[原创]HTML5 web性能监控策略
web性能重要指标——时长
通常在监控前端页面性能的时候,我们会需要获取到很多的时间戳,比如用户按下回车的时候开始计时,但这个时候,我们统计的js代码并没有加载过来,也无法读取到相关的信息。在HTML5出来以后,用window.performance对象用于监控页面性能,而获取相关时间戳信息则是Performance.timing对象,改对象是一个只读对象,包含了潜在相关的性能信息。
语法
let timingInfo = performance.timing;
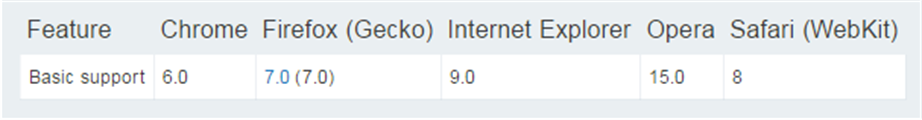
浏览器支持

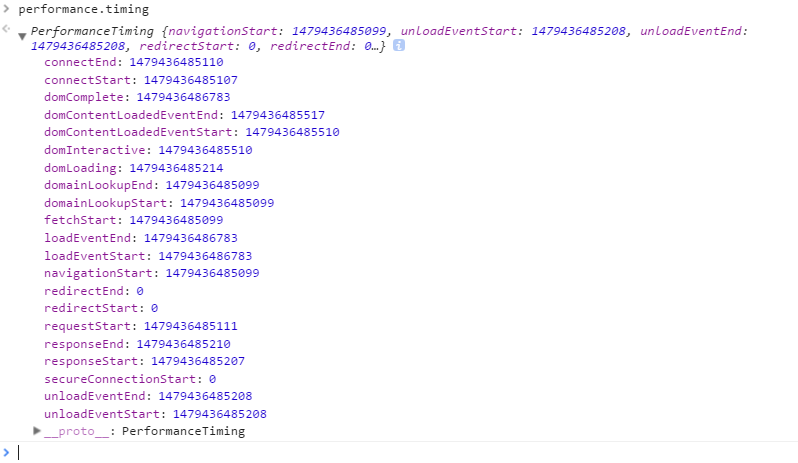
performance.timing属性列表

属性以及代表意义图解
.png)
属性详解
navigationStart —— 当前浏览器窗口的前一个网页关闭时,触发unload时的unix时间戳,是新开窗口,值与fetchStart相同;
fetchStart —— 返回浏览器准备使用HTTP请求读取文档时的Unix毫秒时间戳;
redirectStart —— 同域名重定向时的unix时间戳;没有重定向时返回0;
redirectEnd —— 重定向的结束时间戳;
domainLookupStart —— 域名查询开始时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值;
domainLookupEnd —— 域名查询结束时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值;
loadEventStart —— 当前网页load事件的回调函数开始时的Unix毫秒时间戳。如果该事件还没有发生,返回0;
loadEventEnd —— 当前网页load事件的回调函数运行结束时的Unix毫秒时间戳。如果该事件还没有发生,返回0;
responseStart —— 浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳;
responseEnd —— 浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳;
domLoading —— 当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domInteractive —— 当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
domContentLoadedEventStart —— 当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的Unix毫秒时间戳。
domContentLoadedEventEnd —— 当前网页所有需要执行的脚本执行完成时的Unix毫秒时间戳。
domComplete —— 当前网页DOM结构生成时(即Document.readyState属性变为“complete”,以及相应的readystatechange事件发生时)的Unix毫秒时间戳。
参考资料 MDN
https://developer.mozilla.org/en-US/docs/Web/API/Performance/timing


