Vue-cli 中 Webpack 配置优化(一)
Webpack 系列:
一、前言
最近一段时间在学习 Webpack 方面的知识。在学习的过程中主要配置的是 webpack.config.js 文件。
但是在 Vue-cli 3.x 下,已经对 Webpack 做了深度的封装,很多已经是默认配置了,在这里就针对这些深入了解下,并区别说明下。
二、量化、分析
这里主要介绍两个插件,分别是量化打包时间,和打包后分析的。
1、speed-measure-webpack-plugin
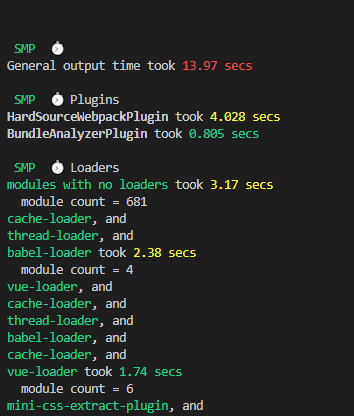
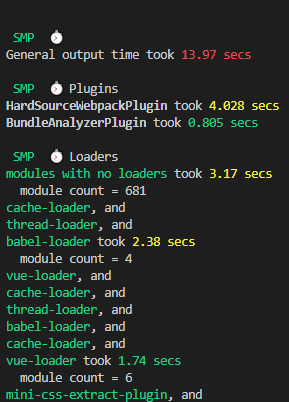
这个包可以测量各个插件和 loader 所花费的时间,构建完成后会显示这样的信息:

这样在优化的时候就有了一个比较明确的对比概念。
安装:
npm i speed-measure-webpack-plugin -D
使用:
Vue-cli 2.x 中如下
//webpack.config.js const SpeedMeasurePlugin = require("speed-measure-webpack-plugin"); const smp = new SpeedMeasurePlugin(); const config = { //...webpack配置 } module.exports = smp.wrap(config);
Vue-cli 3.x 中如下(主要区别是包裹 configureWebpack )
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin')
const smp = new SpeedMeasurePlugin({
outputFormat: 'human'
})
module.exports = {
configureWebpack: smp.wrap({
plugins: []
})
}
这样配置后,再次构建,就可以看到上面那样的信息。
2、webpack-bundle-analyzer
这个是分析打包后,各个文件的大小,用于分析 bundle 的
安装:
npm i webpack-bundle-analyzer -D
在 Vue-cli 3.x 下,安装这个包会报错,是因为用 Vue-cli 3.x 构建的项目在 node_modules 中已经存在,但是项目的 package.json 中没有引用。
需要在 node_modules 中删除这个包,重新安装就可以。
使用:(下面是 Vue-cli 3.x)
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
configureWebpack: smp.wrap({
plugins: [
// 这个要放在所有 plugins 最后
new BundleAnalyzerPlugin()
]
})
在构建完成后,会直接启动一个服务,有一个可视化的界面查看构建后的 bundle。
三、缓存
在这里也介绍两个缓存的地方。
1、cache-loader
在一些性能开销较大的 loader 前面添加 cache-loader,将结果缓存在磁盘中
安装:
npm install cache-loader -D
使用:
在 Vue-cli 2.x 中
module.exports = { //... module: { //我的项目中,babel-loader耗时比较长,所以我给它配置了`cache-loader` rules: [ { test: /\.jsx?$/, use: ['cache-loader','babel-loader'] } ] } }
在 Vue-cli 3.x 中,这个配置是默认的配置,分别对:【vue-loader、babel-loader】两个进行了缓存,其他的需要缓存再自己配置。
2、hard-source-webpack-plugin
这个是为模块提供中间缓存,效率提升很大。
安装:
npm i hard-source-webpack-plugin -D
使用:
直接在 plugins 中 new 就可以。
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
module.exports = {
configureWebpack: smp.wrap({
plugins: [
// 为模块提供中间缓存,缓存路径是:node_modules/.cache/hard-source
new HardSourceWebpackPlugin(),
new BundleAnalyzerPlugin()
]
})
}
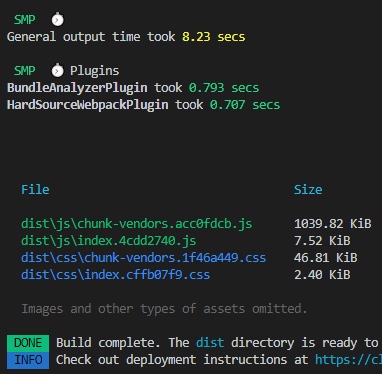
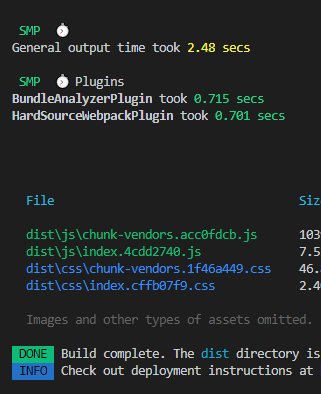
构建后效果:



上面三副图,分别是配置后第一次、第二次、第三次构建的,第三次构建可以达到的 80% 性能提升。
参考:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端