QGIS-01:加载在线地图
写这篇文章的目的有以下几个方面:
1、最近数据处理主要是用 QGIS,后面也打算慢慢的从 ArcGIS 转到 QGIS
2、有时会遇到需要和在线地图一块处理数据或者看显示效果的
下面就介绍一些常见的在线服务加载方式。
一、插件加载
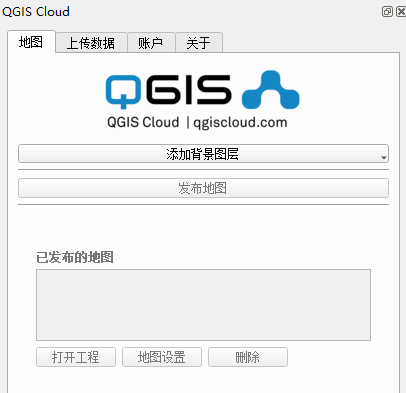
这个插件是:QGIS Cloud plugin
可以直接在插件市场搜索到,安装即可。

这个插件的界面如上,“添加背景图层”下拉框可以选择一些在线地图。
不过这个在线地图还是有限的。
二、XYZ 加载
这个方式只能添加切片服务的地图,即需要 xyz 参数的。
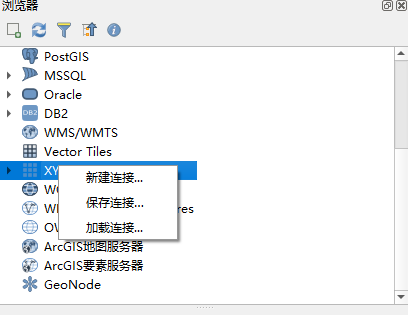
直接在“浏览器”面板右键“XYZ Tiles”

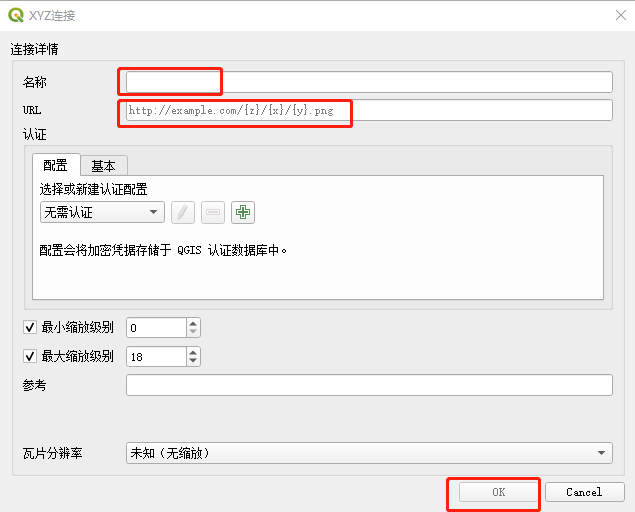
就可以弹出添加在线地图的面板。

这里主要的问题是 url。
下面是收集到的一些在线地图服务的 url 供参考。
1、国外一些地图 url:
Google Maps:https://mt{0-3}.google.com/vt/lyrs=r&x={x}&y={y}&z={z}
Google Terrain:https://mt{0-3}.google.com/vt/lyrs=t&x={x}&y={y}&z={z}
Google Roads:https://mt{0-3}.google.com/vt/lyrs=h&x={x}&y={y}&z={z}
Google Satellite https://mt{0-3}.google.com/vt/lyrs=s&x={x}&y={y}&z={z}
Google Streets https://mt{0-3}.google.com/vt/lyrs=m&x={x}&y={y}&z={z}
cartocdn dark nolabel:http://basemaps.cartocdn.com/dark_nolabels/{z}/{x}/{y}.png
cartocdn light nolabels:https://basemaps.cartocdn.com/light_nolabels/{z}/{x}/{y}{r}.png
ESRI World Imagery:https://server.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}
ESRI World Light Gray Base:https://server.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer/tile/{z}/{y}/{x}
ESRI World Topo Map:https://server.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{z}/{y}/{x}
memomaps tilegen:http://tileserver.memomaps.de/tilegen/{z}/{x}/{y}.png
openstreetmap:https://tile.openstreetmap.org/{z}/{x}/{y}.png
openstreetmap br:https://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
openstreetmap cyclosm:https://a.tile-cyclosm.openstreetmap.fr/cyclosm/{z}/{x}/{y}.png
openstreetmap hot:https://a.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
stamen terrain:http://a.tile.stamen.com/terrain/{z}/{x}/{y}.png
stamen watercolor:https://stamen-tiles-c.a.ssl.fastly.net/watercolor/{z}/{x}/{y}.jpg
thunderforest cycle:https://tile.thunderforest.com/cycle/{z}/{x}/{y}.png?apikey=41f4f936f1d148f69cbd100812875c88
thunderforest pioneer:https://tile.thunderforest.com/pioneer/{z}/{x}/{y}.png?apikey=41f4f936f1d148f69cbd100812875c88
wmflabs bw-mapnik:http://tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
2、高德地图 url:
影像: 'http://webst0{1-4}.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
矢量: 'http://webrd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}'
路网标注: 'http://webst0{1-4}.is.autonavi.com/appmaptile?style=8&x={x}&y={y}&z={z}'
3、天地图 url:
影像: 'http://t{0-7}.tianditu.gov.cn/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=你的密钥'
路网标注: 'http://t{0-7}.tianditu.gov.cn/DataServer?T=cta_w&x={x}&y={y}&l={z}&tk=你的密钥'
标注: 'http://t{0-7}.tianditu.gov.cn/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=你的密钥'
矢量: 'http://t{0-7}.tianditu.gov.cn/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=你的密钥'
地形: 'http://t{0-7}.tianditu.gov.cn/DataServer?T=ter_w&x={x}&y={y}&l={z}&tk=你的密钥'
注意:
上面的 {0-3}、{1-4}、{0-7} 这些表示该区间内的数值,任取一个即可。(在 openlayers 里面加载直接这样写可以,在 QGIS 里需要取一个值)
三、其他加载
上面是比较常见的地图加载。
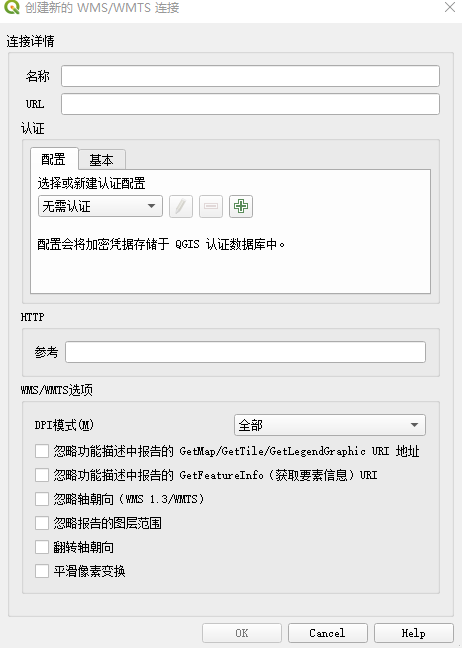
对于我们自己发布的一些地图服务如:WMS、WFS、ArcGIS Server 发布的服务都可以调用。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2020-10-21 Echarts 使用(一):动态参数