angular2项目关于主页结构分析
这里需要弄清楚两个问题:
一:主页模块如何加载进来
angular2的根模块应用加载之后便会根据根模块路由信息来加载主页模块
export const appRoutes=[ { path:'', redirectTo:'home', pathMatch:'full' }, { path:'home', loadChildren:'./home/home.module#HomeModule' },
如上:path:" " 代表该模块加载后自动加载指定的组件。这里为什么不直接{path:' ',loadChildren:'./home/home.module#HomeMoule'} 呢?这个也能实现自动载入主页模块的功能。
{path:'home',loadChildren:'./home/home.module#HomeModule'} -------- 这相当于将home模块抽象出来并取名字为home,这样其他地方如果用到了这个模块,无论是用户点击还是某个模块将home当做子模块来自动加载,都可以调用名为home的path。
{path:' ',loadChildren:'./home/home.module#HomeMoule'} ------- 相当于匿名函数自动调用,{path:'home',loadChildren:'./home/home.module#HomeModule'} ---------相当于封装好的有名字的函数,任何地方都可以重用。
接下来项目根据loadChildren的路径载入home.modules.ts
import { RouterModule } from '@angular/router';
import { HomeComponent } from './home.component'; /*加载主页组件*/
import { SocialChannelComponent } from './social-channel/social-channel.component'; /*加载社交媒体组件*/
import { SitestatComponent } from '../sitestat/sitestat.component'; /*加载计时,计数组件*/
import { OnlineContactComponent } from './online-contact/online-contact.component'; /*加载qq群组件*/
import {homeRoutes} from './home.routes'; /*加载主页路由*/
@NgModule({
imports: [
SharedModule, /*引入公用模块*/
RouterModule.forChild(homeRoutes) /*引入路由模块*/
],
exports: [],
declarations: [
HomeComponent, /*主页组件*/
SocialChannelComponent, /*社交媒体组件,跳转到第三方页面*/
SitestatComponent, /*计时,计数组件*/
OnlineContactComponent /*qq群组件*/
],
providers: [],
})
export class HomeModule {}
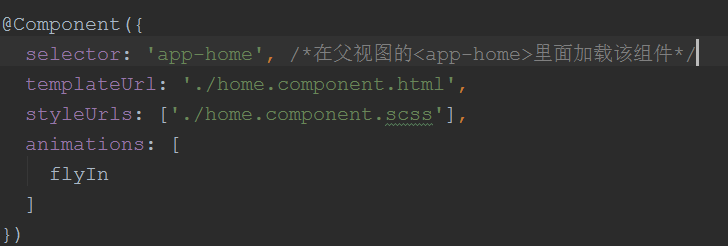
下面是home.component.ts里面的内容,这里重点题下:selector属性的功能是让组件加载到父组件里面指定的位置。这里的app-home并不是id属性,而是dom元素的名称<app-home></app-home>

二:主页里面子组件的动态和静态加载形式------2种组件载入方式
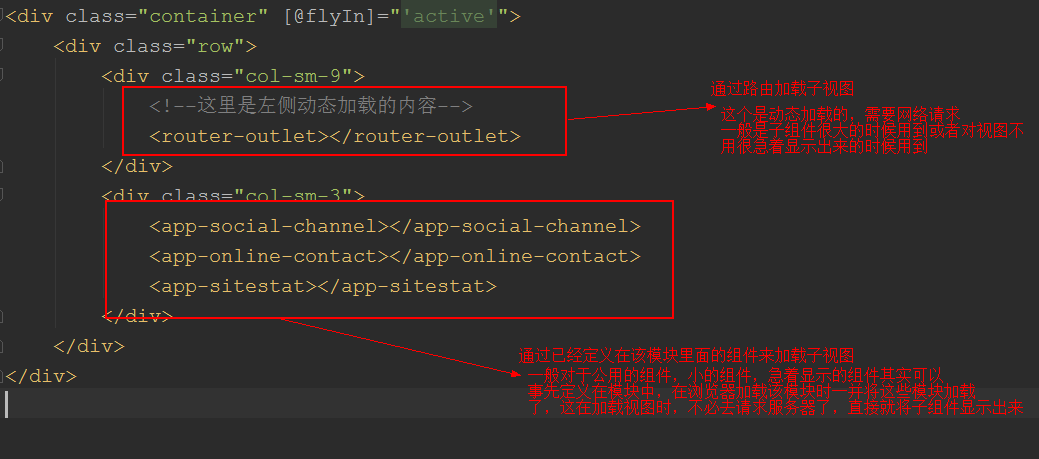
主页视图里面加载组件一个是通过路由组件加载子组件,一个是直接将子组件作为dom元素,通过对这些自定义的元素进行编译来加载对应的子视图。

靠路由加载的组件,是有路由配置的。它关联存在于整个项目的组件树中,一般将主要内容或者大的组件由路由发起网络请求从而自动加载到父视图中。只需要一个<router-outer></router-outer>这样一个路由组件根据该模块的路由配置来动态的载入指定的组件。
这样设计便可根据实际情况做实际分析载入实际需要的组件。而在开发的时候就不必知道该视图需要加载哪些组件了。
一些事先定义在模块里面的组件通过在父视图里面充当DOM元素,相当于该模块的指令一样,不需要再次请求服务器下载组件。这某种意义上算是静态的载入指令。这种方式需要程序员清楚的知道该页面需要哪些具体的功能,然后将对应的组件名写在视图里面。
以下为home组件的路由配置信息(包括子组件的路由信息)
import { RouterModule } from '@angular/router';
import { HomeComponent } from './home.component'; /*加载主页组件模块对象*/
export const homeRoutes=[
{
path:'', /*path为空代表:路由到这个模块的时候自动将下面组件加载显示在页面*/
component:HomeComponent,
children:[{ /*这个组件里面可以根据以下路由信息显示不同的子组件(子视图)*/
path:'', /*这代表加载主组件初始情况时自动加载下面这个子组件*/
loadChildren:'../post/post.module#PostModule'
}]
}
];
children是一个数组,里面是子组件的路由配置信息。





