Element-ui Table tree 结构使用(解决无展开箭头)
这两天在写后台管理的页面,需要使用到 Table ,而且会有下级。就想到了使用 Element table tree 结构。
使用过程中,一直不显示展开箭头,摸索调试了大半天,在这里特别记录下。
在 Table 基础上使用是比较简单的,直接加上几个对应的属性绑定就可以,代码如下:
<el-table :data="tableData" style="width: 100%;margin-bottom: 20px;" row-key="id" border>
<el-table-column prop="date" label="日期" sortable width="180" />
<el-table-column prop="name" label="姓名" sortable width="180" />
<el-table-column prop="address" label="地址" />
</el-table>
export default {
data() {
return {
tableData: [{
id: 1,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 2,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id: 3,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
children: [{
id: 31,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id: 32,
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}]
}, {
id: 4,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
上面这个是正常的使用。
官方示例中,有::tree-props="{children: 'children', hasChildren: 'hasChildren'}" 绑定的属性。
所以下面几点
注意:
1. 必须有 row-key="id",否则不会显示展开箭头;
2. tree-props 中的 children 可以映射为自己数据中的字段,如果一致都可以省略
3. 不是懒加载情况下,不需要 hasChildren(绑定的 table 数据中不能有,否则不能显示)【我自己就栽在这一条】
4. 不是懒加载下,children 字段一致, tree-props 可以省略,只需要 row-key 即可
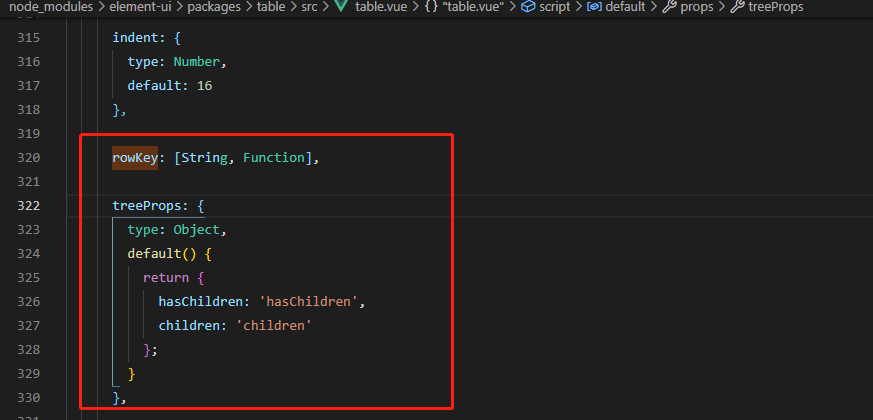
Table 源码:
从源码中看,treeProps 是有默认值的,一样时不用传,rowKey 没有所以一定需要传。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端