SVG知识难点
1.clip:默认值是auto,为不裁剪
<img border="0" src="http://image.zhangxinxu.com/image/study/s/s512/mm1.jpg" width="200" height="100">
当给img设置clip设置时,必须为img设置定位为绝对定位,为postion:absolute;
写样式时,
{
position:absolute;
clip:rect(0px 200px 100px 0px)
}
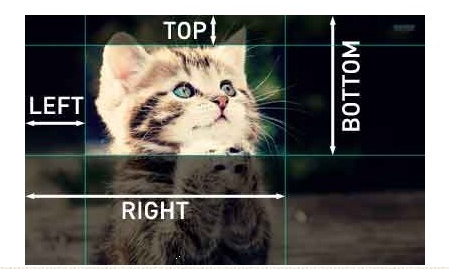
rect(top,right,bottom,left)
是裁剪图片的顶部,当是正值时,从图片的顶部开始裁剪。默认值是0
right:
是裁剪图片的右侧,默认值为图片的宽,当值开始逐渐减少时,图片从右侧开始一点一点的裁剪图片。
bottom:
是裁剪图片的底部,默认值为图片的高,当值逐渐减少时,图片从底部一点一点的裁剪图片。
left:
默认值是0,当值一点一点的增加时,开始从图片的左侧开始慢慢的裁剪图片。
当前的话,clip的形状函数只有rect()。clip属性只能在元素设置了‘position:absolute’或者'position:fixed'属性起作用。clip无法在设置'position:relative'和‘position:static’工作。

浏览器兼容性
你可能会很关注,这个属性的兼容性不知道如何?请放心,clip属性得到较好的支持,在chrome1.0+、firefox1.0+、opera7.0+、safari1.0+和ie8.0+都支持标准语法,但在ie4.0至ie7.0我们还是需要做一定的处理,需要把每个属性值之间的逗号去掉。
.my-element { position: absolute; clip: rect(10px 350px 170px 0); /* IE4 to IE7 */ clip: rect(10px, 350px, 170px, 0); /* IE8+ & other browsers */ }
需要特别的注意,ie4-ie7的要写在标准语句的前面,不然其他浏览器下将会无任何效果。
2.clip:rect(top,right,botttom,left)
在css2.1中,rect()中的<top>和<bottom>指定偏移量是从元素盒子顶部边缘算起;<left>和<right>指定的偏移量是从元素盒子的左边缘算起。<top>,<right>,<bottom>,<left>可以将值设置成为'auto'或者长度值<length>。而且还可以允许负的长度值。其中当<top>和<left>取值为‘auto’时,则默认为0,剪切区域的边缘和元素盒子边缘相同。当<right>和<bottom>设置为auto时,他们就相当于元素的宽度(这个宽度包括元素的border,padding和width),或者简单的理解为100%。
针对上面所言:
1.不显示剪切区域:当rect()中的bottom值小于top值,或者right值小于left值时,整个剪切区域不会显示。
二:clip-path
它是一个通过屏蔽和裁剪来隐藏元素的一部分的工具。尽管clip-path没有被主流的浏览器支持(包括IE和Firefox),但是webkit(chrome, safri)浏览器中,它仍然是一个实现时尚效果的小工具。
注意,在现代浏览器中需要添加使用-webkit-前缀。
clip-path简单的工作原理是提供一系列的x和y值来创建路径。当使用这些值创建一条完整路径时,就会把图像按照路径内部的尺寸进行裁剪。
利用clip-path,我们可以创建圆形,椭圆和多边形等不同的形状,创造力是唯一的限制。
例如:
一个简单的三角形裁剪:

.clipClass {
-webkit-clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
分析:
x:0 和y:0表示从元素的左上角开始,并从左上角开始移动。x: 100%;表示元素右边,y:100%;表示的是元素底部。
这个简单路径开始与左下角,水平移动50%,并到达顶部位置,然后又水平移动到100%的位置,垂直向下回到底部,到达第三个坐标点,三角形就出来了。
形状:
在上面的实例中,我们使用polygon来创建一个图形,并通过多对用逗号(,)分开的x值和y值定义了一个路径。然后,我们可以通过取不同的值来创建不同的图形。
圆:

为了创建圆形,需要给circle传入三个值:圆心的坐标(X值和Y值)以及半径。当定义圆的半径时,我们可以用at关键字来定义圆心坐标:
.clipClass {
-webkit-clip-path: circle(50% at 50% 50%);
}
椭圆:

为了实现椭圆,需要给ellipse提供4个值:椭圆的x轴半径,y轴半径,定位椭圆位置的x坐标和y坐标,后面两个值用at关键字和前面的两个值分开。
.clipClass {
-webkit-clip-path:ellipse(30% 20% at 50% 50%);
}
插图:(在老版本的chrome中有错误)

因为多边形边缘锐利,所以他可能不是你想要的东西,你想创建的圆角矩形,所以我们来看看Inset的值。Insert使用四个值(对应“上 右 下 左”的顺序)来设置圆角半径。
.clipClass {
-webkit-clip-path: inset(25% 0 25% 0 round 0 25% 0 25%);
}
上面的各个值分别对应为:
1. inset(<top><right><bottom><left>round<top-radius><right-radius><bottom-radius><left-radius>)
其简写形式:
.clipClass {
-webkit-clip-path: inset(25% 0 round 0 25%);
}
注:其中的round前的参数是图形距离边框的距离,而round后的参数是图形的四个角的radius。使用border-radius实现上图的方法命令是:border-radius: 0 25%;
快速参考
- Circle: circle(radius at x-axis y-axis)
- Ellipse: ellipse(x-rad y-rad at x-axis y-axis)
- Polygon: polygon(x-axis y-axis, x-axis y-axis, … )
- Inset: inset(top right bottom left round top-radius right-radius bottom-radius left-radius)
创建图形:
正如你看到的,原型和圆角图形被少数几个值限制了,因而Polygons是创建复杂图形的最好选择,Polygons能定义多组点,运行我们用各种方式去裁图形。
Comic Textbox

.clipClass {
-webkit-clip- path: polygon(0% 0%, 100% 0%, 100% 75%, 75% 75%, 75% 100%,50% 75%, 0% 75%);
}
Star:

.clipClass {
-webkit-clip-path: polygon(50% 0%, 63% 38%, 100% 38%, 69% 59%, 82% 100%, 50% 75%, 18% 100%, 31% 59%, 0 38%, 37% 38%);
}
注意:
/* 引用一个内联的 SVG <clipPath> 路径*/ clip-path: url(#c1); /* 引用一个外部的 SVG 路径*/ clip-path: url(path.svg#c1);
动画:
给形状应用一个hover,并用过渡属性来创建平滑的效果,但是需要记住,我们创建的初始默认状态,必须同所有的hover状态都使用相同的坐标系。
.animateClass {
-webkit-clip-path: polygon(20% 0%, 0% 0%, 0% 50%, 0% 80%, 0% 100%, 50%100%, 80% 100%, 100% 100%, 100% 50%, 100% 0, 80% 0, 50% 0);
}
.animateClass:hover {
-webkit-clip-path: polygon(50% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50%70%, 80% 100%, 100% 80%, 70% 50%, 100% 20%, 80% 0%, 50% 30%);
}



