JavaScript面向对象 实例与原型
JavaScript 面向对象 和 C# 不太一样,js 的对象是继承自原型的如下:
首先创建一个 js 实例 new function
function f () {} 这个函数 会继承 Function 的所有属性。
Function.prototype.cc='a' ;function f(){} f.cc
f 相当于var f = new Function(); f.name = 'f'


用控制台打印Function

看不到源码,因为它是 C(还是C++ 不记得了) 实现的
函数相当于类型,它的原型属性会添加到实例中
function f (){} f.prototype.name = '原型属性'; new f().name

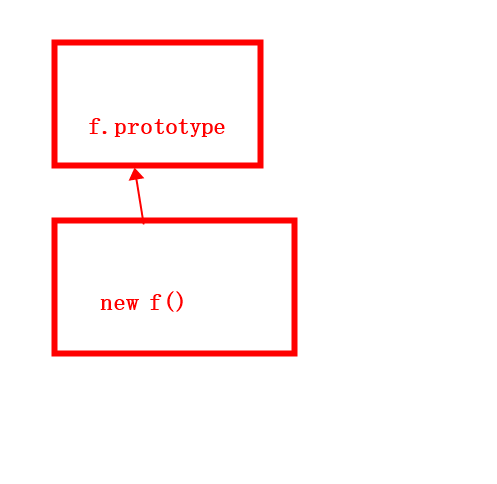
继承关系如图:

其他访问原型的方法
1、__proto__ 不推荐

2、Object.getPrototypeOf(new f()) 在 ES5 中使用



