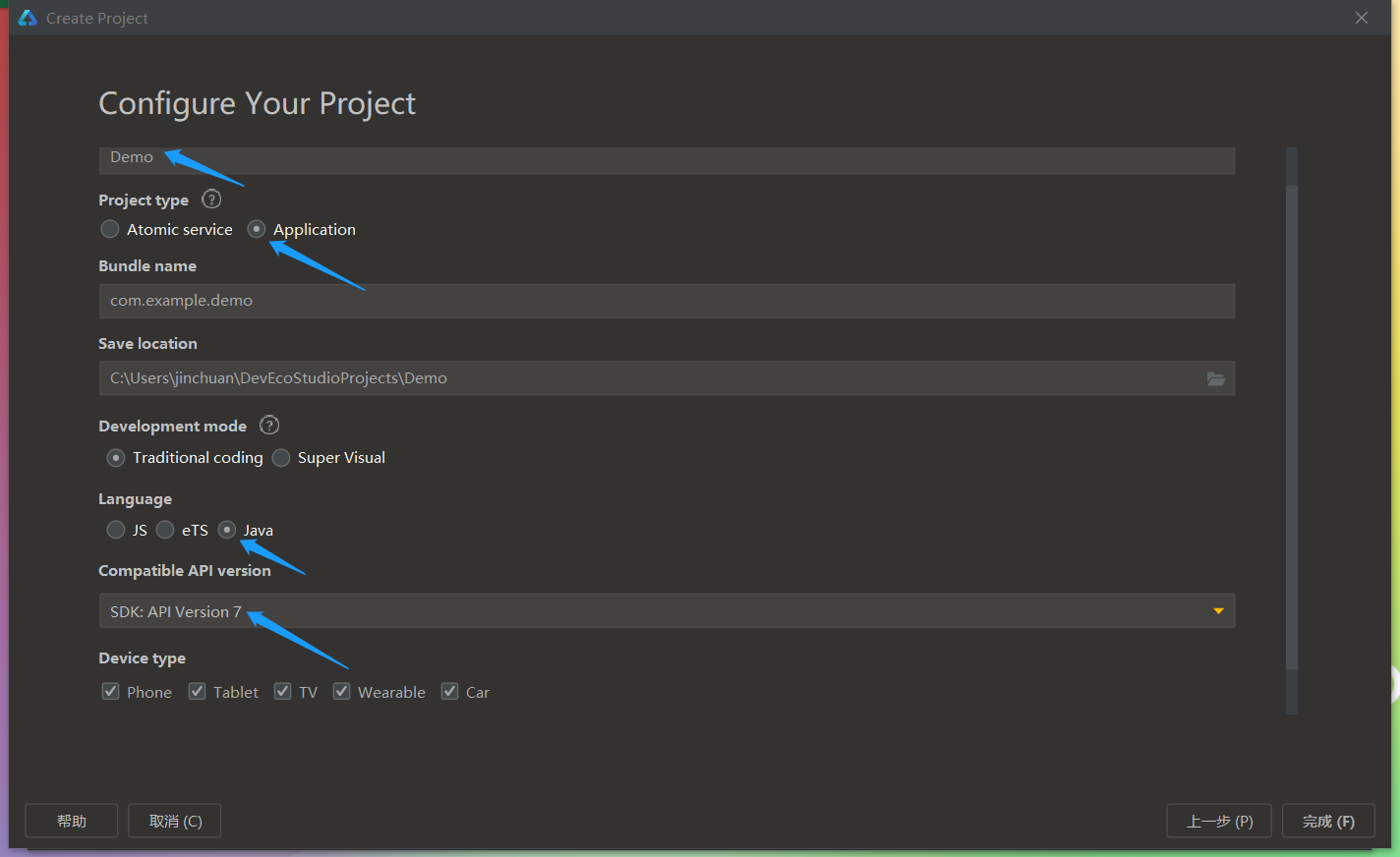
打开DevEco Studio,选择Empty Ability模板,创建一个新工程(相关选项的勾选如图);


完成xml布局
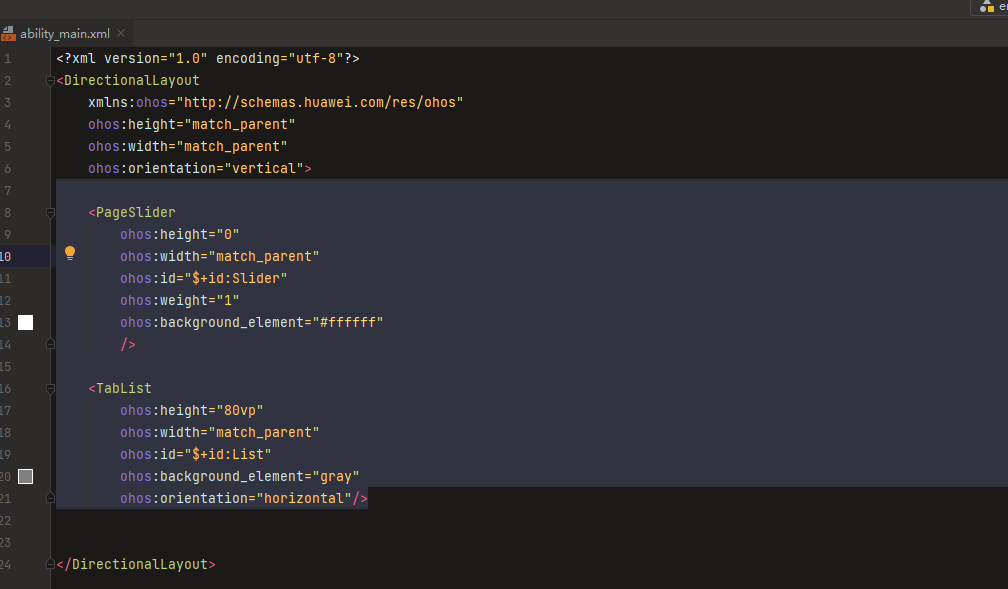
在项目的目录中,打开entry>src>main>resource>base>layout>ability_main_xml,删除系统自带的Text组件,在DirectionLayout中加入如下代码:
此处加入了两个组件——PageSlider与TabList;
加入代码后的示例图:
 在AbilitySlice中配置PageSlider并承载三个用户界面
在AbilitySlice中配置PageSlider并承载三个用户界面
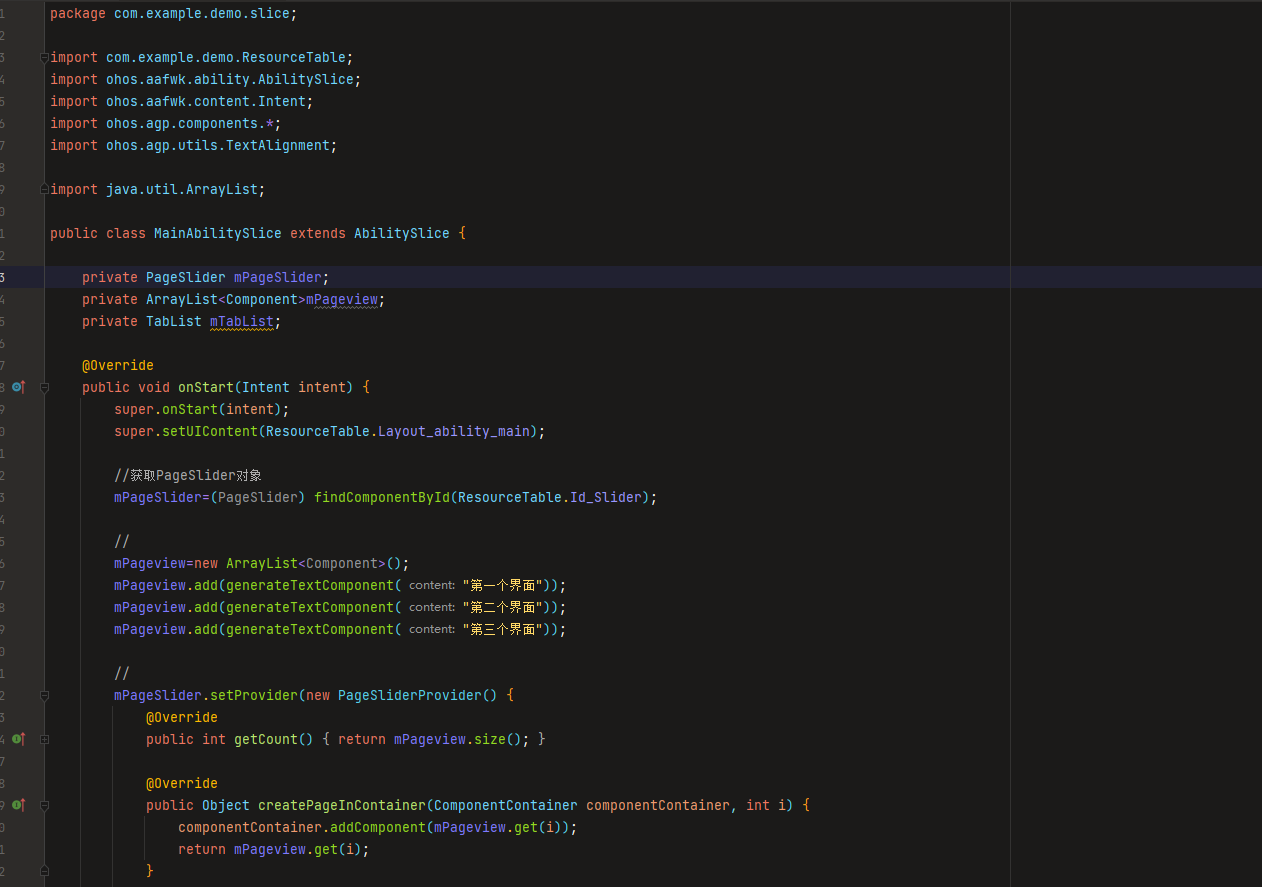
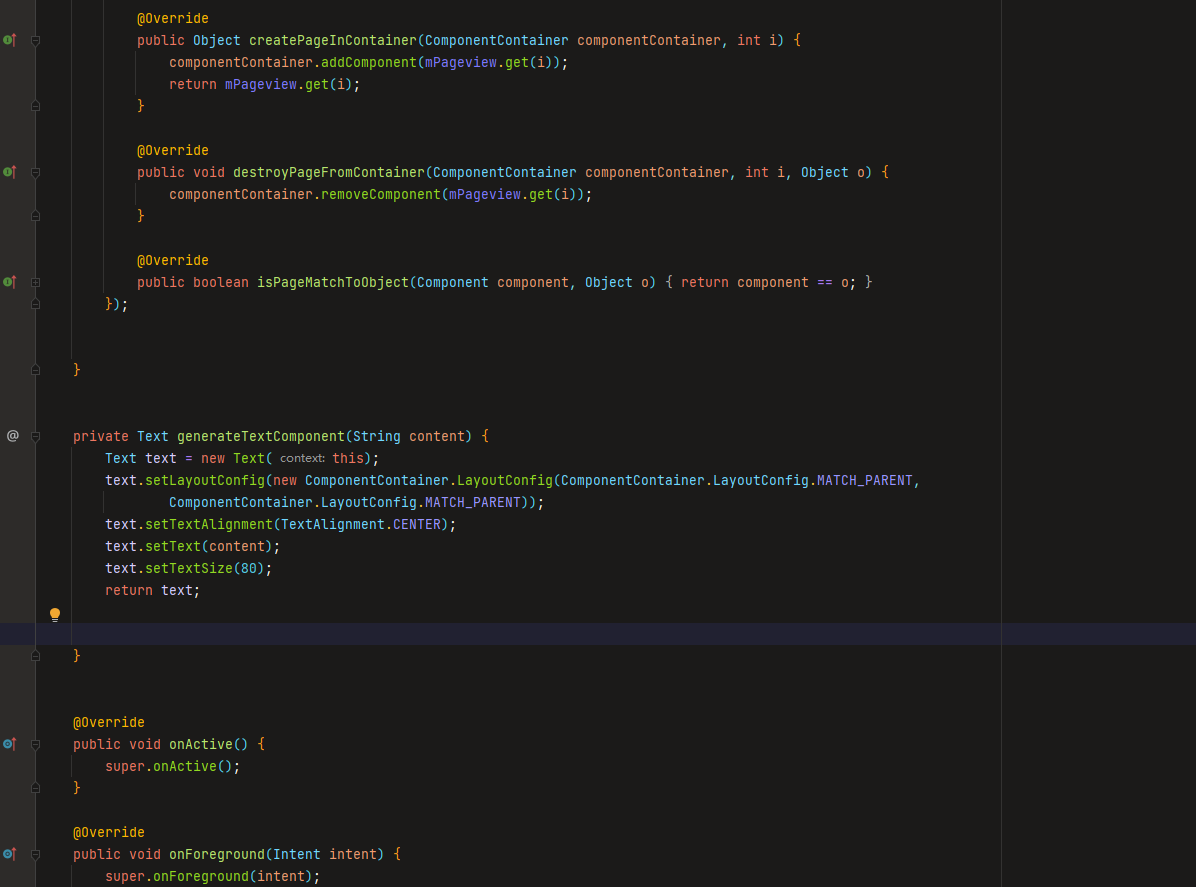
在项目的目录中,打开entry>src>main>java>com.example.demo>slice>MainAbilitySlice,先在onStart函数的上方加入如下代码:
之后,在onStart函数的{ }内中加入如下代码:
最后,在onStart函数的下方加入如下代码:
加入代码后的示例图:

 在AbilitySlice中为TabList添加Tab
在AbilitySlice中为TabList添加Tab
仍然是在MainAbilitySlice中的onStart函数的{ }内加入代码:
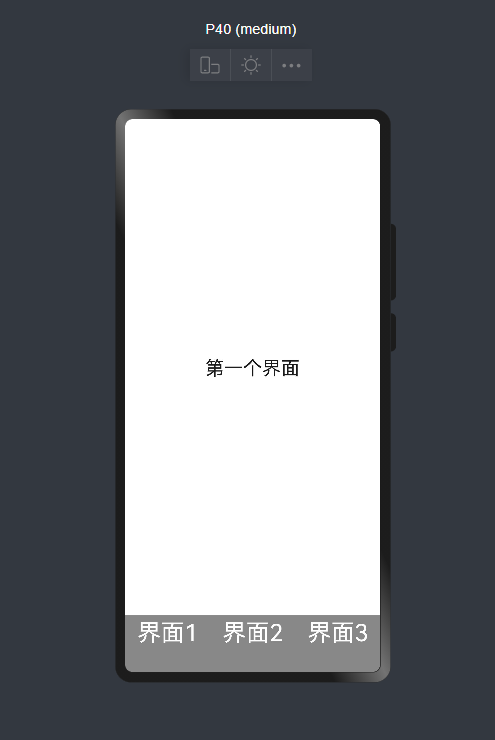
完成上述操作之后,打开Previewer,我们便能看到用Tab组件搭建的页面切换框架。向左右方向滑动,或者点击灰色区域的按钮,便可实现界面的切换。

结尾
本期的知识分享到这里就结束了。鉴于笔者能力有限,文章如有不足之处,恳请广大读者不吝赐教。

更多资料请关注我们的项目 : Awesome-Harmony_木棉花




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)