弹性盒子模型
弹性盒子模型
由于 CSS 传统的布局手段很难完全满足现代网站的需求,所以有了 flex 布局。人们经过讨论诞生了第一个版本以后,就有浏览器率先实现了 `display: box` 及相关的其他功能。
而大家发现这一版仍然不是很让人满意,于是再讨论一番又更新了一版。但是之前已经有网站按老的规范用上了 `display: box` 呀,你这一改不是乱了么,那我们改个名字叫 `flexbox`,写这个名字的我知道他要用新规范。后面的 `flex` 也是同理。
而对于浏览器,一般来说老的实现是不会删除的,但这也不能保证。不同浏览器可能会实现 flex 布局的不同版本。
简单来说,他们其实是一个东西,只是由于兼容性的考虑,所以都被保留了下来。If you Google around about Flexbox, you will find lots of outdated information. Here's how you can quickly tell:
- If you are looking at a blog post (or whatever) about Flexbox and you see display: box; or a property that is box-{*}, you are looking at the old 2009 version of Flexbox.
- If you are looking at a blog post (or whatever) about Flexbox and you see display: flexbox; or the flex() function, you are looking at an awkward tweener phase in 2011.
- If you are looking at a blog post (or whatever) about Flexbox and you see display: flex; and flex-{*} properties, you are looking at the current (as of this writing) specification.
一、box-flex属性(和谐版)
有道桌面词典显示,”flex”一词中文有“收缩”之意。不过,从此属性实际上产生的效果来看,无论怎样用“收缩”一词解释都显得很牵强。所以,这里,直接抛开字面意思,我们可以将”box-flex”理解为”房子-分配”。box为“盒子”的意思,我们可以理解为当下价格巨高的“房子”,”flex”指兄弟几个“分配房子”。
举个更实际点的例子:马林大叔省吃俭用一辈子,终于在上海郊外买了间150*米的商品房。后来,马林大叔想回老家养老,决定把房子分配给他的三个儿子。ok,先暂停下,这里提到的“房子”就是”box-flex”中的”box”,“分配”就是”box-flex”中的”flex”,于是,这个“分配房子”的举动就称为”box-flex”,而box-flex属性的值就是说的如何分配,分配比例是什么。oK,继续我们的例子,马林大叔的三个儿子分别叫做大马,中马和小马,其中大马已经结婚多年,有一堆双胞胎女儿,拖家带口的人多;而中马和小马是优秀的光棍人士。所以,大马要求分配更多的房子,最终,家人一番协商有了下面的分配结果,就是:
#大马 { 房子-分配: 2; }
#中马 { 房子-分配: 1; }
#小马 { 房子-分配: 1; }
我想,上面的分配应该很容易看懂的。房子分成了总共4份,其中有家室的大马分得其中的两份,而为国家省橡胶的中马和小马每人分得其中一份,于是用数值换算就是:
大马 = 150 * (2 / (2+1+1)) = 75(*米);
中马 = 150 * (1 / (2+1+1)) = 37.5(*米);
小马 = 150 * (1 / (2+1+1)) = 37.5(*米);
如果装换成CSS表示就是:
#first_boy { box-flex: 2; }
#second_boy { box-flex: 1; }
#three_boy { box-flex: 1; }
哇咔咔,box-flex的含义与作用理解瞬间柳暗花明:用来按比例分配父标签的宽度(或高度)空间。
box-flex的值为至少为1的整数时起作用。但是,仅仅一个box-flex属性是不足以实现子元素间的空间分配,因为还要看其老爸的意思。所谓,我爸是李刚,撞人很嚣张;恨爸不是刚,撞人心慌慌。只有老爸开口说:“这个房子现在你们随意分配。”其子女才能分配。
所以,父元素也是需要添加必要的声明的。此声明就是:
#father { display: box; }
似乎也可以是:
#father { display: inline-box; }
此声明好像是在说:孩子们,现在我把这个房子变成了可随意分配状态,非固定财产,你们可以自己协商分配了。display: box;的声明其实就是弹性盒子模型的声明,此声明下的子元素的行为与表现与CSS2中的传统盒子模型的表现是有显著的差异的。
毕竟属于CSS3的东西,目前而言,仅Firefox/Chrome/Safari浏览器支持弹性盒子模型(IE9不详,Opera尚未),且使用的时候,需要附带私有前缀。就是诸如-moz-, -webkit-之类。
CSS实例
现在把上面的马林分房子的例子CSS实例化,看看在web页面上是个如何的表现
代码:
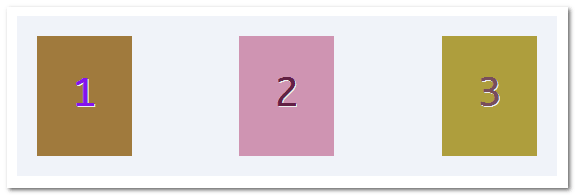
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>弹性盒子模型</title> 6 <style> 7 body{ 8 margin:0; 9 padding: 0; 10 } 11 .test_box { 12 display: -moz-box; 13 display: -webkit-box; 14 display: box; 15 width: 800px; 16 margin: 40px auto; 17 padding: 20px; 18 background: green; 19 } 20 .list { 21 padding: 0 1em; 22 font: bold 36px/200px monaco; 23 /* 上列代码是下面代码的简写 24 font-weight:bold; 25 font-size:36px; 26 line-height:200px; 27 font-family:'monaco'; 28 */ 29 text-shadow: 1px 1px #eee; 30 } 31 .list_one { 32 -moz-box-flex: 1; 33 -webkit-box-flex: 1; 34 box-flex: 1; 35 background: red; 36 } 37 .list_two{ 38 -moz-box-flex: 2; 39 -webkit-box-flex: 2; 40 box-flex: 2; 41 background: yellow; 42 } 43 </style> 44 </head> 45 <body> 46 <div class="test_box"> 47 <div class="list list_one">1</div> 48 <div class="list list_two">2</div> 49 <div class="list list_one">3</div> 50 </div> 51 </body> 52 </html>
效果:

二、CSS box-flex属性(不和谐版)
继续上面马林大叔分房的例子。原本兄弟三人和和睦睦是一点问题都没有的,房子怎么分也基本都定下来了。然而,突然,事情起了波澜。老三小马突然有了个彪悍的女朋友,叫阿凤。小马本人对分配房子的大小是觉得无所谓的,即使两个人住,*40*米的屋子也足够了,何必为了这点事情伤了兄弟们间的和气。然而,小马的女友阿凤却是个吃不了亏的人,说什么也要争口气,于是,找来大马中马,强烈要求要加大他们房子的分配面积。
在大马,中马看来,阿凤还属于外来人,凭什么对他们兄弟的房子指手划脚,于是,没得妥协,于是,争执不断,于是,愈演愈烈,于是,不可开交。于是,有天,阿凤实在憋不住了,在厨房做菜的时候突然拿着菜刀跑出来,大声咆哮:“不管怎样,反正我家小马至少要50*米的房子,其余的怎么分是你们的事情,我不管,这是我的底线了,再低就没得商量!!”大马等被这架势吓住了,最终还是妥协了:小马就50*米(即使以后房子扩建还是50*米),剩下的面积大马,中马2:1比例再分配。于是就有:
#大马 { 房子-分配: 2; }
#中马 { 房子-分配: 1; }
#小马 { 房子-分配: 50m2
; }
改编成CSS剧本就是:
#first_boy { box-flex: 2; }
#second_boy { box-flex: 1; }
#three_boy { width: 50px; }
还是不难理解,当子元素中有宽度值的时候,此元素就定宽处理,剩下的空间再按比例分配。
于是,此时,大马的房子大小是:(150 – 50) * (2 / (1 + 2)) = 66.7*米,中马分配房子大小是:(150 – 50) * (1 / (1 + 2)) = 33.3*米。
还是类似上面的demo,看看含有定宽元素的子元素是如何表现的。
新增CSS样式如下:
.list_w300 { width: 300px; }
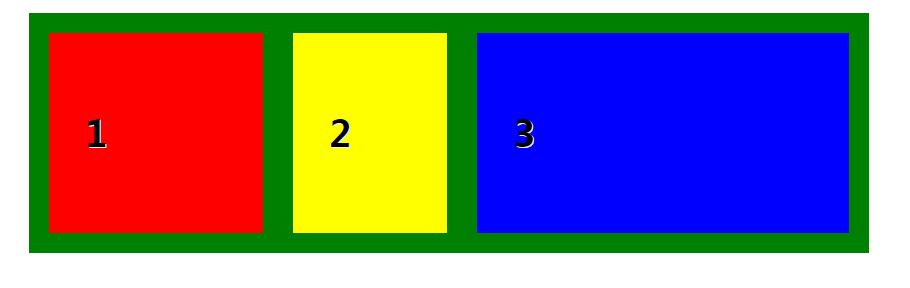
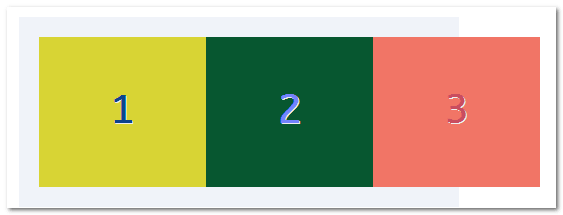
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>弹性盒子模型</title> 6 <style> 7 body{ 8 margin:0; 9 padding: 0; 10 } 11 .test_box { 12 display: -moz-box; 13 display: -webkit-box; 14 display: box; 15 width: 800px; 16 margin: 40px auto; 17 padding: 20px; 18 background: green; 19 } 20 .list { 21 padding: 0 1em; 22 font: bold 36px/200px monaco; 23 /* 上列代码是下面代码的简写 24 font-weight:bold; 25 font-size:36px; 26 line-height:200px; 27 font-family:'monaco'; 28 */ 29 text-shadow: 1px 1px #eee; 30 } 31 .list_one { 32 -moz-box-flex: 2; 33 -webkit-box-flex: 2; 34 box-flex: 2; 35 background: red; 36 } 37 .list_two{ 38 -moz-box-flex: 1; 39 -webkit-box-flex: 1; 40 box-flex: 1; 41 background: yellow; 42 } 43 .list_w300 { 44 width: 300px; 45 background:blue; 46 } 47 </style> 48 </head> 49 <body> 50 <div class="test_box"> 51 <div class="list list_one">1</div> 52 <div class="list list_two">2</div> 53 <div class="list list_w300">3</div> 54 </div> 55 </body> 56 </html>
效果:

老三分得300像素的宽度,剩下的500像素宽度老大和老二2:1比例分配。
然而,事情还没有结束。兄弟几个相处了一段时间后发现,偌大的屋子如果全部都是私有的话,会有诸多生活上的不便。所以,需要腾出些公共空间,给屋子透个气。咋办呢,老三小马的女友阿凤死活不妥协,没有办法,老马和中马只能牺牲自己的住所面积作为公共空间了。
反应到CSS上,大致就是增加了margin间距,如下HTML:
1 <div class="test_box"> 2 <div class="list list_one">1</div> 3 <div class="list list_two" style="margin:0 30px;">2</div> 4 <div class="list list_w300">3</div> 5 </div>
效果:

三、爸爸其实很厉害,的说~
语言小知识:“厉害”用日语说的话,动漫里面经常用的比较文雅的就是“すごい”,现在年轻人常用的就是“スゲ”,还有一种说法“よくできるね”是一种称赞的说法,语气比较柔和。
弹性盒子模型下的爸爸(父标签)其实是很有货的,男人嘛,就应该这样,够沉稳够内涵。
爸爸肚子中的货有:box-orient, box-direction, box-align, box-pack, box-lines. 现在依次讲讲这里box打头的属性都是干嘛用的。
box-orient
box-orient用来确定子元素的方向。是横着排还是竖着走。可选的值有:
horizontal | vertical | inline-axis | block-axis | inherit
其中,inline-axis是默认值。且horizontal与inline-axis的表现似乎一致的,让子元素横排;而vertical与block-axis的表现也是一致的,让元素纵列。
//zxx:对比可以发现,Firefox下的display:box会收缩外框(有点display:inline-block的感觉),而Chrome则没有收缩。
box-direction
box-direction是用来确定子元素的排列顺序,可选值有:
normal | reverse | inherit
其中normal是默认值,表示按照正常顺序排列。所谓正常顺序,就是我们看书写文字的顺序,从左往右,由上至下,先出现的元素,就上面或是左边。而reverse表示反转,原本从左往右应该是1-2-3的,结果显示确实3-2-1。
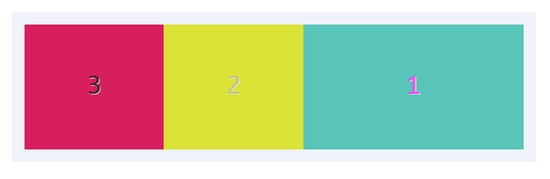
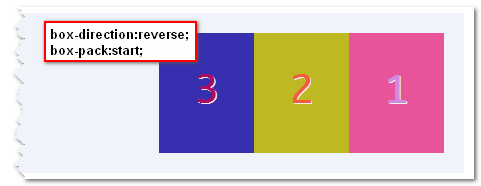
例如我们将此属性应用在我们一开始的分配房子的demo上的话,最后的显示就会如下缩略图——顺序反过来的:
相关CSS代码如下:
1 .test_box { 2 display: -moz-box; 3 display: -webkit-box; 4 display: box; 5 6 -moz-box-direction:reverse; 7 -webkit-box-direction:reverse; 8 box-direction:reverse; 9 10 ... 11 }
box-align
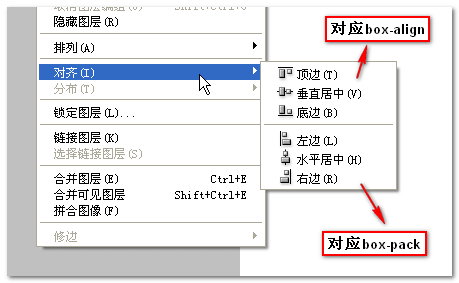
box-align与box-pack都是决定盒子内部剩余空间怎么使用的。在行为效果上就是表现为“对齐”,这跟Adobe的软件中的一些“对齐”是一致的,例如化妆大师photoshop中的图层-对齐:
其中box-align决定了垂直方向上的空间利用,也就是垂直方向上的对齐表现。为了便于记忆,我们可以拿来和CSS2中的vertical-align隐射记忆,两者都有”align”,都是都是垂直方向的对齐;而剩下的box-pack就是水*方向的了。
box的可选参数有:
start | end | center | baseline | stretch
其中stretch为默认值,为拉伸,也就是父标签高度过高,其孩子元素的高度就多高,//zxx:以后等高布局不用愁了。start表示顶边对齐,end为底部对齐,center为居中对齐,baseline表示基线(英文字母o,m,n等的底边位置线)对齐。
上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>弹性盒子模型</title> 6 <style> 7 body{ 8 margin:0; 9 padding: 0; 10 } 11 .test_box { 12 display: -moz-box; 13 display: -webkit-box; 14 display: box; 15 width: 800px; 16 margin: 40px auto; 17 padding: 20px; 18 background: green; 19 -moz-box-align:baseline; -webkit-box-align:baseline; -o-box-align:baseline; box-align:baseline; 20 } 21 .list { 22 padding: 0 1em; 23 font: bold 36px/200px monaco; 24 /* 上列代码是下面代码的简写 25 font-weight:bold; 26 font-size:36px; 27 line-height:200px; 28 font-family:'monaco'; 29 */ 30 text-shadow: 1px 1px #eee; 31 } 32 .list_one { 33 -moz-box-flex: 2; 34 -webkit-box-flex: 2; 35 box-flex: 2; 36 background: red; 37 } 38 .list_two{ 39 -moz-box-flex: 1; 40 -webkit-box-flex: 1; 41 box-flex: 1; 42 background: yellow; 43 } 44 .list_w300 { 45 width: 300px; 46 background:blue; 47 } 48 </style> 49 </head> 50 <body> 51 <div class="test_box"> 52 <div class="list list_one">1</div> 53 <div class="list list_two" style="line-height:300px;">2</div> 54 <div class="list list_w300">3</div> 55 </div> 56 </body> 57 </html>
效果:

box-pack
box-pack决定了父标签水*遗留空间的使用,其可选值有:
start | end | center | justify
就大部分的行为表现来说分别对应text-align属性的值:left | right | center | justify;但是,之所以box-pack不使用”left”, 而是”start”,是因为box-direction属性,这玩意可以反转原本的排列,原本的“左对齐”反转后结果是“右对齐”了,此时”left”显然就词不达意了,所以使用”start”更具有概括性,就是与父标签的起始位置对齐,从而不会产生语义与行为上的困扰。
其中”start”是box-pack属性的默认值,justify表示两端对齐。
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹性盒子模型</title>
<style>
body{
margin:0;
padding: 0;
}
.test_box {
display: -moz-box;
display: -webkit-box;
display: -o-box;
display: box;
-moz-box-pack:justify; -webkit-box-pack:justify; -o-box-pack:justify;
box-pack:justify;
width: 500px;
padding: 20px;
background: #f0f3f9;
}
.list {
padding: 0 1em;
font: bold 36px/120px monaco;
text-shadow: 1px 1px #eee;
}
</style>
</head>
<body>
<div class="test_box">
<div class="list" style="background: red;">1</div>
<div class="list" style="background: yellow;">2</div>
<div class="list" style="background: blue;">3</div>
</div>
</body>
</html>
效果:

box-lines
box-lines是用来决定子元素是可以换行显示呢?还是就算挤出油还是单行显示。两个可选值:
single | multiple
其中single是默认值,表示死活不换行,如下图所示:
设置box-lines:multiple后,就多行显示了。不过我自己测试了下,貌似现在无论是Firefox浏览器还是Chrome都不认识box-lines:multiple属性,是暂不支持呢,还是什么什么?(亲试2017年3月2日还是不行)
四丶两个遗漏的属性
子元素除了box-flex属性,还有两个属性,box-flex-group和box-ordinal-group,其中box-flex-group的作用不详,貌似目前浏览器也不支持;box-ordinal-group的作用是拉帮结派。还是上面马林大叔分房子的例子。小马女友阿凤又不消停,眼瞅着大马的房子面积比自己大好多,心里不*衡,于是,就去拉拢中马,一起打大马房子的主意。这个“拉拢”就是这里的box-ordinal-group,拉拢的组织团伙是有一个数字级别的,决定了你这个组织的位置。
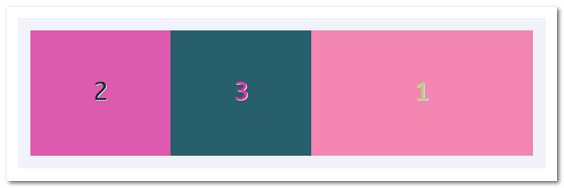
数值越小,位置就越靠前,这不难理解,第一组在最前嘛,随后第二组,第三组… 例如:box-ordinal-group:1的组就会在box-ordinal-group:2的组前面显示。于是,我们可以利用这个属性改变子元素的顺序。例如下面这个例子:
HTML代码如下:
<div class="test_box">
<div class="list list_two">1</div>
<div class="list list_one">2</div>
<div class="list list_one">3</div>
</div>
相关CSS如下:
.list_one {
...
-moz-box-ordinal-group: 1;
-webkit-box-ordinal-group: 1;
box-ordinal-group: 1;
}
.list_two{
...
-moz-box-ordinal-group: 2;
-webkit-box-ordinal-group: 2;
box-ordinal-group: 2;
}
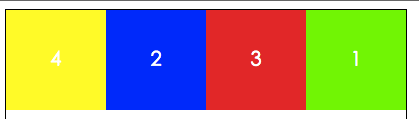
结果后面两个class为”list_one”的元素跑到前面去了。如下图所示:
②.box模型 display:box
先看一个很蠢的做法
<style> .container{ width: 600px; height: 400px; border: 1px solid #000; position: relative; } .box{ width: 200px; height: 100px; border: 1px solid #000; position: absolute; left: 50%; top: 50%; margin-left: -100px; margin-top:-50px; } </style> <div class="container"> <div class="box"></div> </div>
假如使用了flex后,实现起来就简单了,而且不需要自己去算,也不需要绝对定位,只需要通过对伸缩容器定义两个属性,justify-content定义伸缩项目沿着主轴线的对齐方式为center, align-items定义伸缩项目在侧轴(垂直于主轴)的对齐方式为center,具体如下:
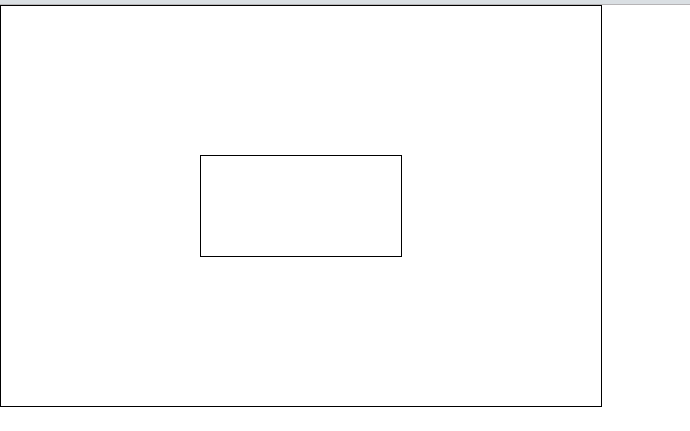
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>弹性盒子模型</title> <style> body{ margin:0; padding: 0; } .container{ width: 600px; height: 400px; border: 1px solid #000; display: flex; justify-content:center; align-items:center; } .box{ width: 200px; height: 100px; border: 1px solid #000; } </style> </head> <body> <div class="container"> <div class="box"></div> </div> </body> </html>
效果:

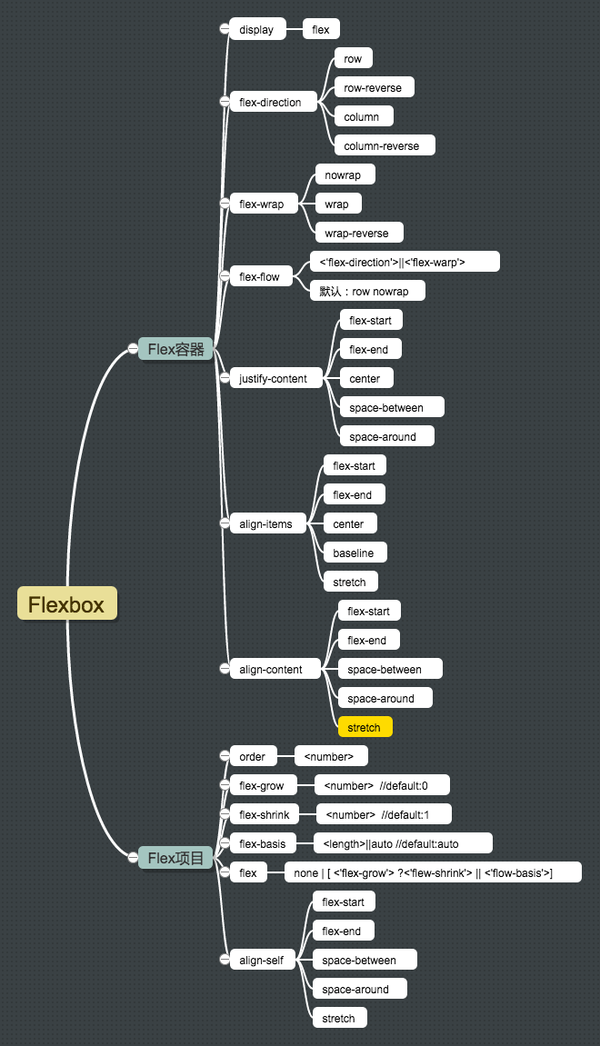
其实Flexbox的优秀特性并不是这一些,首先来一张它的属性图吧~
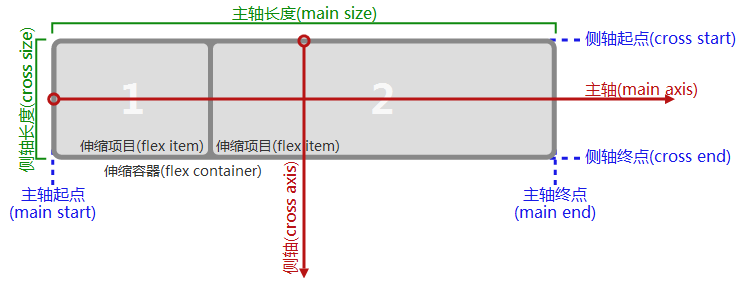
首先我们来分析下这一张图,从第一个子节点可以看到Flexbox由Flex容器和Flex项目组成,容器即父元素,项目即子元素。他们之间的一些关系可以这样来表示:

这张图可以在接下来的属性分析中用到。

Flex容器
display:flex
[flex]当我们使用Flexbox布局时候,需要先给父容器的display值定位flex(块级)或者inline-flex(行内级)。
当使用了这个值以后,伸缩容器会为内容建立新的伸缩格式化上下文(FFC),它的上下文展示效果和BFC根元素相同(BFC特性:浮动不会闯入伸缩容器,且伸缩容器的边界不会与其内容边界叠加)。
伸缩容器不是块容器,因此有些设计用来控制块布局的属性,在伸缩布局中不适用,特别是多栏(column),float,clear,vertical-align这些属性。
flex-direction
[flex-direction]属性用来控制上图中伸缩容器中主轴的方向,同时也决定了伸缩项目的方向。
-
flex-direction:row;也是默认值,即主轴的方向和正常的方向一样,从左到右排列。
-
flex-direction:row-reverse;和row的方向相反,从右到左排列。
-
flex-direction:column;从上到下排列。
-
flex-direction:column-reverse;从下到上排列。以上只针对ltr书写方式,对于rtl正好相反了。
网页展示效果如下:

flex-warp
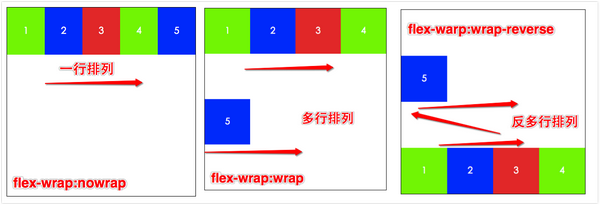
[flex-wrap]属性控制伸缩容器是单行还是多行,也决定了侧轴方向(新的一行的堆放方向)。
-
flex-wrap:nowrap;伸缩容器单行显示,默认值;
-
flex-wrap:wrap;伸缩容器多行显示;伸缩项目每一行的排列顺序由上到下依次。
-
flex-wrap:wrap-reverse;伸缩容器多行显示,但是伸缩项目每一行的排列顺序由下到上依次排列。
网页效果见图:

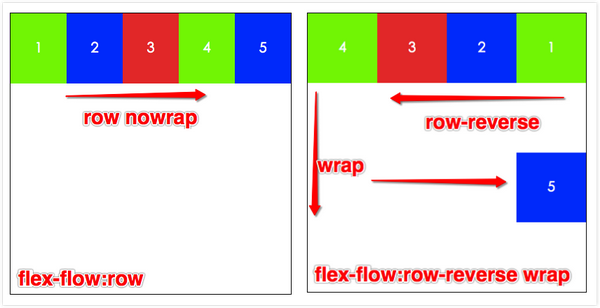
flex-flow
[flex-flow]属性为flex-direction(主轴方向)和flex-wrap(侧轴方向)的缩写,两个属性决定了伸缩容器的主轴与侧轴。
-
flex-flow:flex-direction;默认值为row nowrap;
举两个栗子:
-
flex-flow:row;也是默认值;主轴是行内方向,单行显示,不换行;
-
flex-flow:row-reverse wrap;主轴和行内方向相反,从右到左,项目每一行由上到下排列(侧轴)。
网页效果如下:

这里大家可以多自己去试试不同的组合。
justify-content
[justify-content]用于定义伸缩项目在主轴上面的的对齐方式,当一行上的所有伸缩项目都不能伸缩或可伸缩但是已经达到其最大长度时,这一属性才会对多余的空间进行分配。当项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
-
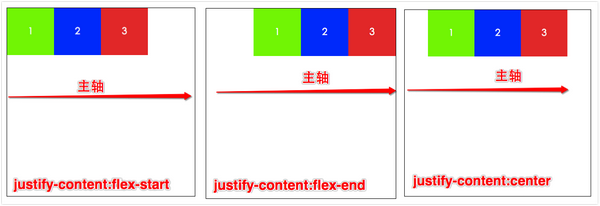
justify-content:flex-start;伸缩项目向主轴的起始位置开始对齐,后面的每元素紧挨着前一个元素对齐。
-
justify-content:flex-end;伸缩项目向主轴的结束位置对齐,前面的每一个元素紧挨着后一个元素对齐。
-
justify-content:center;伸缩项目相互对齐并在主轴上面处于居中,并且第一个元素到主轴起点的距离等于最后一个元素到主轴终点的位置。以上3中都是“捆绑”在一个分别靠左、靠右、居中对齐。
-
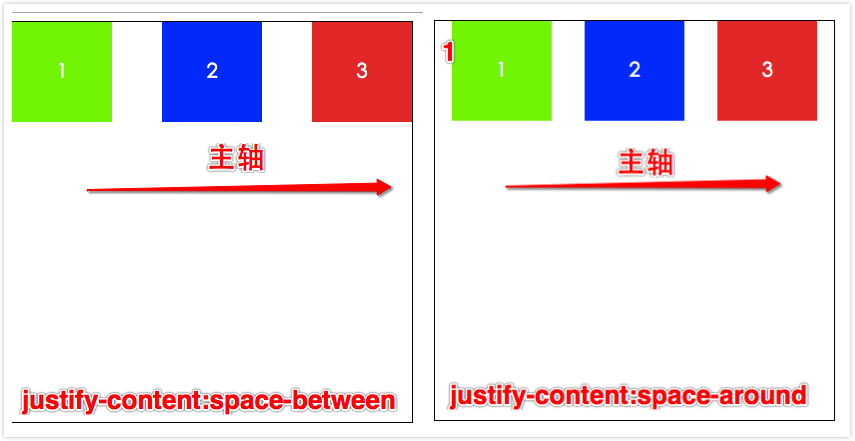
justify-content:space-between;伸缩项目*均的分配在主轴上面,并且第一个元素和主轴的起点紧挨,最后一个元素和主轴上终点紧挨,中间剩下的伸缩项目在确保两两间隔相等的情况下进行*分。
-
justify-content:space-around;伸缩项目*均的分布在主轴上面,并且第一个元素到主轴起点距离和最后一个元素到主轴终点的距离相等,且等于中间元素两两的间距的一半。完美的*均分配,这个布局在阿里系中很常见。
还是看demo理解起来快一点:


align-items
[align-items]用来定义伸缩项目在侧轴的对齐方式,这类似于[justify-content]属性,但是是另一个方向。(flex-directon和flex-wrap是一对,justify-content和align-items是一对,前者分别定义主轴和侧轴的方向,后者分别定义主轴和侧轴中项目的对齐方式)。
-
align-items:flex-start;伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起点的边。
-
align-items:flex-end;伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边。
-
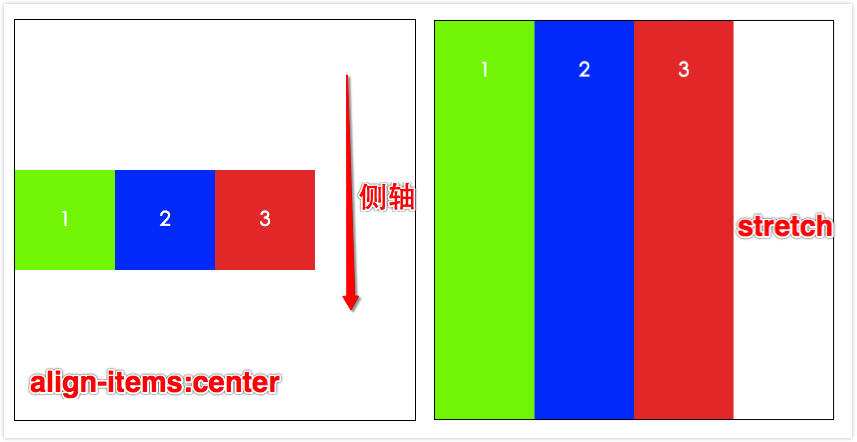
align-items:center;伸缩项目的外边距在侧轴上居中放置。
-
align-items:baseline;如果伸缩项目的行内轴与侧轴为同一条,则该值与[flex-start]等效。 其它情况下,该值将参与基线对齐。
-
align-items:stretch;伸缩项目拉伸填充整个伸缩容器。此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接*所在行的尺寸。
下面demo只展示center和stretch的栗子,其他几个可以参考flex-start和flex-end那样。

align-content
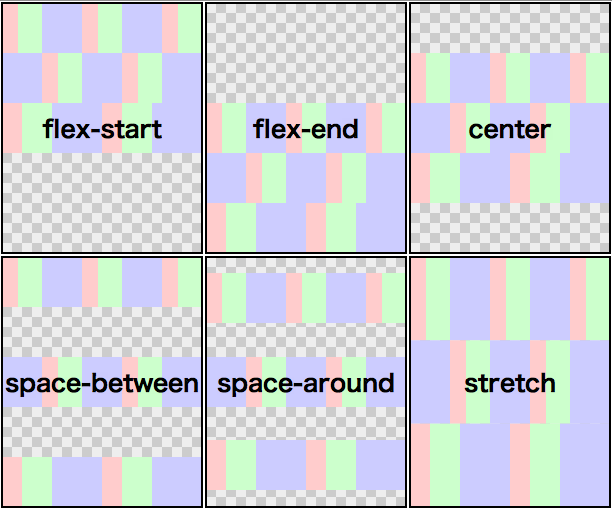
[align-content]属性可以用来调准伸缩行在伸缩容器里的对齐方式,这与调准伸缩项目在主轴上对齐方式的[justify-content]属性类似。只不过这里元素是以一行为单位。请注意本属性在只有一行的伸缩容器上没有效果。当使用flex-wrap:wrap时候多行效果就出来了。
align-content: flex-start || flex-end || center || space-between || space-around || stretch;
-
align-content: stretch;默认值,各行将会伸展以占用剩余的空间。
-
其他可以参考[justify-content]用法。
具体图片来至http://w3.org官方文档;

太麻烦。写不下去了,摔。
Flex项目
终于写到关于伸缩项目的相关属性了,主要是3个,order,flex(flex-grow,flex-shrink,flex-basis的组合)和 align-self。用来比较多的是前两个。
order
order控制伸缩项目在伸缩容器中的显示顺序,伸缩容器中伸缩项目从序号最小的开始布局,默认值是0。
有一种用法比较多,想设置一组中有两个元素一个排第一,另外一个排最后,主需要将第一个的order:-1;另一个为order:0;这样就好了。
譬如我们想控制一个container中有4个box,想box4为一个显示,box1为最后一个显示。只需要这样
<style>
.container{
display: flex;
}
.box1{
order:1;
}
.box4{
order:-1;
}
</style>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</div>
显示效果就这样了:

flex
[flex]属性可以用来指定可伸缩长度的部件,是flex-grow(扩展比例),flow-shrink(收缩比例),flex-basis(伸缩基准值)这个三个属性的缩写写法,建议大家采用缩写的方式而不是单独来使用这3个属性。
flex:none | [ <'flex-grow'> ?<'flew-shrink'> || <'flow-basis'>]
// flex-grow是必须得flex-shrink和flow-basis是可选的
-
flex-grow:<number>;其中number作为扩展比例,没有单位,初始值是0,主要用来决定伸缩容器剩余空间按比例应扩展多少空间。
-
flex-grow:<number>;其中number作为收缩比例,没有单位,初始值是1,也就是剩余空间是负值的时候此伸缩项目相对于伸缩容器里其他伸缩项目能收缩的空间比例,在收缩的时候收缩比率会以[flex-basis]伸缩基准值加权。
-
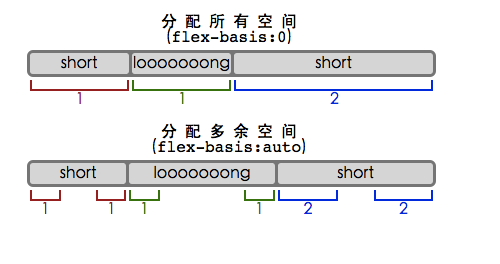
flex-basis:<length>|auto;默认是auto也就是根据可伸缩比率计算出剩余空间的分布之前,伸缩项目主轴长度的起始数值。若在「flex」缩写省略了此部件,则「flex-basis」的指定值是长度零。
flex-basis用图来表示就是这样:

align-self
[align-self]用来在单独的伸缩项目上覆写默认的对齐方式,这个属性是用来覆盖伸缩容器属性align-items对每一行的对齐方式。也就是说在默认的情况下这两个值是相等的。
align-self: auto | flex-start | flex-end | center | baseline | stretch
我的看法
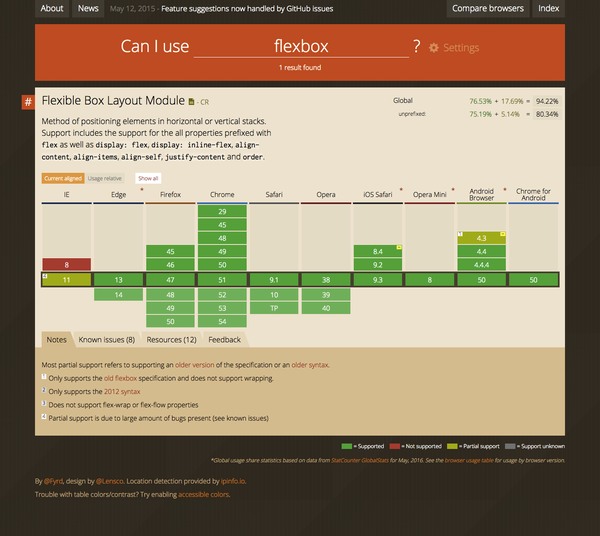
讲了这么多他们的使用,我们来看一看flexbox布局的兼容性。
具体大家可以见这个网站:caniuse
 在PC端其实很乐观了,基本上主流的浏览器都已经兼容了flex的使用,但是到了移动端就不是那么好了,特别是国内浏览器,考虑到uc浏览器占了大头,但是uc从图中看到只兼容flex最老的一个版本,也就是2009年的版本,即display:box;很多现在flex的优秀特性到了它上面都不兼容了,所以建议大家在使用的时候,假如2009版本可以满足开发要求的话,还是去使用2009版本,这样风险更小。
在PC端其实很乐观了,基本上主流的浏览器都已经兼容了flex的使用,但是到了移动端就不是那么好了,特别是国内浏览器,考虑到uc浏览器占了大头,但是uc从图中看到只兼容flex最老的一个版本,也就是2009年的版本,即display:box;很多现在flex的优秀特性到了它上面都不兼容了,所以建议大家在使用的时候,假如2009版本可以满足开发要求的话,还是去使用2009版本,这样风险更小。
但是假如想兼容多个浏览器,可以采用优雅降级的方式来使用,这里推荐一个scss的sass-flex-mixin,这样就可以使用最新的写法,并且兼容大部分浏览器了。
相信flexbox布局在以后的移动端会用得越来越多的。



