关于axios 的responseType类型的设置
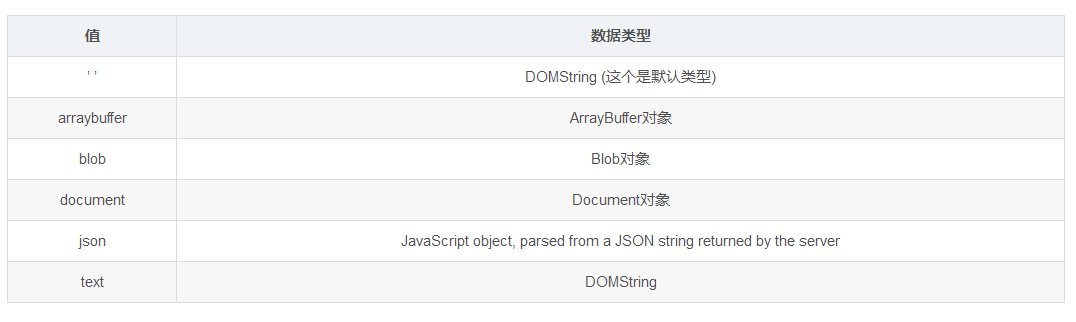
responseType值的类型可为如下

axios请求下载导出一个文件,请求成功时返回的是一个流形式的文件,需要设置responseType: 'arraybuffer',但是请求失败的需要返回的是json数据,
所以需要把arraybuffer转成Json对象。
例:
请求设置了responseType: 'arraybuffer',
请求成功时,下载文件,
请求失败时,后端返回json对象,如:{"msg":"系统异常","code":1,"success":false},也被转成了arraybuffer
我的解决方案是,失败时,将数据arraybuffer转成Json对象就好了。
举个例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | api.downloadFile(params).then(res => { if (res.status === 200 && res.data) { var disposition = res.headers['content-disposition'] var fileName = decodeURI(disposition.substring(disposition.indexOf('filename=') + 9, disposition.length))<br> let blob = new Blob([res.data], { type: 'application/pdf' }) // 假设文件为pdf let link = document.createElement('a') link.href = window.URL.createObjectURL(blob) link.download = fileName link.click() link.remove() } else { // 其它情况 } }).catch(err => { <br> var enc = new TextDecoder('utf-8') var res = JSON.parse(enc.decode(new Uint8Array(err.data))) //转化成json对象 console.log(res) }) |
作者:鲁班快跑
出处:https://www.cnblogs.com/zhusf/p/11123464.html
版权:本文版权归作者和博客园共有
转载:您可以随意转载、摘录,但请在文章内注明作者和原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了