js和jq文档操作
JS文档操作
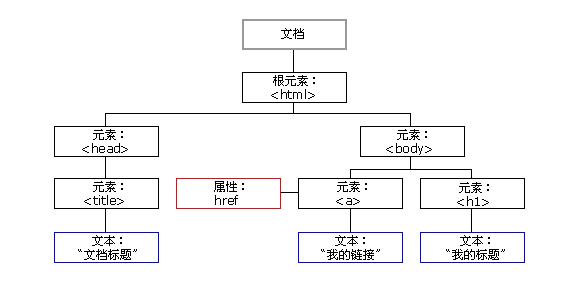
一、dom树结构
1.元素节点
2.文本节点
3.属性节点
不属于元素节点的子节点
4.文档节点(document)

二、处理元素节点
method
1.document.getElementById(); //根据ID
2.document.getElementsByTagName(); //根据标签名
返回名为NodeList的DOM对象,使用时建议先通过length属性检查其长度。
获取节点有两种可选:
a. 使用item方法
b. 使用数组下标
3.document.getElementsByClassName(); //根据Class,作为新成员,浏览器支持情况暂不太好
4.querySelector()、querySelectorAll(); //通过CSS选择器,亦为新成员
前者返回第一个匹配的元素,后者返回NodeList。
e.g document.querySelector("#header");
三、处理属性节点
method:
1.getAttribute(); //获取属性
建议先使用hasAttribute();
e.g document.getElementById("pl").getAttribute("class");
2.setAttribute(); //设置属性
3.removeAttribute(); //移除属性
建议先使用hasAttribute();
4.hasAttribute();
四、处理文档节点
直接通过innerHTML属性
e.g
a.document.getElementById("pl").innerHTML;
b.document.getElementById("pl").innerHTML("<p>hello world</p>");
五、遍历DOM
method:
1.parentNode;
e.g document.getElementById("pl").parentNode.setAttribute("class","liu");
2.previousSibling;
3.nextSibling;
4.firstChild;
5.lastChild;
访问首尾两个子节点时,由于空白的原因,往往未必返回预期的子元素
六、DOM中动态添加移除节点
method
1.createElement();
2.createTextNode();
3.appendChild();
4.removeChild();
新增元素
1.创建元素
2.填充内容
3.放入DOM
e.g
var tar=document.getElementById("pl");
var p=document.createElement("p");
var tex=p.createTextNode("hello world");
tar.appendChild(tex);
移除元素
e.g
var tar=document.getElementById("pl");
var t=document.getElementById("pll");
tar.removeChild("t");
七、修改元素样式
1.用JS修改标签的 class 属性值:
更改一个标签的 class 属性的代码是:
document.getElementById( id ).className = 字符串;
className 是 DOM 对象的一个属性,它对应于标签的 class 属性。另外你也可以用上述的setAttribute()方法修改
2.用JS修改标签的 style 属性值:
style 属性也是在标签上引用样式表的方法之一,它的值是一个CSS样式表。
更改一个标签的 CSS 属性的代码是:
document.getElementById( id ).style.属性名 = 值;
style 是 DOM 对象的一个属性,它本身也是一个对象。属性名 是 Style 对象的属性名,它和某个CSS属性是相对应的。
JQuery文档操作
一、jQuery 文档操作方法
(1)html() 方法
a.定义和用法
html() 方法返回或设置被选元素的内容 (inner HTML)。
如果该方法未设置参数,则返回被选元素的当前内容。
语法: $(selector).html(content)
e.g
$("#userName").html(userData.username)
b.使用函数来设置元素内容
使用函数来设置所有匹配元素的内容。
语法: $(selector).html(function(index,oldcontent))
(2)关于jquery中html()、text()、val()的区别
.html()用为读取和修改元素的HTML标签--对应js中的innerHTML
.html()是用来读取元素的HTML内容(包括其Html标签),.html()方法使用在多个元素上时,只读取第一个元素
.text()用来读取或修改元素的纯文本内容--对应js中的innerText
.text()用来读取元素的纯文本内容,包括其后代元素;.text()方法不能使用在表单元素上
.val()用来读取或修改表单元素的value值
.val()是用来读取表单元素的"value"值,.val()只能使用在表单元素上
关于三者的区别
1. val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不
一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
2 .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。
作者:鲁班快跑
出处:https://www.cnblogs.com/zhusf/p/10576375.html
版权:本文版权归作者和博客园共有
转载:您可以随意转载、摘录,但请在文章内注明作者和原文链接。



