【HarmonyOS学习笔记】Slider组件实现图形可调旋转
哈喽大家好我是厚脸皮的小威
之前刚刚用华为的IDE跑通“HELLO,WORLD”

趁热又想去试试看跑一下基于TS拓展API接口的Slider组件,去实现图片的放大和缩小
凭借着大学时期最基础的编程基础挑战了一下,可能是个最基础的组件,但对我而言,步
子迈的有点大,挺难的,但最终还是实现了

回到正题!
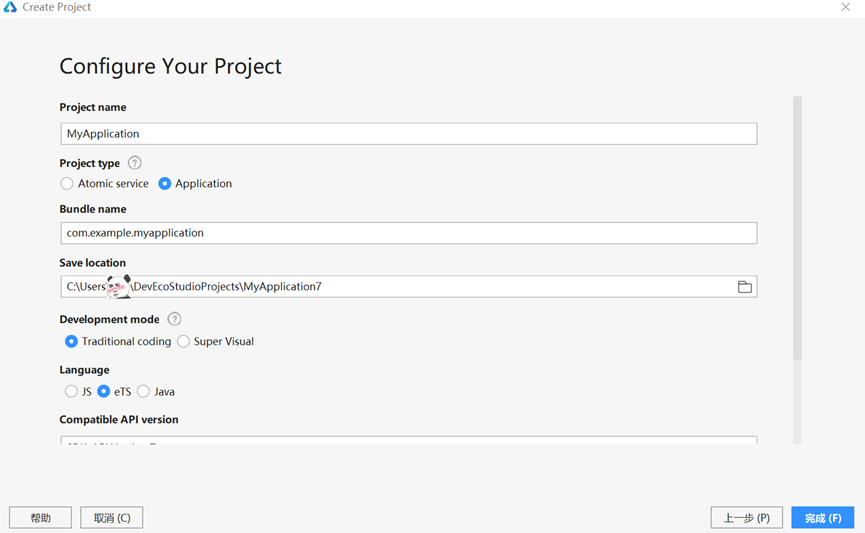
那么既然这是一个具体的组件,就不能再是原子化服务,所以这里要勾选Application

语言是选择的是eTS
SDK没有多余选项,目前的IDE只能选择API 7
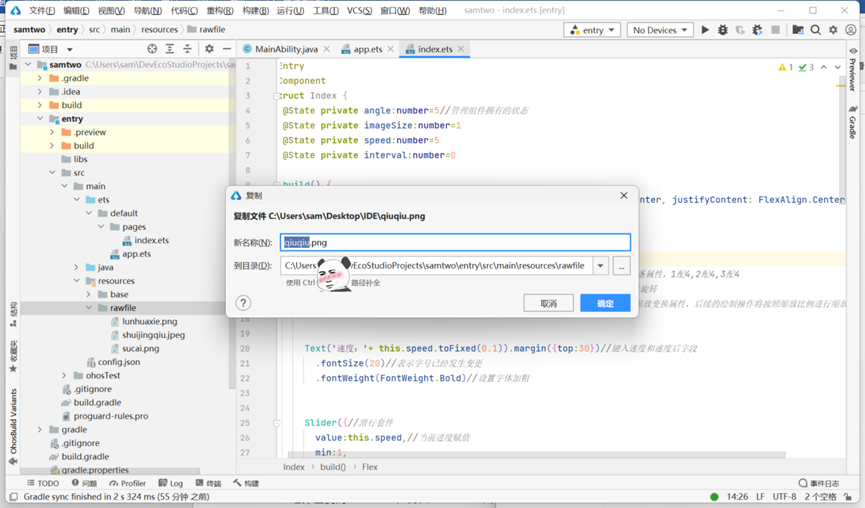
那么首先就是要去引入一张可以用来放大和缩小的图片,选择一张照片保存至本地,复制后选择左侧的resources,拷贝至rawfile中,就可以进行image调取,截图如下:

在官网中有提到如何使用,以及常规的调配代码,这里我们设置一下
Image($rawfile('shuijingqiu.jpeg'))
.objectFit(ImageFit.Contain)
.height(150)
.width(150)
.margin({top:50,bottom:150,right:16})
.rotate({x:0,y:0,z:1,angle:this.angle})
.scale({x:this.imageSize,y:this.imageSize})
这里旋转给一个初始值
@State private angle:number=5
canvs画布的缩放变换属性,以及后续的绘制操作,都需要给定一个初始值
@State private imageSize:number=1
配置好图片后我们新增控制模块,用文字+数显和slider组件实现
Text('速度:'+ this.speed.toFixed(0.1)).margin({top:30})//键入速度和速度后字段
.fontSize(20)//表示字号已经发生变更
.fontWeight(FontWeight.Bold)//设置字体加粗
也要给速度一个初始值,给一个速度的变量
@State private speed:number=5
文本设置好之后我们需要设置滑动组件
Slider({//滑行套件
value:this.speed,//当前进度赋值
min:1,
max:10,
step:1,
style:SliderStyle.OutSet//滑动模块风格类型,inSet不能在外部拖放
}).showTips(true)//设置滑动时是否显示气泡提示百分比
.blockColor(Color.Blue)//设置滑块颜色
设置完滑动组件以后,需要将速度调整与图形转动做一个匹配,这里用到onChange显示事件,改变速度,所以要添加一个value,number类型
.onChange((value:number)=>{
this.speed = value//Tab页签切换后触发的事件,这里是当切换后将数字赋给speed当前速度值
})
以上就是第一个slider的事件,但是光有速度的赋值,滑动指变化以后还需要让角度有一个关联,这里可以用一个函数,当速度改变以后,角度也发生变化,这里要注意组件是同级的。
生成一个速度改变含量
speedChang() {
var that = this
这里要用到一个计时器,计时器返回的都是一个数值,这个数值都是用来标记
在这里需要在最上面声明一个值,用它表示计时器
@State private interval:number=0
写在最上面
然后给计时器赋值
this.interval = setInterval(function () {
that.angle += that.speed
}, 15)//为避免报错,这里要给定一个时间间隔,否则会报错,我这里设定的是10毫秒
这里的function把每改变一次的角度,进行一个累加,就可以实现一个旋转的效果
至此图像还是不能转的,我们需要声明一个生命周期函数,在页面起来的时候就去执行这个速度改变的这个函数,才能看到图形的旋转
onPageShow(){
this.speedChang()
}
引用刚刚的那个方法就可以了
至此我这个小风车就是可以旋转的了,第一次尝试这样发文,有错误的地方还希望大佬指正。最后附上全文代码,希望能够帮到和我一样的伙伴
@Entry
@Component
struct Index {
@State private angle:number=5//管理组件拥有的状态
@State private imageSize:number=1
@State private speed:number=5
@State private interval:number=0
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image($rawfile('shuijingqiu.jpeg'))//引用图片shuijingqiu
.objectFit(ImageFit.Contain)//设置图片的缩放类型
.height(100)//设置高
.width(100)//设置宽度
.margin({top:50,bottom:150,right:16})//设置上下左右边框属性,1-4条属性,1配4,2配4,3配4
.rotate({x:0,y:0,z:1,angle:this.angle})//针对当前坐标轴进行顺时针旋转
.scale({x:this.imageSize,y:this.imageSize})//设置canvas画布的缩放变换属性,后续的绘制操作将按照缩放比例进行缩放
Text('速度:'+ this.speed.toFixed(0.1)).margin({top:30})//键入速度和速度后字段
.fontSize(20)//表示字号已经发生变更
.fontWeight(FontWeight.Bold)//设置字体加粗
Slider({//滑行套件
value:this.speed,//当前进度赋值
min:1,
max:10,
step:1,
style:SliderStyle.OutSet//滑动模块风格类型,inSet不能在外部拖放
}).showTips(true)//设置滑动时是否显示气泡提示百分比
.blockColor(Color.Blue)//设置滑块颜色
.onChange((value:number)=>{
this.speed = value//Tab页签切换后触发的事件,这里是当切换后将数字赋给speed当前速度值
})
Text('缩放大小:' + this.imageSize).margin({top:30})
.fontSize(20)
.fontWeight(FontWeight.Bold)
Slider({
value:this.imageSize,
min:0.5,
max:2.5,
step:0.1,
style:SliderStyle.OutSet
}).showTips(true)
.blockColor(Color.Blue)
.onChange((value:number)=>{
this.imageSize = value
})
}
.width('100%')
.height('100%')
}
speedChang() {
var that = this
this.interval = setInterval(function () {
that.angle += that.speed
}, 15)
}
onPageShow(){
this.speedChang()
}
}
/*小威的技术试水*/
0 error(s),0 warning(s)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)