css3中的位置移动
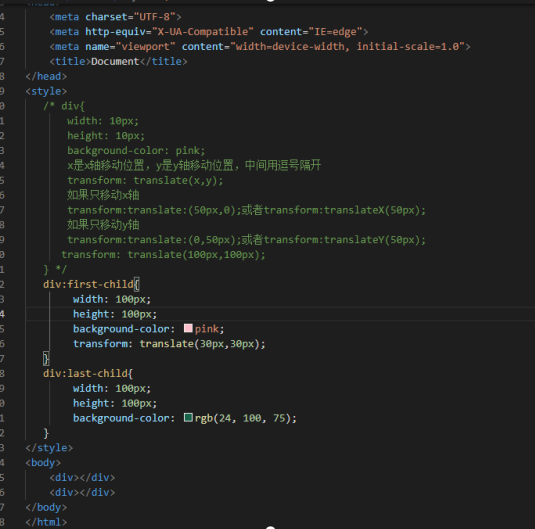
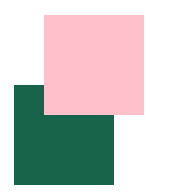
translate定义2D转换中的移动,沿着x和y轴移动元素
translate最大的优点事不会影响到其他元素的位置
translate中的百分比单位是对于自身元素的translate(50%,50%)
translate对行内标签没有效果



注意:
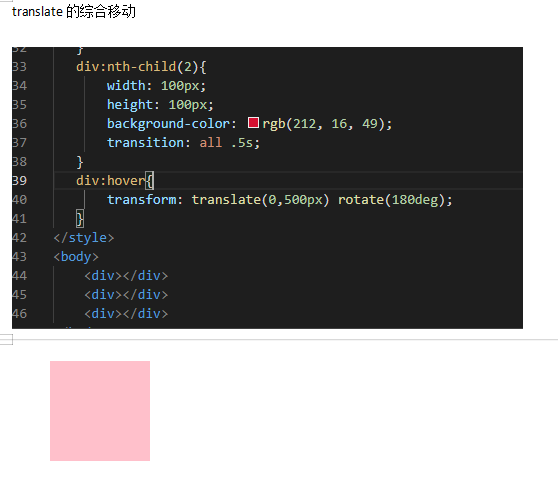
1同时使用多个转移,其格式为:transform translate() roate() scale()等等 roate()是旋转 scale()是缩放
2其顺序会影响旋转的效果
3当我们同时有位移或者其他属性的时候,记得要将位移放在最前





