摘要:
  阅读全文
摘要:
  阅读全文
摘要:
  阅读全文
摘要:
 阅读全文
摘要:
  阅读全文
摘要:
 阅读全文
摘要:
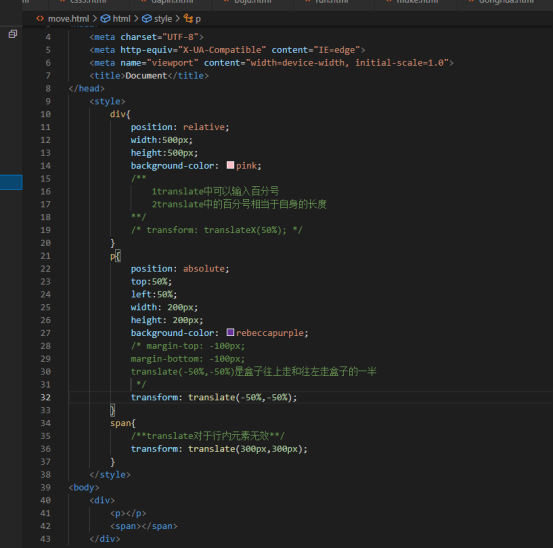
   translate对行内标签没有效果 注意: 1同时使用多个转移,其格式为:transform 阅读全文

